
Webページでは、サイドバーにナビゲーションのメニューを配置する場合があります。
Bulmaには、垂直のナビゲーションメニューを作成できるクラスが用意されています。
今回は、ナビゲーションメニューのスタイルを設定するためのmenuクラスを紹介します。
menuクラスを使用することで項目が縦に並んだメニューを作成することができます。
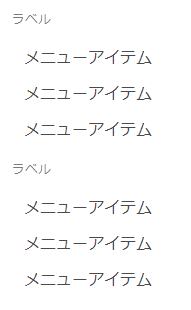
Bulmaのメニューでは、カテゴリーなどを表示できるラベルと、メニューのアイテムを配置するリストが作成できます。
ナビゲーションメニューのラベルには、menu-labelクラスを指定します。
メニューのリストには、menu-listクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<aside class="menu"> <p class="menu-label"> ラベル </p> <ul class="menu-list"> <li><a>メニューアイテム</a></li> <li><a>メニューアイテム</a></li> <li><a>メニューアイテム</a></li> </ul> <p class="menu-label"> ラベル </p> <ul class="menu-list"> <li><a>メニューアイテム</a></li> <li><a>メニューアイテム</a></li> <li><a>メニューアイテム</a></li> </ul> </aside> |

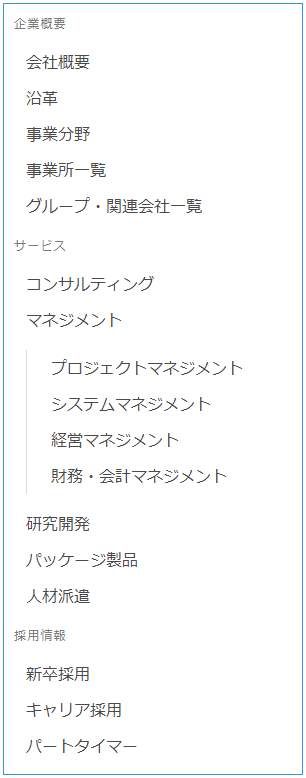
メニューリストの階層
Bulmaのナビゲーションメニューでは、2階層までメニューをネストすることができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<aside class="menu"> <p class="menu-label"> 企業概要 </p> <ul class="menu-list"> <li><a>会社概要</a></li> <li><a>沿革</a></li> <li><a>事業分野</a></li> <li><a>事業所一覧</a></li> <li><a>グループ・関連会社一覧</a></li> </ul> <p class="menu-label"> サービス </p> <ul class="menu-list"> <li><a>コンサルティング</a></li> <li> <a>マネジメント</a> <ul> <li><a>プロジェクトマネジメント</a></li> <li><a>システムマネジメント</a></li> <li><a>経営マネジメント</a></li> <li><a>財務・会計マネジメント</a></li> </ul> </li> <li><a>研究開発</a></li> <li><a>パッケージ製品</a></li> <li><a>人材派遣</a></li> </ul> <p class="menu-label"> 採用情報 </p> <ul class="menu-list"> <li><a>新卒採用</a></li> <li><a>キャリア採用</a></li> <li><a>パートタイマー</a></li> </ul> </aside> |
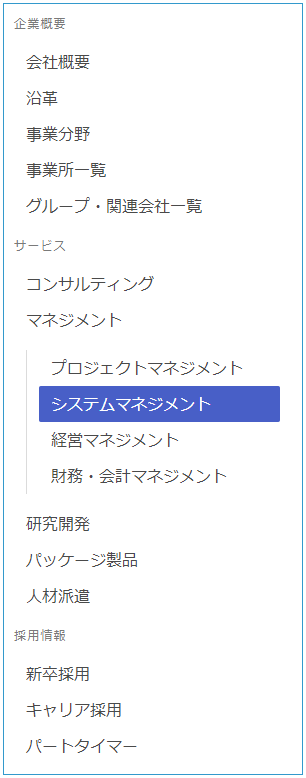
メニューアイテムのアクティブ化
現在選択されているメニューのアイテムをアクティブ化(強調)することもできます。
アイテムを強調する場合は、is-activeクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<aside class="menu"> <p class="menu-label"> 企業概要 </p> <ul class="menu-list"> <li><a>会社概要</a></li> <li><a>沿革</a></li> <li><a>事業分野</a></li> <li><a>事業所一覧</a></li> <li><a>グループ・関連会社一覧</a></li> </ul> <p class="menu-label"> サービス </p> <ul class="menu-list"> <li><a>コンサルティング</a></li> <li> <a>マネジメント</a> <ul> <li><a>プロジェクトマネジメント</a></li> <li><a class="is-active">システムマネジメント</a></li> <li><a>経営マネジメント</a></li> <li><a>財務・会計マネジメント</a></li> </ul> </li> <li><a>研究開発</a></li> <li><a>パッケージ製品</a></li> <li><a>人材派遣</a></li> </ul> <p class="menu-label"> 採用情報 </p> <ul class="menu-list"> <li><a>新卒採用</a></li> <li><a>キャリア採用</a></li> <li><a>パートタイマー</a></li> </ul> </aside> |