
Webページでは、水平方向に左寄せではなく、中央に要素(ブロック)を配置したい場合があります。
Bulmaには、水平方向の中央にコンテンツを配置するためのクラスが用意されています。
今回は、要素を中央に配置するためのcontainerクラスを紹介します。
目次
水平方向の中央にコンテンツを配置するcontainerクラス
containerクラスは、水平方向にコンテンツを中央揃えにするシンプルなコンテナです。
コンテナは、コンテンツをより大きなビューポートの中央に配置できるようにするシンプルなユーティリティ要素です。
containerクラスは、どのようなケースでも使用可能ですが、ほとんどの場合、次のいずれかの直接の子として使用できます。
- navbar
- hero
- section
- footer
画面(ページ)のサイズ(横幅)によるコンテナ要素の幅
containerクラスを指定した要素は、水平方向に中央に配置されますが、配置される要素の幅は、画面の横幅によって変化します。
- 横幅が1023pxまでは、全幅(Full width)で表示されます。(全幅 = ページの横幅いっぱいに左右の余白がない状態で表示されます。)
- 1024px ~ 1215pxまでは、コンテナのサイズ(width)が960pxになります。(Desktop)
- 1216px ~ 1407pxまでは、コンテナのサイズ(width)が1152pxになります。(Widescreen)
- 1408px以上では、コンテナのサイズ(width)が1344pxになります。(FullHD)
https://johobase.com/jb/wp-admin/edit.php
画面の横幅によるコンテナのサイズのデフォルトは上記のようになっていますが、追加のクラスを指定することで変化させることも可能です。
追加できるクラスには
- is-widescreen
- is-fullhd
- is-max-desktop
- is-max-widescreen
があります。
is-widescreenクラスを指定すると、1215pxまでは全幅になり、1216px ~ 1407pxで1152pxになり、1408pxからは1344pxになります。
is-fullhdクラスを指定すると、1408px以上で1344pxになりますが、それ以外は全幅になります。
is-max-desktopクラスを指定すると、1023pxまでは全幅になりますが、それ以外は960pxになります。
is-max-widescreenクラスを指定すると、1023pxまでは全幅になりますが、それ以外は1152pxになります。
上記のそれぞれのクラスを指定した場合のコンテナの横幅のサイズの一覧を表にまとめると以下のようになります。
| クラス | ~ 1023px | 1024px ~ 1215px (Desktop) |
1216px ~ 1407px (Widescreen) |
1408px ~ (FullHD) |
|---|---|---|---|---|
| container | 全幅 | 960px | 1152px | 1344px |
| container + is-widescreen | 全幅 | 1152px | 1344px | |
| container + is-fullhd | 全幅 | 1344px | ||
| container + is-max-desktop | 全幅 | 960px | ||
| container + is-max-widescreen | 全幅 | 960px | 1152px | |
動作検証用のHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<hr> <div class="container"> <div class="notification is-primary"> container </div> </div> <hr> <div class="container is-widescreen"> <div class="notification is-primary"> container is-widescreen </div> </div> <hr> <div class="container is-fullhd"> <div class="notification is-primary"> container is-fullhd </div> </div> <hr> <div class="container is-max-desktop"> <div class="notification is-primary"> container is-max-desktop </div> </div> <hr> <div class="container is-max-widescreen"> <div class="notification is-primary"> container is-max-widescreen </div> </div> <hr> |
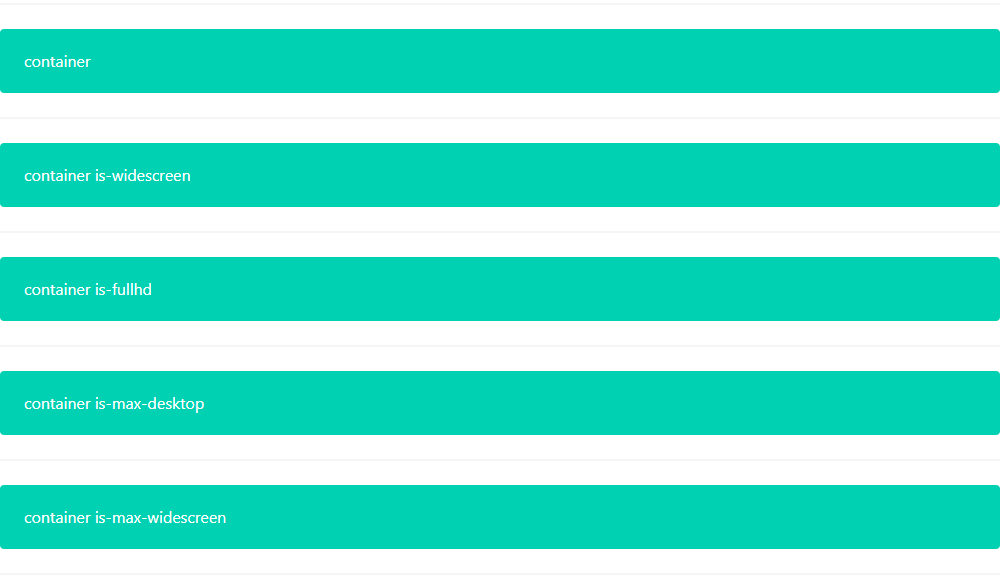
1023pxまでのブラウザーでの表示結果

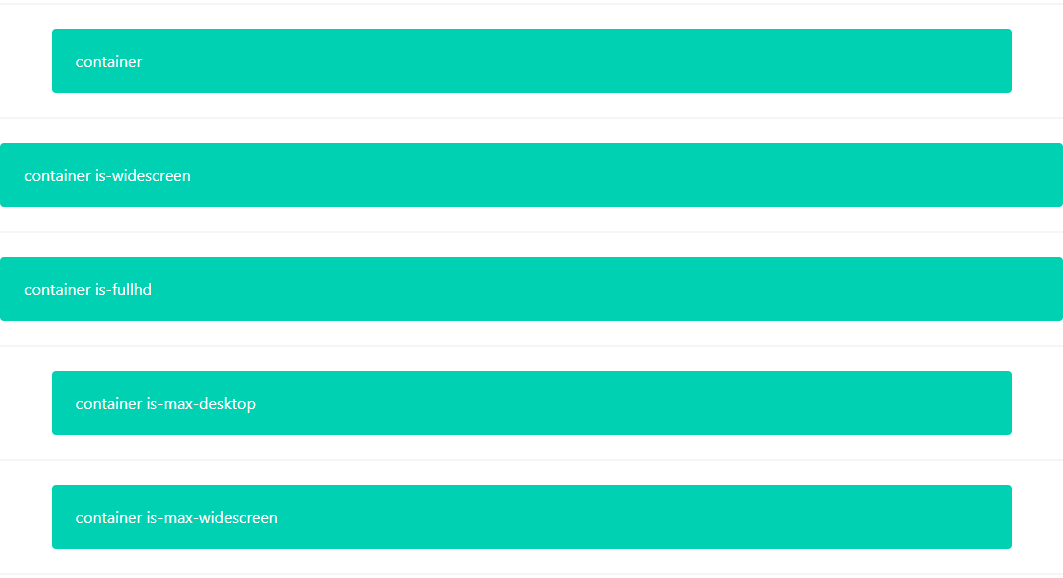
1024px ~ 1215pxのブラウザーでの表示結果

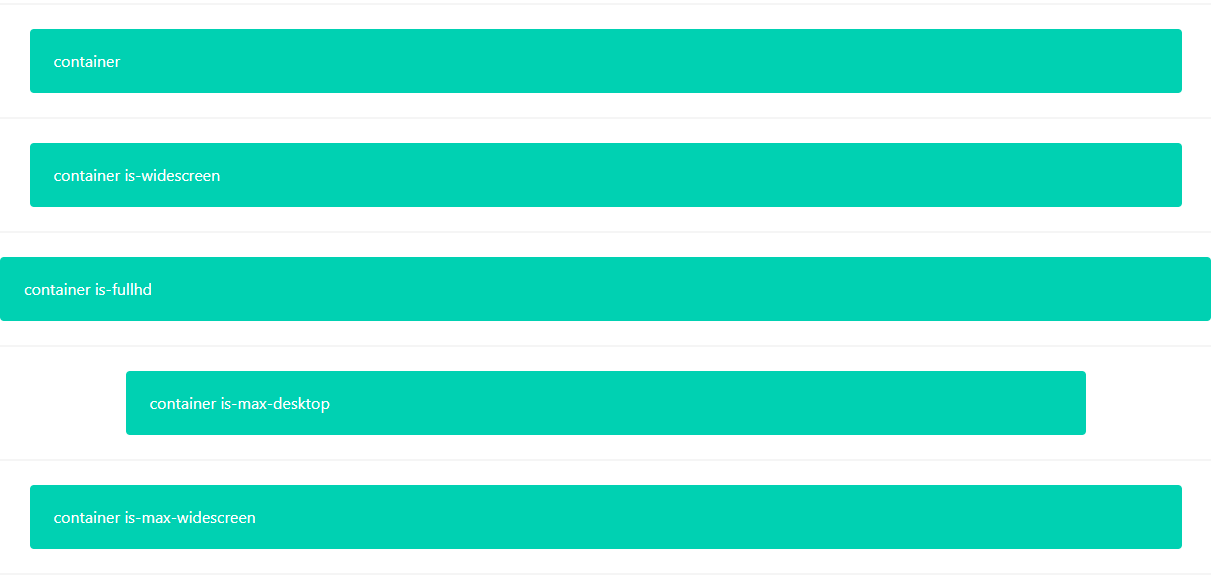
1216px ~ 1407pxのブラウザーでの表示結果

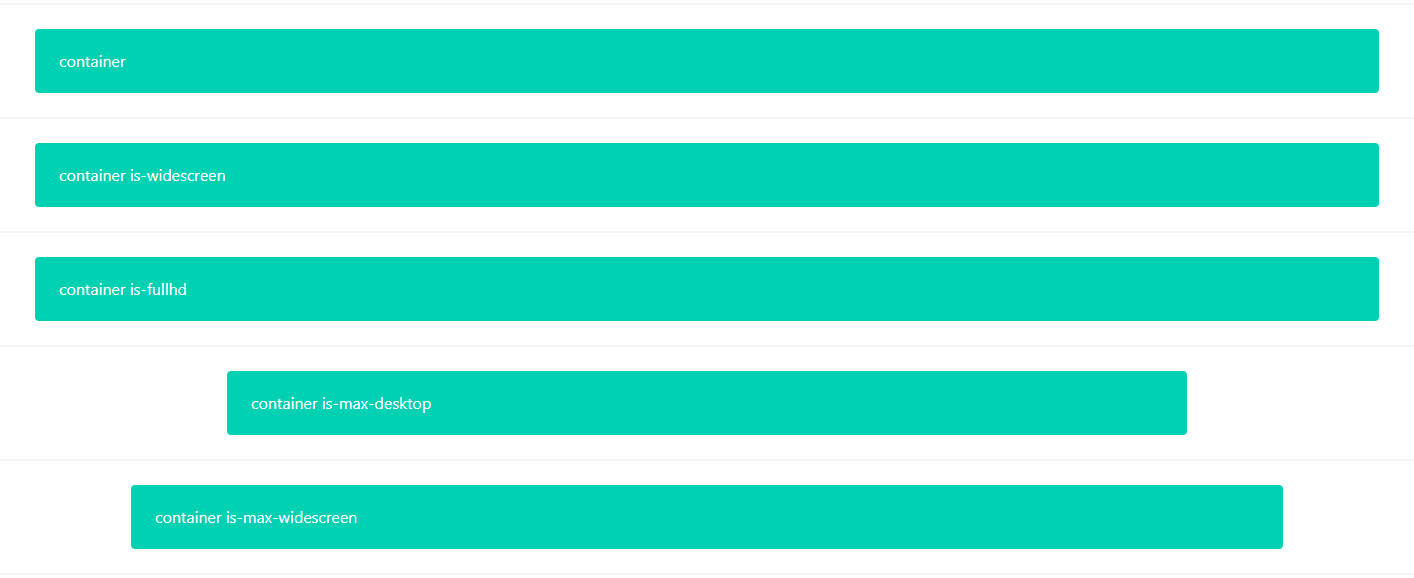
1408pxからのブラウザーでの表示結果

参考CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
.container{ flex-grow: 1; margin: 0 auto; position: relative; width: auto } .container.is-fluid{ max-width: none !important; padding-left: 32px; padding-right: 32px; width: 100% } @media screen and (min-width:1024px){ .container{ max-width: 960px } } @media screen and (max-width:1215px){ .container.is-widescreen:not(.is-max-desktop){ max-width: 1152px } } @media screen and (max-width:1407px){ .container.is-fullhd:not(.is-max-desktop):not(.is-max-widescreen){ max-width:1344px } } @media screen and (min-width:1216px){ .container:not(.is-max-desktop){ max-width:1152px } } @media screen and (min-width:1408px){ .container:not(.is-max-desktop):not(.is-max-widescreen){ max-width:1344px } } |
全幅(最大幅)を持たせたくない場合
最大幅を持たせたくないが、左側と右側のマージン(余白)を維持したい場合は、is-fluidクラスを追加することで全幅に左右のマージンを持たせた表示ができます。
マージンの幅はデフォルトでは32pxになっています。
HTML
|
1 2 3 4 5 |
<div class="container is-fluid"> <div class="notification is-primary"> container is-max-widescreen </div> </div> |

is-fluidクラスを指定することで、横幅のサイズがいかなる場合でも左右に32pxのマージンを保った状態で表示されます。