
テーブル(table)を使用したリストは、WebサイトやWebシステムのあらゆる場面で活躍します。
データを表形式で表示することで、ユーザーにとってわかりやすく情報を提供することができます。
Bulmaには、テーブルをカスタマイズするためのクラスが用意されています。
今回は、テーブルのスタイルを設定するtableクラスを紹介します。
目次
テーブルの基本的なスタイルとオプションを提供するtableクラス
Bulmaでテーブルのスタイルを設定するためには、table要素にtableクラスを指定します。
HTML
|
1 2 3 |
<table class="table"> <!-- 中略 --> </table> |
tableクラスを指定したテーブルは、以下のようにスタイリングされます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<table class="table"> <thead> <tr> <th>No.</th> <th>名前</th> <th>得点</th> </tr> </thead> <tfoot> <tr> <th>No.</th> <th>名前</th> <th>得点</th> </tr> </tfoot> <tbody> <tr> <td>1</td> <td>山田 一郎</td> <td>87</td> </tr> <tr> <td>2</td> <td>佐藤 花子</td> <td>94</td> </tr> <tr> <td>3</td> <td>鈴木 太郎</td> <td>76</td> </tr> </tbody> </table> |
テーブルのすべてのセルに境界線を表示する
テーブルのセルの境界線は、すべて表示することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
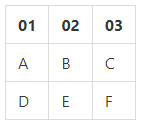
<table class="table is-bordered"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody> </table> |
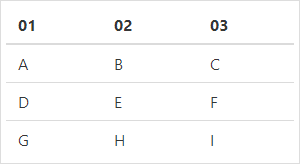
すべてのセルに境界線を表示するには、is-borderedクラスを指定します。
テーブルにストライプを設定する
テーブルの行にはストライプを設定できます。ストライプを設定したテーブルでは、偶数行の背景色が変化します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
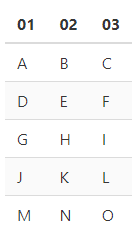
<table class="table is-striped"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> <tr> <td>G</td> <td>H</td> <td>I</td> </tr> <tr> <td>J</td> <td>K</td> <td>L</td> </tr> <tr> <td>M</td> <td>N</td> <td>O</td> </tr> </tbody> </table> |
テーブルにストライプを設定するには、is-stripedクラスを指定します。
セルの余白を狭くする
セルの余白(Padding)を狭くすることができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
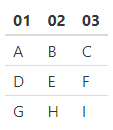
<table class="table is-narrow"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> <tr> <td>G</td> <td>H</td> <td>I</td> </tr> </tbody> </table> |
セルの余白を狭くするには、is-narrowクラスを指定します。
ホバー効果を追加する
テーブルの行には、マウスホバーで行の背景色が変化するホバー効果を設定できます。

ここでは、ボディ(明細)の2行目にマウスカーソルを合わせています。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
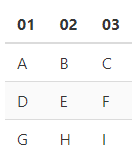
<table class="table is-hoverable"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> <tr> <td>G</td> <td>H</td> <td>I</td> </tr> </tbody> </table> |
テーブルにホバー効果を追加するには、is-hoverableクラスを指定します。
全幅テーブル
テーブルの幅を全幅にすることができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table class="table is-fullwidth"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> <tr> <td>G</td> <td>H</td> <td>I</td> </tr> </tbody> </table> |
テーブルを全幅にするには、is-fullwidthクラスを指定します。
行の選択
特定の行を選択状態にして、背景色を変えることができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<table class="table"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> <th>04</th> <th>05</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> <td>D</td> <td>E</td> </tr> <tr class="is-selected"> <td>F</td> <td>G</td> <td>H</td> <td>I</td> <td>J</td> </tr> <tr> <td>K</td> <td>L</td> <td>M</td> <td>N</td> <td>O</td> </tr> <tr> <td>P</td> <td>Q</td> <td>R</td> <td>S</td> <td>T</td> </tr> </tbody> </table> |
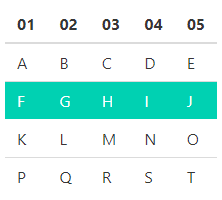
背景色を変えて選択状態にするには、tr要素にis-selectedクラスを指定します。
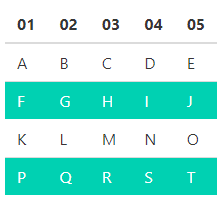
is-selectedクラスは、複数の行に設定することもできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<table class="table"> <thead> <tr> <th>01</th> <th>02</th> <th>03</th> <th>04</th> <th>05</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> <td>D</td> <td>E</td> </tr> <tr class="is-selected"> <td>F</td> <td>G</td> <td>H</td> <td>I</td> <td>J</td> </tr> <tr> <td>K</td> <td>L</td> <td>M</td> <td>N</td> <td>O</td> </tr> <tr class="is-selected"> <td>P</td> <td>Q</td> <td>R</td> <td>S</td> <td>T</td> </tr> </tbody> </table> |
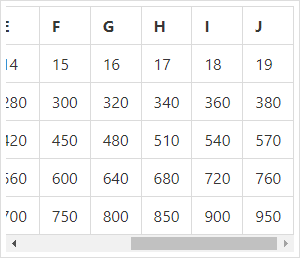
スクロール可能なテーブルのコンテナ
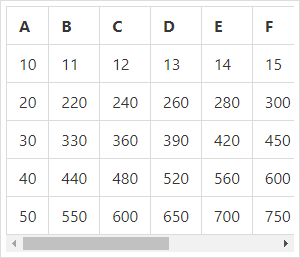
テーブルをコンテナ要素で囲むことで、横スクロールができるようになります。


HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<div class="table-container"> <table class="table is-bordered"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> <th>F</th> <th>G</th> <th>H</th> <th>I</th> <th>J</th> </tr> </thead> <tbody> <tr> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> </tr> <tr> <td>20</td> <td>220</td> <td>240</td> <td>260</td> <td>280</td> <td>300</td> <td>320</td> <td>340</td> <td>360</td> <td>380</td> </tr> <tr> <td>30</td> <td>330</td> <td>360</td> <td>390</td> <td>420</td> <td>450</td> <td>480</td> <td>510</td> <td>540</td> <td>570</td> </tr> <tr> <td>40</td> <td>440</td> <td>480</td> <td>520</td> <td>560</td> <td>600</td> <td>640</td> <td>680</td> <td>720</td> <td>760</td> </tr> <tr> <td>50</td> <td>550</td> <td>600</td> <td>650</td> <td>700</td> <td>750</td> <td>800</td> <td>850</td> <td>900</td> <td>950</td> </tr> </tbody> </table> </div> |
table要素をラップするコンテナ(div)要素を配置して、table-containerクラスを指定します。