
時間のかかる処理を行う際には、処理の進捗を表すプログレスバーを使用することで、ユーザーエクスペリエンスが向上します。
Bulmaにはプログレスバーのスタイルを設定するクラスが用意されています。
今回は、プログレスバーをスタイリングするprogressクラスを紹介します。
プログレスバーに洗練されたデザインを提供するprogressクラス
progressクラスは、HTMLのprogress要素をのスタイルを設定するシンプルなCSSクラスです。

HTML
|
1 |
<progress class="progress" value="40" max="100">40%</progress> |
プログレスバーの色
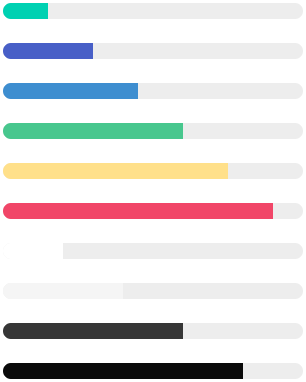
プログレスバーの色はBulmaに用意されているいくつかのカラーで変更することができます。
変更できるカラーには、Bulmaに定義されているテーマカラーなどが使用できます。
Bulmaのテーマカラーには、以下の6種類があります。
- primary
- link
- info
- success
- warning
- danger

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<progress class="progress is-primary" value="15" max="100">15%</progress> <progress class="progress is-link" value="30" max="100">30%</progress> <progress class="progress is-info" value="45" max="100">45%</progress> <progress class="progress is-success" value="60" max="100">60%</progress> <progress class="progress is-warning" value="75" max="100">75%</progress> <progress class="progress is-danger" value="90" max="100">90%</progress> <progress class="progress is-white" value="20" max="100">20%</progress> <progress class="progress is-light" value="40" max="100">40%</progress> <progress class="progress is-dark" value="60" max="100">60%</progress> <progress class="progress is-black" value="80" max="100">80%</progress> |
プログレスバーのサイズ
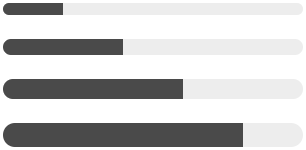
プログレスバーの大きさはBulmaに用意されているいくつかのサイズに変更することができます。
変更できるサイズには、以下の3種類があります。
- small: 小
- medium: 中
- large: 大

HTML
|
1 2 3 4 |
<progress class="progress is-small" value="20" max="100">20%</progress> <progress class="progress" value="40" max="100">40%</progress> <progress class="progress is-medium" value="60" max="100">60%</progress> <progress class="progress is-large" value="80" max="100">80%</progress> |
マーキースタイルのプログレスバー
処理の進捗の度合い(パーセンテージ)が設定できない場合には、マーキースタイルのプログレスバーが利用できます。
マーキースタイルを指定すると、Bulmaのプログレスバーは左から右へ1方向にカラーバーが移動します。

HTML
|
1 2 3 4 |
<progress class="progress is-small is-info" max="100"></progress> <progress class="progress is-success" max="100"></progress> <progress class="progress is-medium is-warning" max="100"></progress> <progress class="progress is-large is-danger" max="100"></progress> |
マーキースタイルにするには、value属性を省略します。