
Webページをレイアウトしていると、適度なスペース(マージン)を確保した領域を配置したい場合があります。
Bulmaには、コンテンツや要素の間に適度なスペースを簡単に入れることができるクラスが用意されています。
今回はスペースを確保した領域を実現するblockクラスについて紹介します。
基本的なスペーサーブロックを定義するblockクラス
Bulmaに用意されているblockクラスを利用すると、同じ階層にある兄弟のHTML要素の間に適切なスペース(マージン)を持たせることができます。
例えば次のような3行のテキストコンテンツがあり、それぞれの間に余白を指定したい場合に使うことができます。
先頭のブロック
2番目のブロック
末尾のブロック
blockクラスを使用してそれぞれのコンテンツをブロックにする場合は、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="block"> 先頭のブロック </div> <div class="block"> 2番目のブロック </div> <div class="block"> 3番目のブロック </div> <div class="block"> 末尾のブロック </div> |
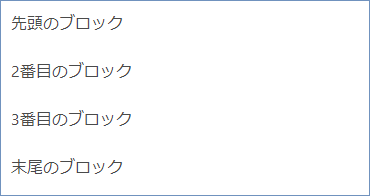
ブラウザーで表示すると以下のようになります。

blockクラスを使用してブロックを配置すると、先頭の要素の上のスペース(マージン)と末尾の要素の下のスペース(マージン)は設定されません。
blockクラスを指定した兄弟要素では、先頭と末尾を除く要素(中間に配置した要素)にのみmargin-bottomが設定されます。
Bulmaのboxクラスでは、末尾(最後)のブロックを除くすべてのブロックに対してのみスペースが適用される仕様になっています。
上記の仕様により、必要な数のブロックを使用することができ、ブロックの間隔(スペース)は、配置したブロックの間に適切に設定されます。
blockクラスは以下のように定義されており、最後の兄弟を除くすべての兄弟にmargin-bottomが適用されます。
|
1 2 3 |
.block:not(:last-child) { margin-bottom: 1.5rem; } |
blockクラスの使用例
ここでは、blockクラスを使用した一例を示します。
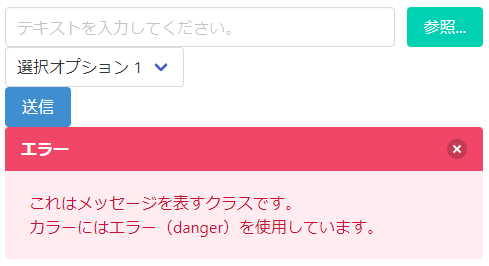
blockクラスを使用せずに要素を配置した場合は、以下のように要素の間にはスペースは設けられません。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div> <div class="field is-grouped"> <div class="control is-expanded"> <input class="input" type="text" placeholder="テキストを入力してください。"> </div> <div class="control"> <button class="button is-primary">参照...</button> </div> </div> </div> <div> <div class="select"> <select> <option>選択オプション 1</option> <option>選択オプション 2</option> <option>選択オプション 3</option> <option>選択オプション 4</option> <option>選択オプション 5</option> </select> </div> </div> <div> <button class="button is-info">送信</button> </div> <div> <div class="message is-danger"> <div class="message-header"> <p>エラー</p> <button class="delete" aria-label="消去"></button> </div> <div class="message-body"> これはメッセージを表すクラスです。<br>カラーにはエラー(danger)を使用しています。 </div> </div> </div> |
ここでは、ボタンを持つテキストボックス、セレクトボックス、ボタン、メッセージエリアをdiv要素で囲って縦に配置しています。
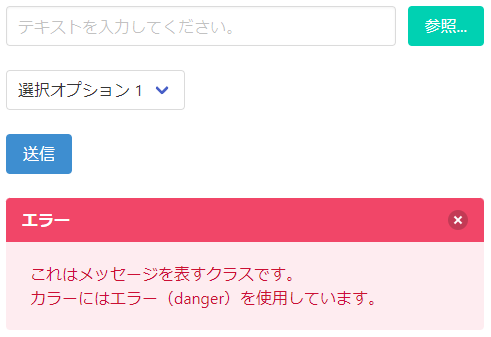
上記の各要素の親となるdiv要素にblockクラスを使用すると、以下のように適切なスペース(マージン)を持った状態で配置することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="block"> <div class="field is-grouped"> <div class="control is-expanded"> <input class="input" type="text" placeholder="テキストを入力してください。"> </div> <div class="control"> <button class="button is-primary">参照...</button> </div> </div> </div> <div class="block"> <div class="select"> <select> <option>選択オプション 1</option> <option>選択オプション 2</option> <option>選択オプション 3</option> <option>選択オプション 4</option> <option>選択オプション 5</option> </select> </div> </div> <div class="block"> <button class="button is-info">送信</button> </div> <div class="block"> <div class="message is-danger"> <div class="message-header"> <p>エラー</p> <button class="delete" aria-label="消去"></button> </div> <div class="message-body"> これはメッセージを表すクラスです。<br>カラーにはエラー(danger)を使用しています。 </div> </div> </div> |
blockクラスを使用することで、適切な間隔をあけて要素を配置することができます。
それぞれの要素にCSSのスタイルを適用することなく画面のレイアウトができるので、さまざまな場面で使用することができそうです。
