
本ブログでは、以前にBulmaのbuttonクラスを使用することで、簡単にフラットなスタイルのボタンを配置することができることをご紹介しました。
本記事では、buttonクラスで作成したボタンに様々なカラーを指定する方法について紹介します。
カラークラスを指定してボタンの色を作成する
Bulmaでは様々なカラークラスがあらかじめ用意されており、HTML要素の色を簡単に指定することができます。
また、Bootstrapなどと同様にテーマに合わせたカラーが用意されています。
テーマごとのカラーを表すクラスを指定することで、テーマに沿った色を付けたボタンを配置できます。
テーマには
- primary
- link
- info
- success
- warning
- danger
があります。
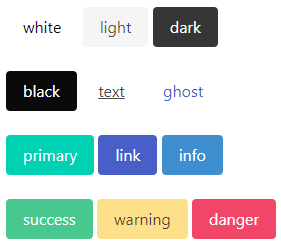
ボタンの色
ボタンの色には、Bulmaの変数として定義されているカラーを使用することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="block"> <button class="button is-white">white</button> <button class="button is-light">light</button> <button class="button is-dark">dark</button> </div> <div class="block"> <button class="button is-black">black</button> <button class="button is-text">text</button> <button class="button is-ghost">ghost</button> </div> <div class="block"> <button class="button is-primary">primary</button> <button class="button is-link">link</button> <button class="button is-info">info</button> </div> <div class="block"> <button class="button is-success">success</button> <button class="button is-warning">warning</button> <button class="button is-danger">danger</button> </div> |
上記の例では、ボタンを整列するためにblockクラスを使用しています。
blockクラスについては、以下の記事を参考にしてください。
primarylinkinfosuccesswarningdangerの各テーマカラーは、ライトバージョン(明るい形式)で表示することもできます。
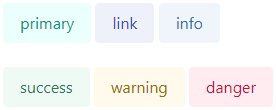
ライトバージョンのテーマカラー

ライトバージョンを適用する場合は、is-lightクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="block"> <button class="button is-primary is-light">primary</button> <button class="button is-link is-light">link</button> <button class="button is-info is-light">info</button> </div> <div class="block"> <button class="button is-success is-light">success</button> <button class="button is-warning is-light">warning</button> <button class="button is-danger is-light">danger</button> </div> |
ライトバージョンのカラーを指定することで、同じテーマでもボタンを配置する場所によって色を変更することができます。
例えば、ヘッダー部やフッター部には、is-lightクラスを指定したボタンを配置し、コンテンツ部(明細部)には、通常のテーマカラーのボタンを配置するなどです。
画面のイメージを1つのテーマで統一している場合などでは、通常のボタンとライトバージョンのボタンを用いることで色を分けることができます。
ボタンカラーの設定例
ここでは、Twitter、Fasebook、LINEのSNSボタンを作成します。
![]()
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<p class="buttons"> <button class="button is-info"> <span class="icon"> <i class="fab fa-twitter fa-2x"></i> </span> </button> <button class="button is-link"> <span class="icon"> <i class="fab fa-facebook-f fa-2x"></i> </span> </button> <button class="button is-success"> <span class="icon"> <i class="fab fa-line fa-2x"></i> </span> </button> </p> |
SNSの種類を表すために、Font Awesomeのアイコンを利用しています。
Twitterのボタンには、is-infoクラスを指定して背景色を水色にしています。
Facebookのボタンには、is-linkクラスを指定して背景色を群青色にしています。
LINEのボタンには、is-successクラスを指定して背景色を緑色にしています。
それぞれのボタンのアイコンは見やすくするために、Font Awesomeのクラスのfa-2xを指定して少しアイコンを大きくしています。
buttonクラスでFont Awesomeのアイコンを設定する方法については、以下の記事にまとめていますので合わせてご確認ください。

