
Webサイトの制作やWebシステムの開発をしている方だと経験がしたことがあると思いますが、本格的に実装をする前にちょっと動作の確認やコードの確認などをしたい時があります。
また、調べた技術や新しい技術をお試しで使ってみたい時もあります。
お客さんを相手にしていると、Webサイトのイメージや、アプリケーションの動作を見てもらうのに、環境をシェア(共有)したいときがあります。
そのたびにローカル環境にサーバーを立てたり、客先公開環境を準備したり、客先にテスト環境を構築するのはとても面倒です。
お客さんの環境(サーバー)がリモートで自由に触れない状態であれば、必要なファイルをすべて送って環境を作ってもらったり、現地に行って作業しないといけない場合もあります。
環境の構築は結構重労働ですし、問題が発生すれば時間の浪費にもつながります。
そこで今回は、そんな不便さや悩みを解決する手助けをしてくれるWebサービスの「jsFiddle」をご紹介します。
目次
jsFiddleとは
![]()
jsFiddle(ジェイエスフィドル)は、手軽にHTML、CSS、JavaScriptの簡単なコードを実装でき、実装したコードの実行結果や動作の確認ができるWebサービス(Webサイト)のオンラインエディターです。
jsFiddleで編集したコードは「フィドル」と呼ばれます。
jsFiddleが提供するサービス(機能)
jsFiddleの主な機能は以下の4つです。
- HTML・CSS・JavaScriptのコーディング
- コーディングの動作確認
- 作成したコードの保存
- 保存したコードの共有(シェア)
ブラウザー上でコードを記述して結果を確認できるところが素晴らしいです。
しかし、それ以上に作成したコードを保存することができ、保存したコードを別の環境で見ることができるので、ソースコードの共有ができるところがまた素晴らしいです。
jsFiddleでできるうれしいこと
Webページ(ホームページ)の制作や、Webアプリケーション(Webシステム)の開発を行う過程では、コードエディター(テキストエディター)や統合開発環境(IDE)にコードを記述してファイルを保存し、保存したファイルをブラウザーで開いて実行して動作や見た目を確認するのが一般的です。
しかし、WebページやWebアプリケーションの限定された一部の挙動や見え方を確認したり、自分以外の誰かにレビューをしてもらって意見を求めたりする際には、できるだけ手間を省いた方が効率的です。
jsFiddleで必要な部分のコードだけを記述して、同僚、上司、部下、お客様とコードをシェアすると簡単にそれができてしまいます。
jsFiddleの画面構成(HTML・CSS・JavaScript・Resultなど)
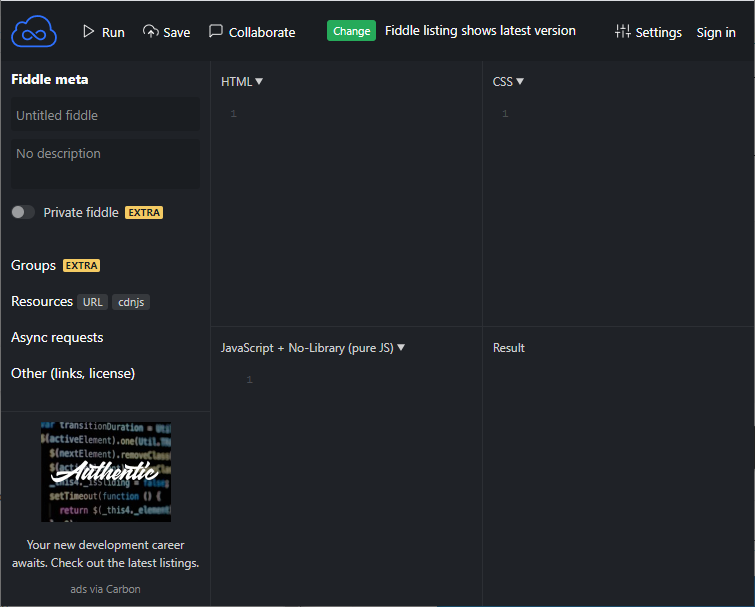
jsFiddleのページを開くと以下の画面が表示されます。

ここでは、jsFiddleの画面構成について説明します。

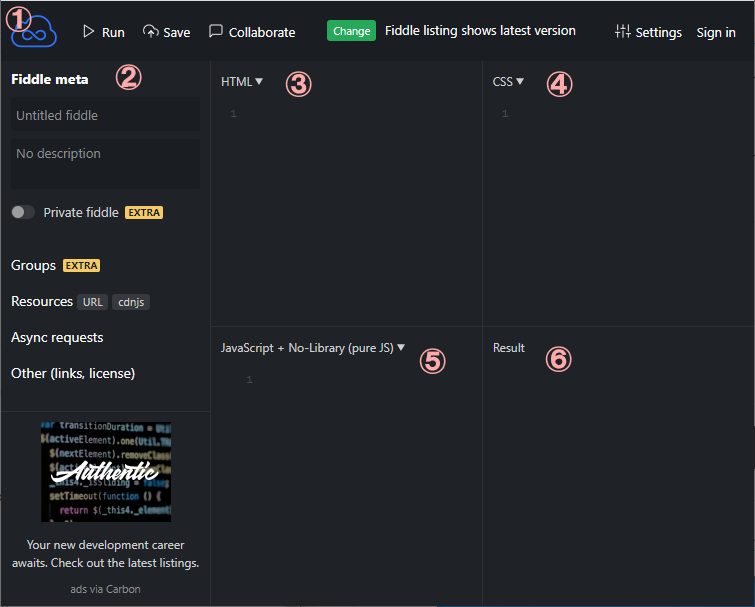
① ヘッダー(メニュー)
画面上部のメインメニュー(ツール類)が配置されている領域です。
コードの実行(Run)や保存(Save)、jsFiddleの見え方などの設定(Settings)を行うことができます。
② サイドバー
画面左端の領域です。
タイトルや説明を入力することができます。
③ HTML
HTMLを編集するテキストエディターです。
HTML(ユーザーインターフェース)のコードをここに入力します。
④ CSS
CSSを編集するテキストエディターです。
CSS(スタイルシート)のコードをここに入力します。
⑤ JavaScript
JavaScriptを編集するテキストエディターです。
JavaScriptなどのスクリプトのコードをここに入力します。
言語はJavaScriptの他にTypeScript、CoffeeScriptなどが指定できます。
また、Vue.jsやReactなどのライブラリーを指定することもできます。
⑥ Result
実行結果が表示される領域です。
ここでHTMLの表示結果などを確認することができます。
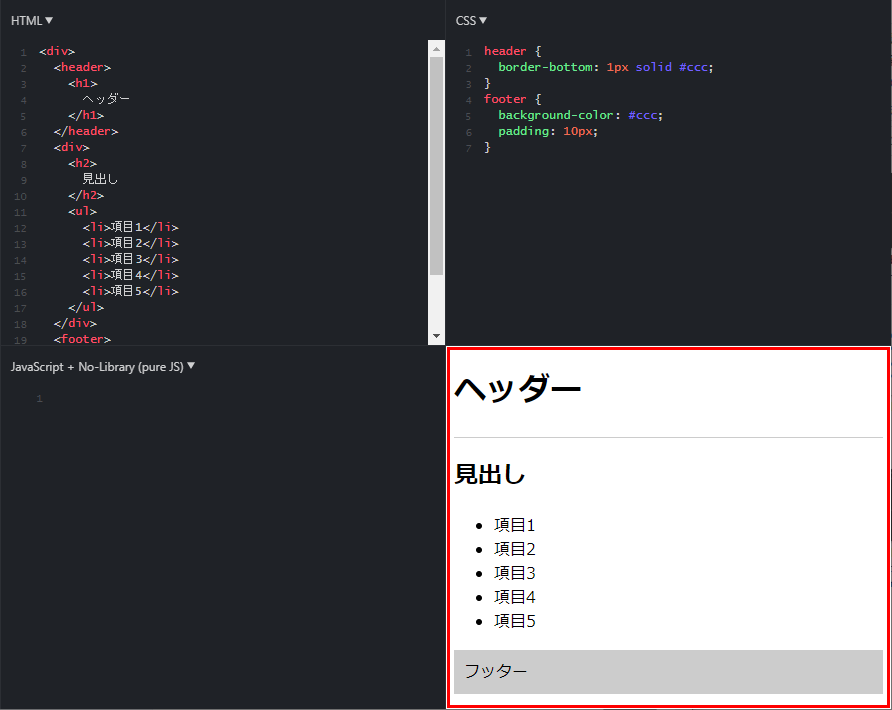
jsFiddleのペイン(エディターと結果表示)
jsFiddleにはコードを編集するための3つのペインと、実行結果を表示するペインの4つのペインが配置されています。
HTMLペイン
ローカルのテキストエディターでHTMLのコーディングをする場合は、html、head、bodyなどのタグを記述し、headタグやbodyタグの中に定義や設定、内容を記述していきます。
しかしjsFiddleではこれらのタグの記述は必須ではありません。
そのままコードを書くと、bodyの中身として解釈されます。
また、bodyなどのタグを記述することもできます。
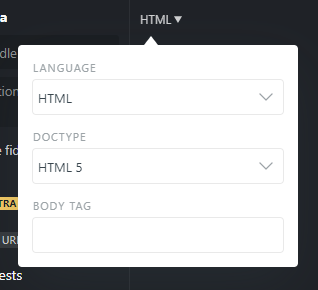
ペインの左上隅にある「HTML▼」をクリックすると、ドックタイプ(DOCTYPE)やbodyタグを記述してクラスなどの属性を指定することができます。

CSSペイン
CSSのコードはスタイルファイルに記述する時と同じ要領で記述します。(styleタグの指定は必要ありません。)
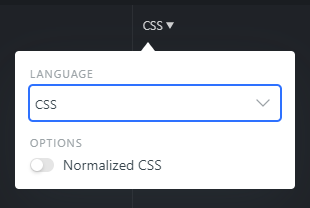
ペインの左上隅にある「CSS▼」をクリックすると、言語にSASSやSCSSを指定することもできます。

JavaScriptペイン
JavaScriptのコードはスクリプトファイルに記述する時と同じ要領で記述します。(scriptタグの指定は必要ありません。)
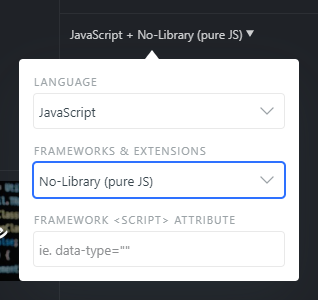
ペインの左上隅にある「JavaScript + ~▼」をクリックすると、言語にTypeScript、CoffeeScriptなどaltJSやVue、Reactなどを指定することができます。
フレームワークやライブラリーなどの拡張機能も数多く用意されており、開発スタイルに応じて選択できるようになっています。「「FRAMEWORKS & EXTENSIONS」」から必要なフレームワークやライブラリーなどの拡張機能を指定するだけで簡単に使うことができます。

Resultペイン
HTML、CSS、JavaScriptの各ペインに入力したコードを実行した結果がここに表示されます。
ヘッダーの「Run」ボタンをクリックすることで、このペインに反映することができます。内容を更新したい場合は、再度「Run」ボタンをクリックします。
フィドルの実行(Run)
ヘッダーにある「Run」ボタンをクリックすると入力したコードの実行結果を確認することができます。
実行結果はResultペインに表示されます。

フィドルの保存(Save)
ヘッダーにある「Save」ボタンをクリックすると入力したコードを保存できます。

保存をすると、専用のURLが生成されブラウザーのアドレスバーに表示されます。
URLを他の環境で入力すれば、コードを共有(シェア)することができます。
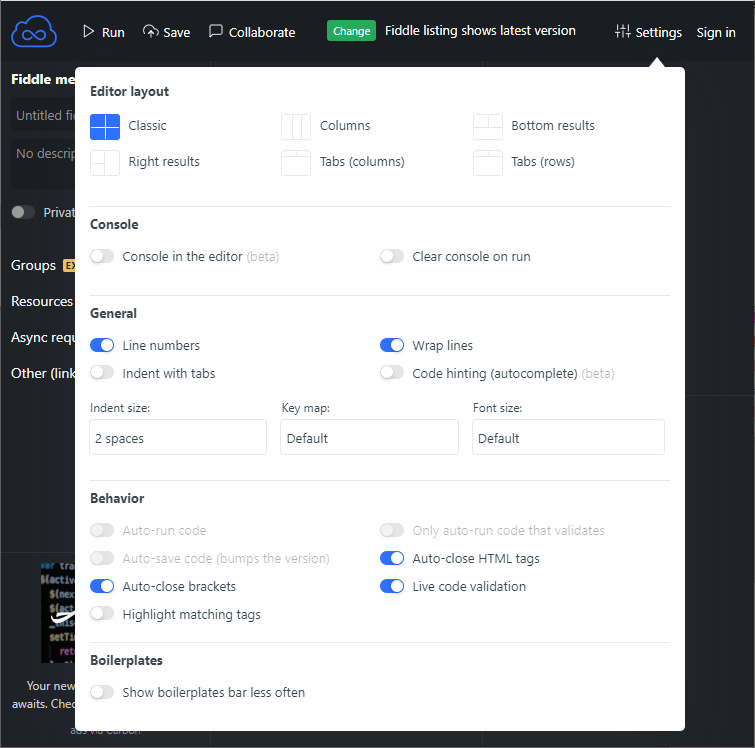
jsFiddleの設定(Settings)
jsFiddleの各設定は「Settings」ボタンをクリックすると表示される画面から行います。

jsFiddleでは主に「Editor layout(エディターレイアウト)」と「General(一般)」の設定を使います。
jsFiddleのエディターレイアウト設定
「Editor layout」でエディターのレイアウト(ペインの並び方)を指定できます。
エディターレイアウト(ペインの配置)には、以下の6種類が用意されています。
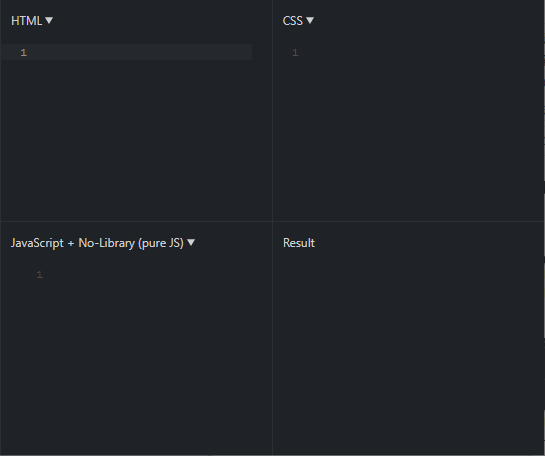
Classic
HTML、CSS、JavaScript、Resultの各ペインが上下左右に格子状に配置されます。

Columns
HTML、CSS、JavaScript、Resultの各ペインが横に並んで配置されます。

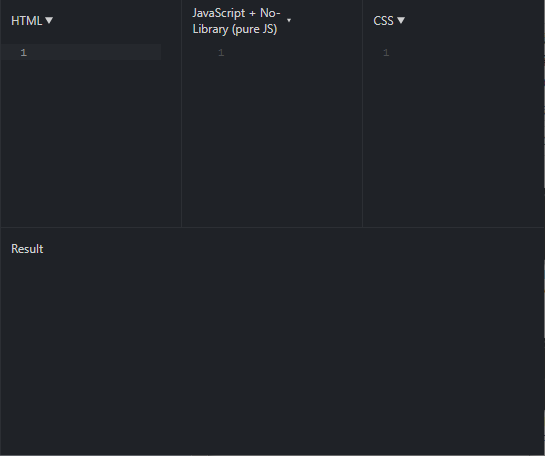
Buttom results
HTML、CSS、JavaScriptの3ペインが上段に配置され、Resultペインが下段に配置されます。

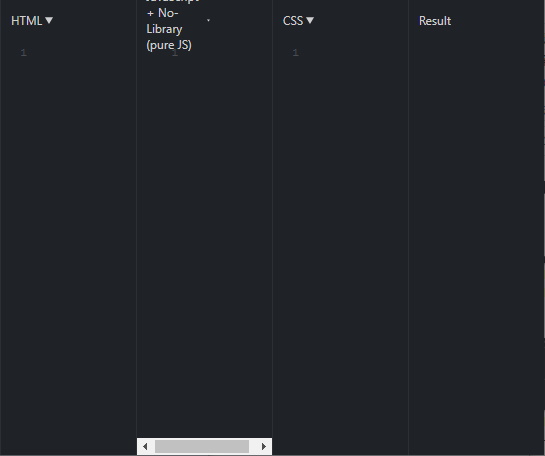
Right results
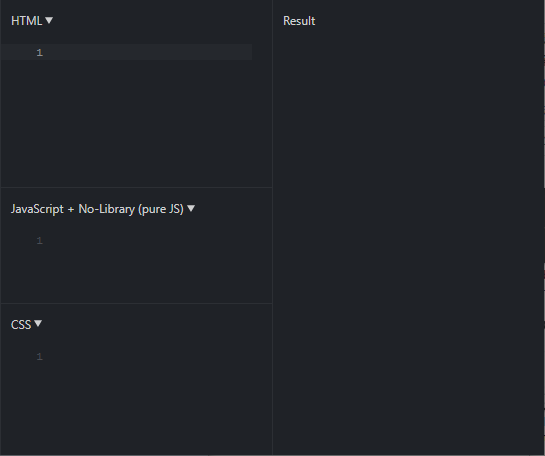
HTML、CSS、JavaScriptの3ペインが左側に配置され、Resultペインが右側に配置されます。

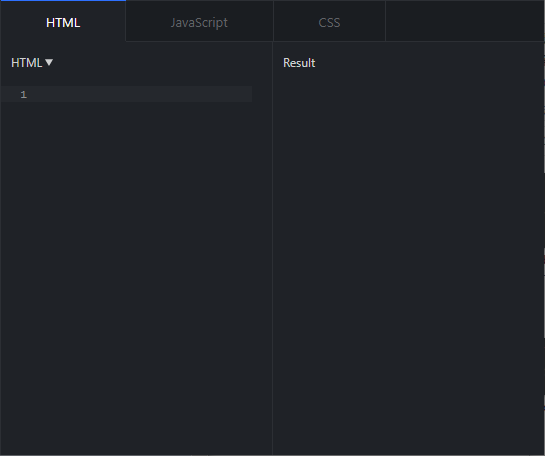
Tabs (columns)
HTML、CSS、JavaScriptの3ペインがタブページで表示され、Resultペインが右側に配置されます。

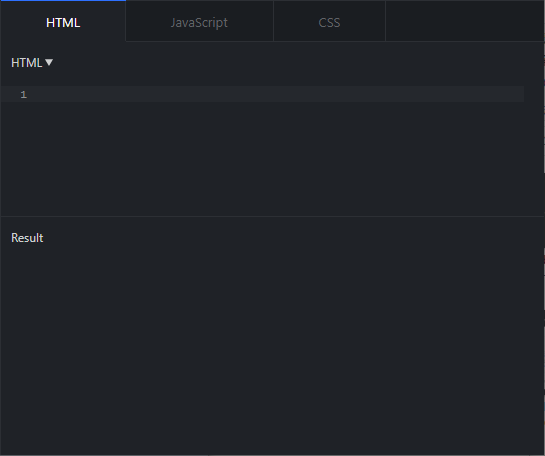
Tabs (rows)
HTML、CSS、JavaScriptの3ペインがタブページで表示され、Resultペインが下段に配置されます。

jsFiddleの一般設定
「General」では、行番号を表示するかどうか、テキストを右端で折り返して表示するかどうか、タブでインデントするかどうか、タブのインデントサイズ(スペースの数)などを設定できます。
jsFiddleでコーディング
ここでは簡単なHTML、CSS、JavaScriptを記述して、jsFiddleの動きを確認してみます。
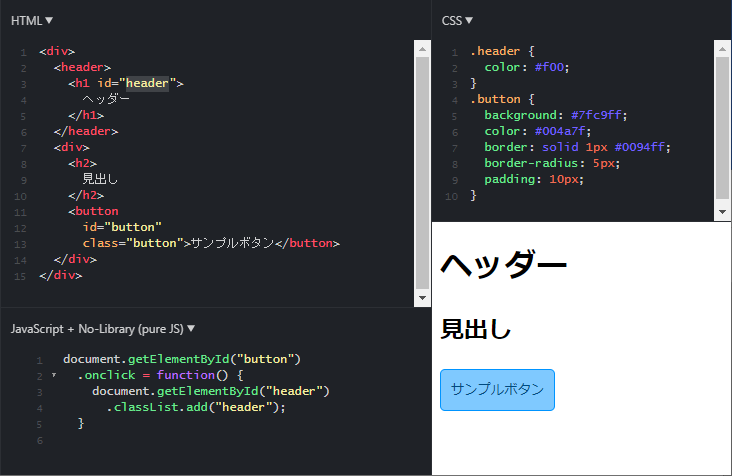
HTML
HTMLのサンプルとして簡単なページを作成します。
ページにはヘッダーと見出し、そしてボタンを配置しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div> <header> <h1 id="header"> ヘッダー </h1> </header> <div> <h2> 見出し </h2> <button id="button" class="button">サンプルボタン</button> </div> </div> |
CSS
CSSのサンプルとして簡単なスタイルを記述します。
ここでは、ヘッダーに適用するheaderクラスと、ボタンに適用するbuttonクラスを定義しておきます。
ヘッダーに適用するheaderクラスは、ボタンがクリックされたイベントで適用します。
|
1 2 3 4 5 6 7 8 9 10 |
.header { color: #f00; } .button { background: #7fc9ff; color: #004a7f; border: solid 1px #0094ff; border-radius: 5px; padding: 10px; } |
JavaScript
JavaScriptのサンプルとしてボタンがクリックされた時の処理を記述します。
ボタンがクリックされたらヘッダーのスタイル(CSS)を設定します。
|
1 2 3 |
document.getElementById("button").onclick = function() { document.getElementById("header").classList.add("header"); } |
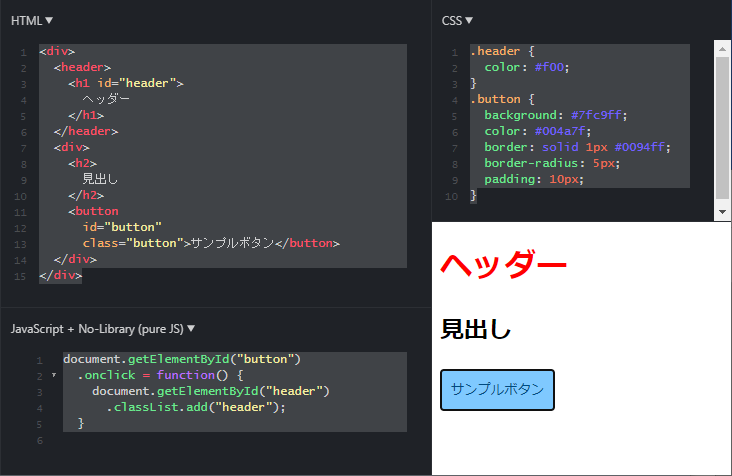
jsFiddleで実装(コーディング)結果を表示
実装したコード(HTML、CSS、JavaScript)の動作を確認します。
「Run」ボタンをクリックすると、Resultペインに以下の結果が表示されます。

JavaScriptが動作しているかどうかを検証します。
サンプルボタンをクリックします。
ボタンをクリックするとヘッダーのスタイルが適用されて、テキストの文字色が赤くなるのが確認できます。

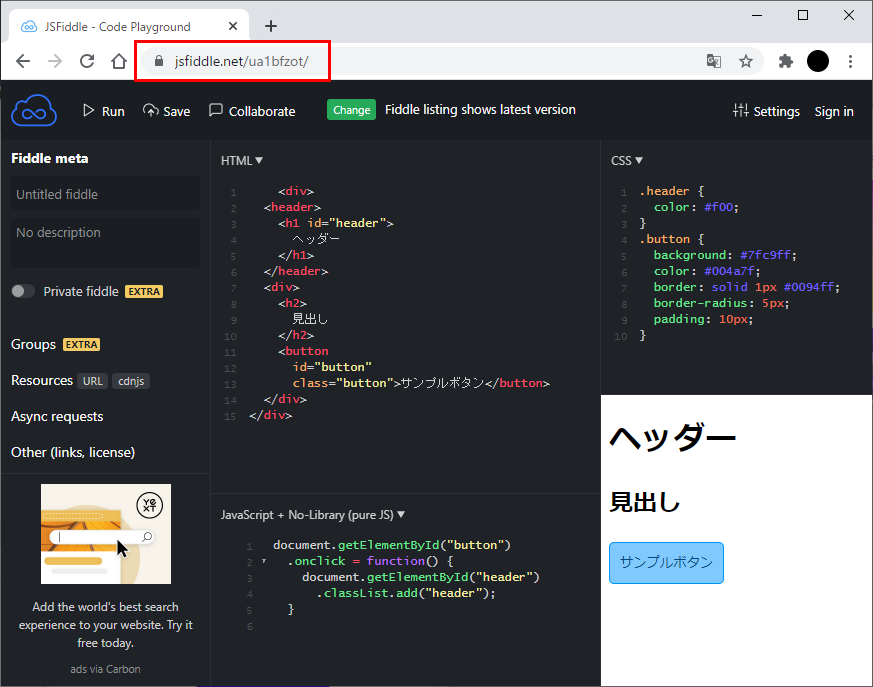
jsFiddleでコードを保存
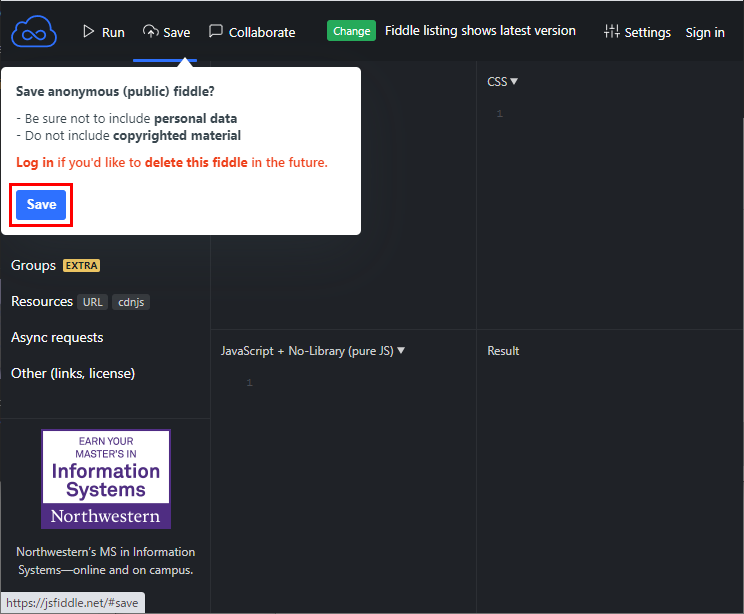
「Save」をクリックして実装したコードを保存します。
「Save」をクリックするとURLが生成(jsFiddleのURLの後に文字列が付加)され、ブラウザーのアドレスバーに表示されます。

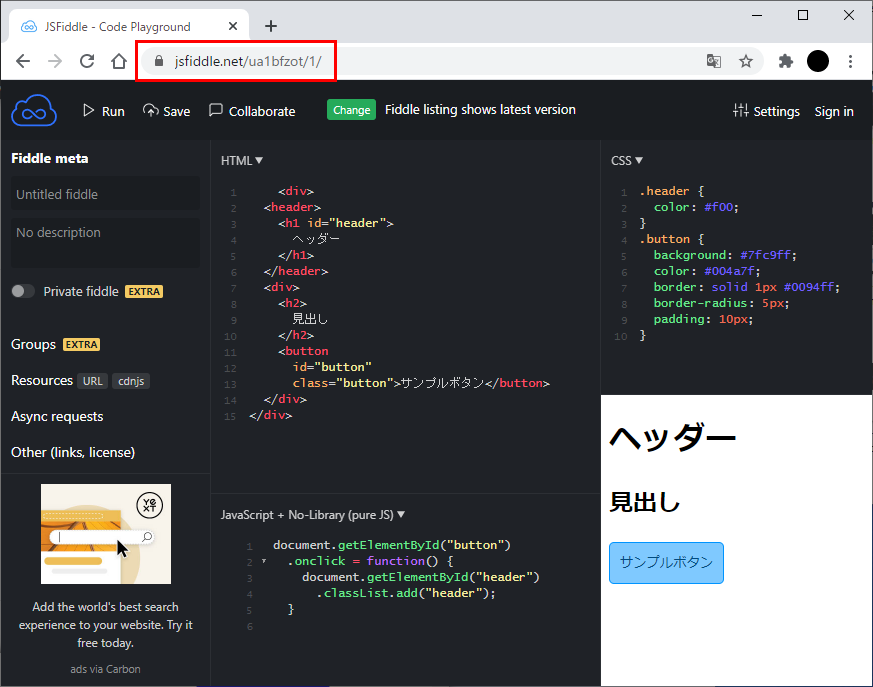
コードを保存した後に、コードを編集して再度「Save」をクリックすると、URLの後ろにバージョン番号が付加されます。

ここでは、「1/」が追加されました。
もう一度Saveをクリックしてコードを保存すると「/1」が「/2」になり、バージョンごとのコードが保存されます。
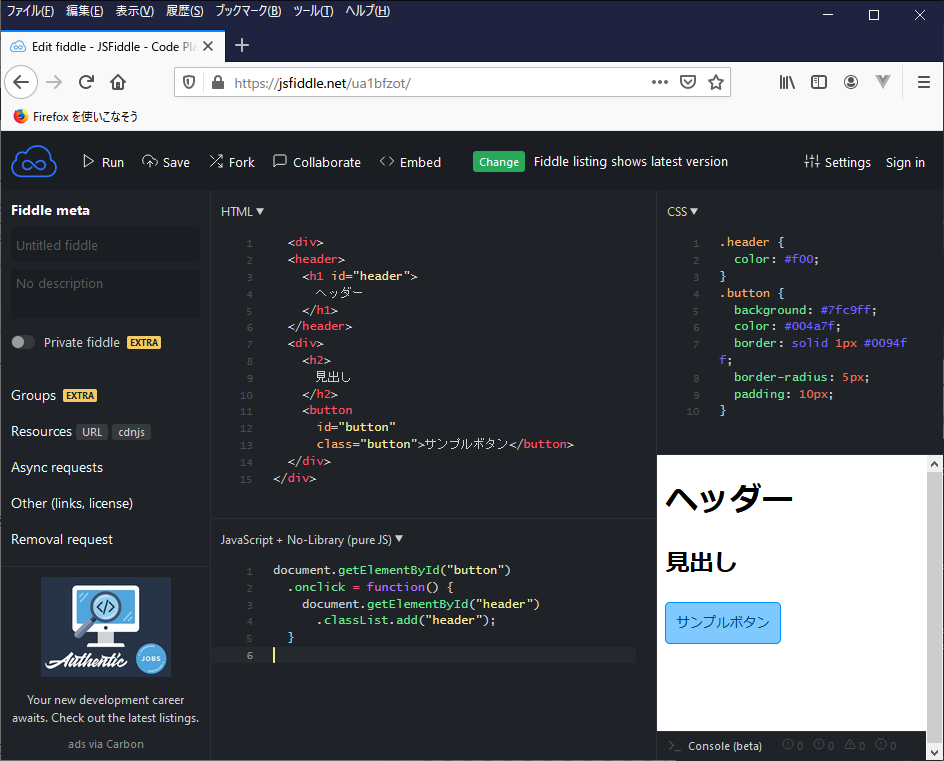
jsFiddleでコードをシェア(共有)
保存したコードを別の環境で呼び出してみます。
ここではChromeで保存したフィドル(コード)のURLをFirefoxに入力して表示します。

URLを入力すると保存したコードが呼び出されて表示され、コードが共有できていることが確認できます。
https://jsfiddle.net/ua1bfzot/
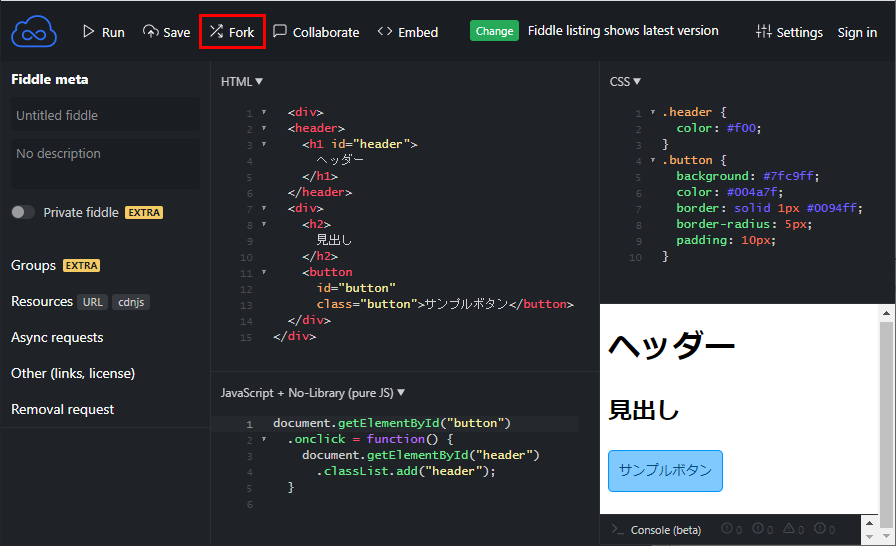
Fork(フォーク)
「Save」をクリックするとURL(https://jsfiddle.net/)に文字列が付加されて「https://jsfiddle.net/xxxxxxxx/」の形式で保存URLが生成され、コードを保存することができます。
一旦コードを保存すると、ヘッダーにあるメニューに「Fork」が表示されるようになります。

この「Fork」は各エディターで編集したコードをコピーして、新しいフィドルを作成(コードを複製)してくれます。
作成したフィドル(コード)を変更したくないが、少し変更したい場合などは、「Fork」をクリックすることで別のフィドルとして編集することができるようになります。
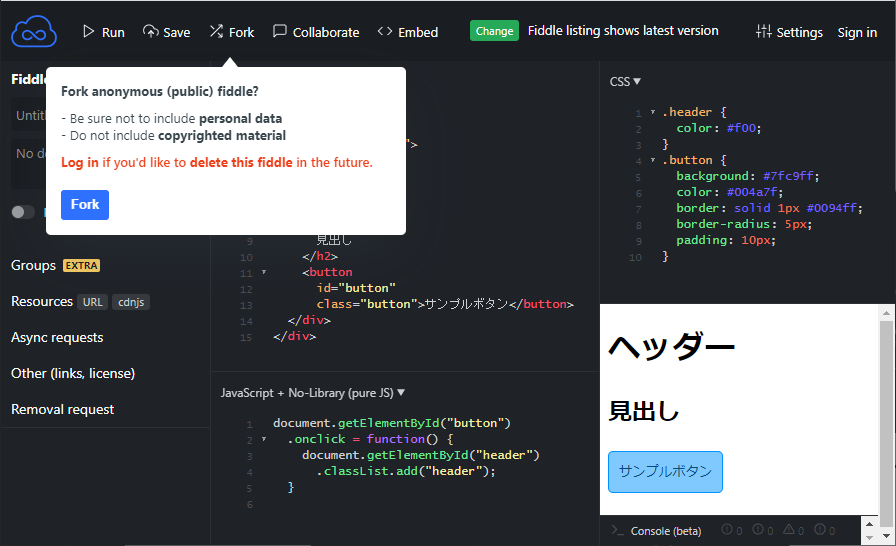
「Fork」をクリックすると、「Save」で保存した時と同様に確認メッセージが表示されますので、「Fork」ボタンをクリックします。

Forkを利用すると現状のフィドルを保持した状態で、続けて編集を行うことができるので、複数人でモックを検討している時などには、ベースとなるフィドルを作成した上で共有し、それをフォークして各々で編集するということができるようになります。
ボイラープレート
jsFiddleにはボイラープレート(boilerplate)というものがあります。
ボイラープレートとは、簡単に言うと「使いまわすことを前提として用意されているテンプレート」になります。
jsFiddleのボイラープレートは、あらかじめ整備されているコーディングを行うための環境の雛形です。
開発者がCDNを参照するなどして、コーディングの環境を作成することもできますが、いくつかの環境はjsFiddleが作成してくれており、すぐに使えるようになっています。
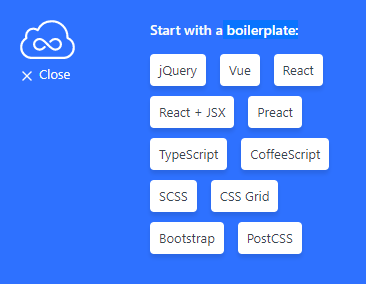
ボイラープレートには、以下のようなものが用意されています。
- jQuery
- Vue
- React
- React + JSX
- Preact
- TypeScript
- CoffeeScript
- SCSS
- CSS Grid
- Bootstrap
- PostCSS
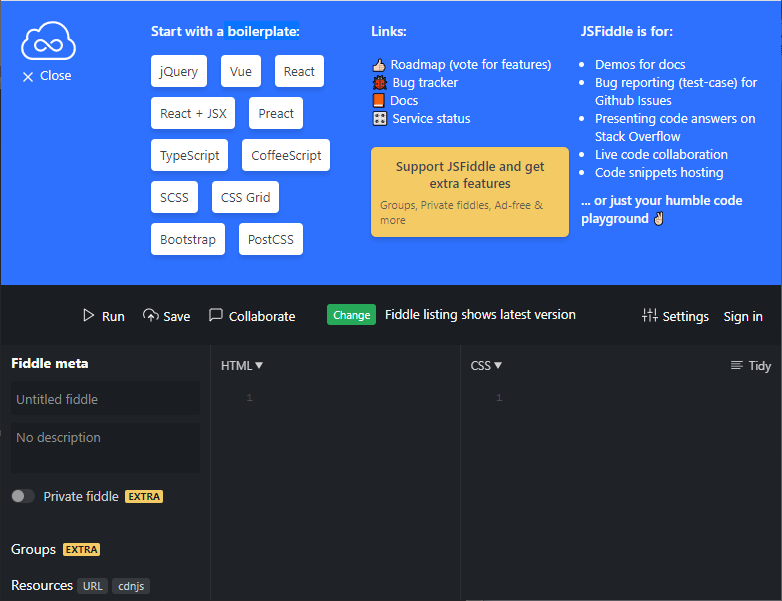
ボイラープレートはjsFiddleのページのヘッダーにあるアイコンをクリックと表示されます。
![]()
アイコンをクリックするとヘッダー部がプルダウンしてボイラープレートが選択できるようになります。

ボイラープレートを選択するボタン

ボタンをクリックすると、エディターにサンプルコードが入力された状態のページが表示されます。
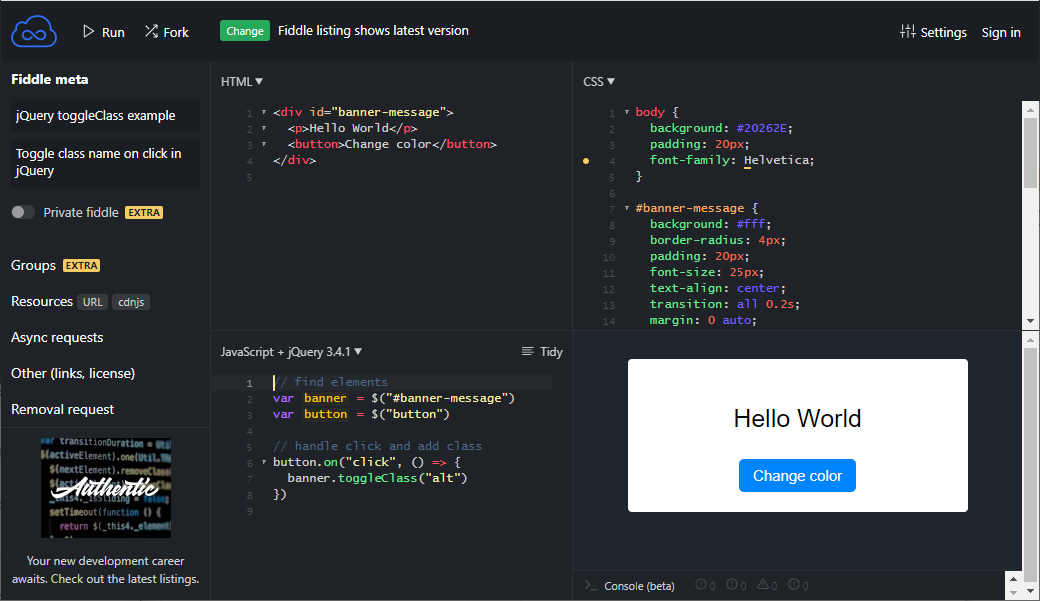
jQueryのボタンをクリックして表示される画面

https://jsfiddle.net/boilerplate/jquery
まとめ
ここまでjsFiddleの便利さや使い方をご紹介してきました。
jsFiddleは、試験的に実装したいコードの挙動を確認したり、作成したコードを保存、共有することができます。
jsFiddleを活用することでWebサイトやWebシステムの政策を効率化することができるようになります。
jsFiddleはとても便利なので、ぜひ皆さんも活用してみてください。
おそらく、jsFiddleを使い始めたら手放せなくなると思います。
