
Windowsのスタートメニューをクリックすると表示されるタイルは、Windowsを使っているユーザーの方であれば、一度は目にしたことがあると思います。

Bulmaには、このタイル(Metroスタイル)の配置を行うためのクラスが用意されています。
今回は、タイル形式で要素を配置することができるtileクラスを紹介します。
目次
タイルUIのスタイルを設定するtileクラス
Bulmaのタイルは、Flexboxによって制御されています。
タイルはtileクラスを指定することで作成します。
HTML
|
1 2 3 |
<div class="tile"> <!-- The magical tile element! --> </div> |
tileクラスは、配置するタイルのパーツ(部品)のコンテナになります。
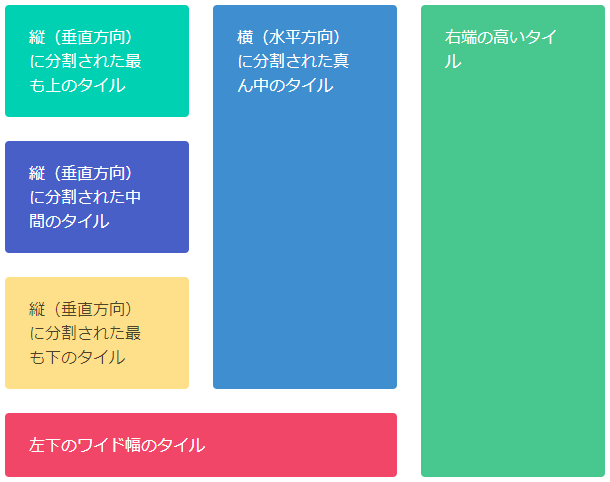
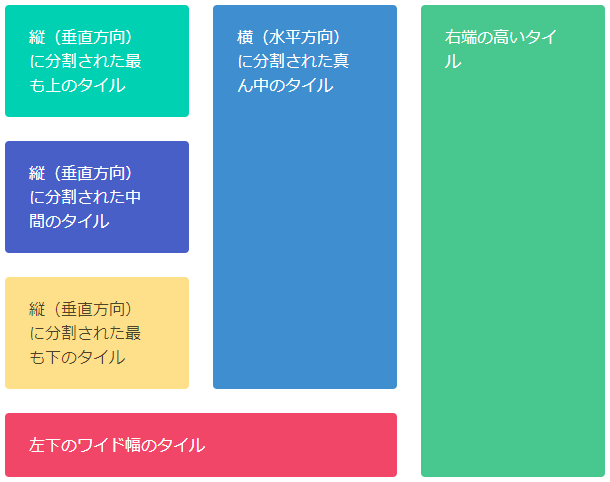
ルートとなる要素にtileクラスして、子要素でタイルをどのように配置するかを指定することで、複雑な2次元のレイアウトを作成することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="tile is-ancestor"> <div class="tile is-vertical is-8"> <div class="tile"> <div class="tile is-parent is-vertical"> <article class="tile is-child notification is-primary"> <p>縦(垂直方向)に分割された最も上のタイル</p> </article> <article class="tile is-child notification is-link"> <p>縦(垂直方向)に分割された中間のタイル</p> </article> <article class="tile is-child notification is-warning"> <p>縦(垂直方向)に分割された最も下のタイル</p> </article> </div> <div class="tile is-parent"> <article class="tile is-child notification is-info"> <p>横(水平方向)に分割された真ん中のタイル</p> </article> </div> </div> <div class="tile is-parent"> <article class="tile is-child notification is-danger"> <p>左下のワイド幅のタイル</p> </article> </div> </div> <div class="tile is-parent"> <article class="tile is-child notification is-success"> <div class="content"> <p>右端の高いタイル</p> </div> </article> </div> </div> |
タイルを入れ子にする(ネストする)クラス
タイルを入れ子にするクラスには、以下の3つがあります。
- is-ancestor
- is-parent
- is-child
is-ancestorクラスは、祖先のタイルに指定します。
つまり、ルートとなる要素に指定することになります。
is-parentクラスは、親となる要素に指定します。
つまり、タイルの子要素を持つ要素に指定することになります。
直接の子要素にタイルの要素を持たない場合は、指定しません。
is-parentクラスを指定した要素には、余白(padding: 0.75rem;)が設定されます。
is-childクラスは、子となる要素に指定します。
つまり自分の下にタイルの要素がない場合に指定することになります。
is-childクラスは、is-parentクラスを指定した要素の直接の子要素に指定します。
タイルを分割するクラス
タイルを分割するクラスは2種類あります。
縦(垂直方向)に分割するものと、横(水平方向)に分割するものです。
縦(垂直方向)に分割するクラス
タイルを縦に分割する場合は、is-verticalクラスを指定します。
is-verticalクラスを指定した要素の子要素には、縦に分割する数の要素が入ります。
例えば、縦に3分割するのであれば、is-verticalクラスを指定した要素の子要素に3つのタイル要素を配置します。
横(水平方向)に分割する(サイズを指定する)クラス
Bulmaには、縦に分割することを意味するis-verticalクラスはありますが、横に分割することを意味するis-horizonというクラスは用意されていません。
横への分割は、is-verticalクラスが指定されていない要素の子階層に配置したタイル要素の数で行われます。
例えば横に4分割するのであれば、is-verticalクラスを指定していない要素の子要素に4つのタイル要素を配置します。
タイルを横に分割する場合は、is-1 ~ is-12の12種類のクラスを使用することでサイズを指定することができます。
「is-」の後ろの数字は、横幅のサイズを表します。
1が最も狭く、12が最も広くなります。
1であれば、1/12のサイズ
2であれば、2/12(1/6)のサイズ
3であれば、3/12(1/4)のサイズ
4であれば、4/12(1/3)のサイズ
5であれば、5/12のサイズ
6であれば、6/12(1/2)のサイズ
7であれば、7/12のサイズ
8であれば、8/12(2/3)のサイズ
9であれば、9/12(3/4)のサイズ
10であれば、10/12(5/6)のサイズ
11であれば、11/12のサイズ
10であれば、1/12(1 = 全幅)のサイズ
となります。
is-1 ~ is-12のクラスを指定することで、数字に応じたサイズ(width)が確保されます。
is-1 ~ is-12のクラスを指定しない場合は、分割数(列数)に応じて等幅に配置されます。
タイルの配置例
ここではタイルを配置する例をいくつか紹介します。
縦に分割する
縦に2分割します。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="tile is-ancestor"> <div class="tile is-parent is-vertical"> <div class="tile is-child notification is-primary"> 上のタイル </div> <div class="tile is-child notification is-link"> 下のタイル </div> </div> </div> |

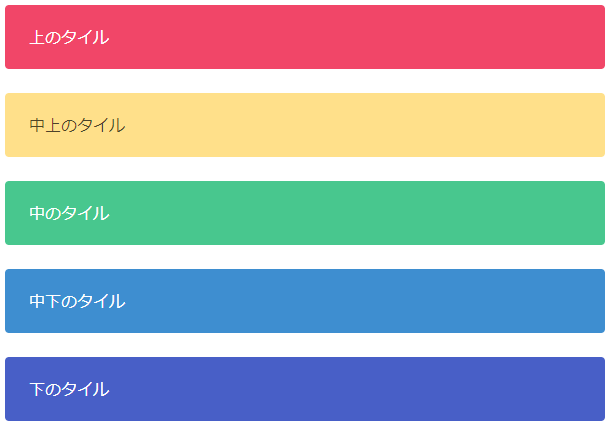
縦に5分割します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="tile is-ancestor"> <div class="tile is-parent is-vertical"> <div class="tile is-child notification is-danger"> 上のタイル </div> <div class="tile is-child notification is-warning"> 中上のタイル </div> <div class="tile is-child notification is-success"> 中のタイル </div> <div class="tile is-child notification is-info"> 中下のタイル </div> <div class="tile is-child notification is-link"> 下のタイル </div> </div> </div> |
縦に分割すると、is-childクラスを指定している要素に下の余白(margin-bottom: 1.5rem;)が設定されます。
ただし、一番下の要素には下の余白は設定されません。

横に分割する
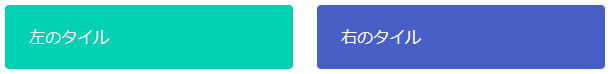
横に2分割します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="tile is-ancestor"> <div class="tile"> <div class="tile is-parent"> <div class="tile is-child notification is-primary"> 左のタイル </div> </div> <div class="tile is-parent"> <div class="tile is-child notification is-link"> 右のタイル </div> </div> </div> </div> |

横に分割する際は、is-childクラスを指定したタイルの要素をそれぞれis-parentクラスを指定した要素で囲みます。
こうすることで、タイル間の左右の余白が確保されます。
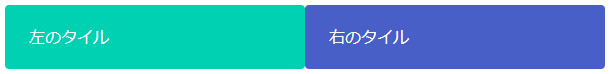
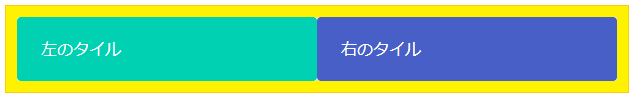
is-childクラスを指定したタイル要素のそれぞれをis-parentクラスで囲まない場合は、以下のようになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="tile is-ancestor"> <div class="tile is-parent"> <div class="tile is-child notification is-primary"> 左のタイル </div> <div class="tile is-child notification is-link"> 右のタイル </div> </div> </div> |

左右の余白が設定されないことが確認できます。
これは、is-parentクラスに余白が設定されているためです。
設定される余白を比べると以下のようになります。
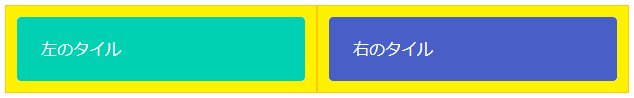
is-childクラスを指定したタイル要素のそれぞれをis-parentで囲う場合

is-childクラスを指定したタイル要素のそれぞれをis-parentで囲わない場合

オレンジ色の線で囲っているのがis-parentクラスを指定した要素になります。
黄色の部分がis-parentクラスに設定されている余白(padding: 0.75rem;)になります。
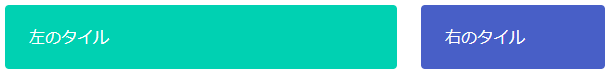
サイズ(横幅)を指定して横に2分割します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="tile is-ancestor"> <div class="tile"> <div class="tile is-parent is-8"> <div class="tile is-child notification is-primary"> 左のタイル </div> </div> <div class="tile is-parent"> <div class="tile is-child notification is-link"> 右のタイル </div> </div> </div> </div> |

ここでは、左のタイルにis-8クラスを指定して、左のタイルのサイズを8/12(2/3)に設定することで、左:右の比率を2:1にしています。
タイルのサイズを指定は、is-parentクラスを指定している要素に対し行います。
is-childクラスを指定している要素にサイズのクラスを指定してしまうと、子要素のタイル自体にサイズが設定されてしまうので、注意が必要です。
is-childクラスに指定した場合
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="tile is-ancestor"> <div class="tile"> <div class="tile is-parent"> <div class="tile is-child notification is-primary is-8"> 左のタイル </div> </div> <div class="tile is-parent"> <div class="tile is-child notification is-link"> 右のタイル </div> </div> </div> </div> |

タイルの配置の基本は、縦と横の分割になります。
タイルの分割方法さえ理解できれば、後はタイルをネストしていくことで複雑な構造のタイルを配置することができます。
ここで、本記事の冒頭に記載したネストされた構造のタイルの例を再掲しておきます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="tile is-ancestor"> <div class="tile is-vertical is-8"> <div class="tile"> <div class="tile is-parent is-vertical"> <article class="tile is-child notification is-primary"> <p>縦(垂直方向)に分割された最も上のタイル</p> </article> <article class="tile is-child notification is-link"> <p>縦(垂直方向)に分割された中間のタイル</p> </article> <article class="tile is-child notification is-warning"> <p>縦(垂直方向)に分割された最も下のタイル</p> </article> </div> <div class="tile is-parent"> <article class="tile is-child notification is-info"> <p>横(水平方向)に分割された真ん中のタイル</p> </article> </div> </div> <div class="tile is-parent"> <article class="tile is-child notification is-danger"> <p>左下のワイド幅のタイル</p> </article> </div> </div> <div class="tile is-parent"> <article class="tile is-child notification is-success"> <div class="content"> <p>右端の高いタイル</p> </div> </article> </div> </div> |

tileクラスを使うことで、2次元Metroのようなデザインのグリッド配置を構築することが簡単にできるようになります。