Webページをデザインしていると、水平方向に項目を左側や右側に寄せて配置させたり、中央に配置させたり、均等割り付けで配置させたい場合があります。
Bulmaには、横に並んだ項目を様々な形式で整列させるためのクラスが用意されています。
今回は、項目を横に並べる際に、左寄せ、右寄せなどのルールを適用できるlevelクラスを紹介します。
目次
目的に応じて項目を整列させるlevelクラス
levelクラスは項目を整列させるためのメインコンテナのクラスになります。
levelクラスを指定した要素(コンテナとなる親要素)の子要素には、項目を左側に寄せるクラスや、右側に寄せて整列るクラスなどを指定します。
levelクラスのサブクラス
levelクラスの配下に配置する子要素のクラスには
- level-left
- level-right
- level-item
の3つのクラスがあります。
項目(要素)を左右に揃えて配置する
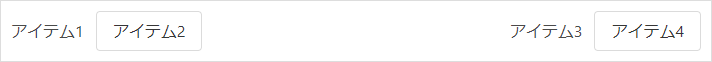
項目を左側に揃えて配置する際は、level-leftクラスを指定します。右側に揃えて配置する際は、level-rightクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<nav class="level"> <!-- 左揃え --> <div class="level-left"> <p class="level-item">アイテム1</p> <a class="button">アイテム2</a> </div> <!-- 右揃え --> <div class="level-right"> <p class="level-item">アイテム3</p> <a class="button">アイテム4</a> </div> </nav> |
levelクラスで配置する項目には、level-itemクラスを指定します。
ブラウザーでの表示

項目(要素)を中央に配置する
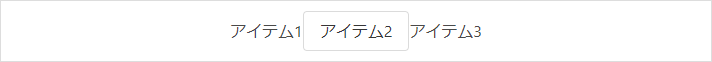
項目を中央に揃えて配置する際は、levelクラスを指定した要素の子要素に直接level-itemクラスを指定した要素を配置します。
HTML
|
1 2 3 4 5 6 7 8 |
<nav class="level"> <!-- 中央揃え --> <div class="level-item"> <p>アイテム1</p> <a class="button">アイテム2</a> <p>アイテム3</p> </div> </nav> |
ブラウザーでの表示

複数の項目を配置すると、中央に寄せて配置されます。
項目(要素)を均一の間隔(均等割り付け)で配置する
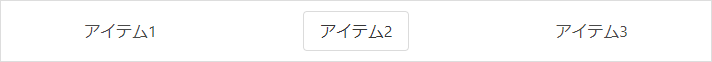
複数の項目を均一の間隔を空けて配置する場合は、level-itemクラスを指定した要素を複数配置します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<nav class="level"> <!-- 中央揃え --> <div class="level-item"> <p>アイテム1</p> </div> <div class="level-item"> <a class="button">アイテム2</a> </div> <div class="level-item"> <p>アイテム3</p> </div> </nav> |
ブラウザーでの表示

アイテムとして配置する要素は、アイテムごとに複数配置することもできます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<nav class="level"> <div class="level-item"> <div> <p class="heading">Today</p> <p class="title">1,234</p> </div> </div> <div class="level-item"> <div> <p class="heading">24Hours</p> <p class="title">2,345</p> </div> </div> <div class="level-item"> <div> <p class="heading">7Days</p> <p class="title">12.3K</p> </div> </div> <div class="level-item"> <div> <p class="heading">30Days</p> <p class="title">567.8K</p> </div> </div> </nav> |
ブラウザーでの表示

項目ごとのテキストを中央揃えにしたい場合は、has-text-centeredクラスが利用できます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<nav class="level"> <div class="level-item has-text-centered"> <div> <p class="heading">Today</p> <p class="title">1,234</p> </div> </div> <div class="level-item has-text-centered"> <div> <p class="heading">24Hours</p> <p class="title">2,345</p> </div> </div> <div class="level-item has-text-centered"> <div> <p class="heading">7Days</p> <p class="title">12.3K</p> </div> </div> <div class="level-item has-text-centered"> <div> <p class="heading">30Days</p> <p class="title">567.8K</p> </div> </div> </nav> |
has-text-centeredクラスは、level-itemクラスを指定した要素に追加で指定します。
ブラウザーでの表示

それぞれのアイテムの上側に配置している要素に指定しているheadingクラスは、テキストを小さいサイズの大文字として表示してくれるクラスです。
デフォルト(既定値)のフォントサイズは11pxになります。
titleクラスについては、以下の記事を参考にしてください。
モバイル表示
levelクラスで配置した項目(アイテム)は、デフォルト(既定の設定)では、画面の横幅が狭くなると垂直(縦)に並びます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<nav class="level is-mobile"> <div class="level-item"> <div> アイテム1 </div> </div> <div class="level-item"> <div> アイテム2 </div> </div> <div class="level-item"> <div> アイテム3 </div> </div> </nav> |
Bulmaのlevelクラスでのアイテムの配置には、モバイルで表示した場合でも項目が垂直に並ばないようにするクラスが用意されています。
項目を垂直(縦)ではなく水平(横)に並べる場合は、is-mobileクラスをlevelクラスを指定した要素に追加します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<nav class="level is-mobile"> <div class="level-item"> <div> アイテム1 </div> </div> <div class="level-item"> <div> アイテム2 </div> </div> <div class="level-item"> <div> アイテム3 </div> </div> </nav> |
ブラウザーでの表示

levelクラスの使用例
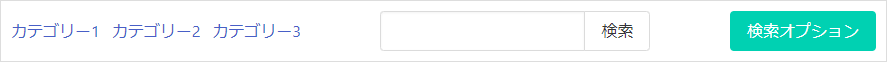
ここではlevelクラスを使用して、項目を左揃え、中央揃え、右揃えで配置する例を示します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!-- メインコンテナ --> <nav class="level"> <!-- 左揃え --> <div class="level-left"> <div class="level-item"> <a>カテゴリー1</a> </div> <div class="level-item"> <a>カテゴリー2</a> </div> <div class="level-item"> <a>カテゴリー3</a> </div> </div> <!-- 中央揃え --> <div class="level-item"> <div class="field has-addons"> <p class="control"> <input class="input" type="input" /> </p> <p class="control"> <button class="button"> 検索 </button> </p> </div> </div> <!-- 右揃え --> <div class="level-right"> <p class="level-item"><a class="button is-primary">検索オプション</a></p> </div> </nav> |
ブラウザーでの表示