
Webシステムでは、様々な場面でユーザーにメッセージを表示します。
ユーザーの操作に対して、情報や警告、またはエラーなど、メッセージはWebシステムには欠かせない要素です。
Bulmaには、メッセージを表示するブロックを作成するためのクラスが用意されています。
今回は、メッセージブロックのスタイルを設定する際に利用できるmessageクラスを紹介します。
ページの一部を強調するためのメッセージブロックを作成するmessageクラス
Bulmaでメッセージブロックを作成する際は、messageクラスを使用します。
messageクラスはメッセージブロックのコンテナになります。
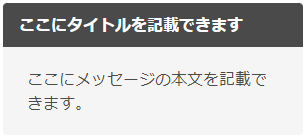
Bulmaのメッセージブロックでは、ヘッダーと本文が配置できます。

HTML
|
1 2 3 4 5 6 7 8 |
<article class="message"> <div class="message-header"> ここにタイトルを記載できます </div> <div class="message-body"> ここにメッセージの本文を記載できます。 </div> </article> |
メッセージブロックのヘッダーには、message-headerクラスを指定します。
メッセージブロックの本文には、message-bodyクラスを指定します。
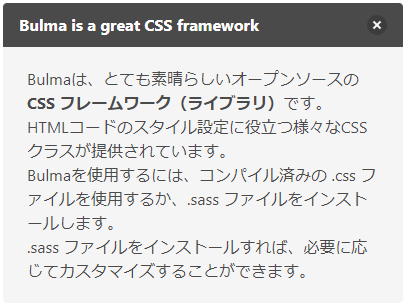
ヘッダーには削除ボタンが配置できます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<article class="message"> <div class="message-header"> <p>Bulma is a great CSS framework</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> Bulmaは、とても素晴らしいオープンソースの <strong>CSS フレームワーク(ライブラリ)</strong>です。<br> HTMLコードのスタイル設定に役立つ様々なCSSクラスが提供されています。<br> Bulmaを使用するには、コンパイル済みの .css ファイルを使用するか、.sass ファイルをインストールします。<br> .sass ファイルをインストールすれば、必要に応じてカスタマイズすることができます。 </div> </article> |
Bulmaのデリートボタン Delete [CSSフレームワーク]
WebページやWebシステムでは、しばしばメッセージボックスやモーダルダイアログボックスなどのユーザー対話型のUIを実装することがあ...
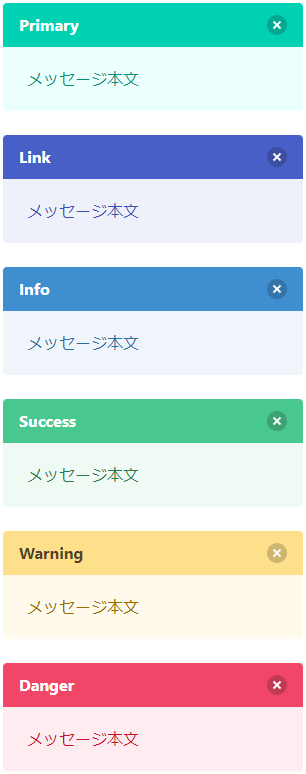
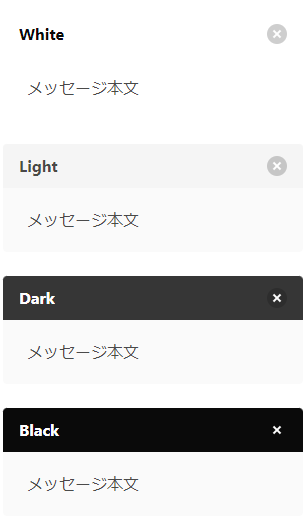
メッセージブロックの色
メッセージブロックの色は、Bulmaに定義されているカラーに変更することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<article class="message is-primary"> <div class="message-header"> <p>Primary</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-link"> <div class="message-header"> <p>Link</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-info"> <div class="message-header"> <p>Info</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-success"> <div class="message-header"> <p>Success</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-warning"> <div class="message-header"> <p>Warning</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-danger"> <div class="message-header"> <p>Danger</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> |

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<article class="message is-white"> <div class="message-header"> <p>White</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-light"> <div class="message-header"> <p>Light</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-dark"> <div class="message-header"> <p>Dark</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-black"> <div class="message-header"> <p>Black</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> |
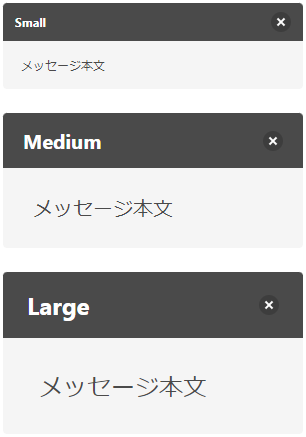
メッセージブロックのサイズ
メッセージブロックのサイズには、通常サイズ以外に「小」「中」「大」の3つのサイズが用意されています。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<article class="message is-small"> <div class="message-header"> <p>Small</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-medium"> <div class="message-header"> <p>Medium</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-large"> <div class="message-header"> <p>Large</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> |
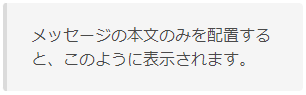
本文のみのメッセージ
メッセージブロックは本文のみ表示することもできます。

HTML
|
1 2 3 4 5 |
<article class="message"> <div class="message-body"> メッセージの本文のみを配置すると、このように表示されます。 </div> </article> |
