
Bulmaのボタンクラスを使用するとWebページに簡単にボタンを配置することができます。
以前の記事では、ボタンのカラーを指定する方法をご紹介しました。
Bulmaのbuttonクラスで作成するボタンでは、カラーの他にスタイルを指定することができます。
そこで今回は、ボタンのスタイルを指定する方法について紹介します。
クラスを指定してボタンのスタイルを作成する
Bulmaのbuttonクラスを指定したボタンでは、スタイルを持ったものを表現することができます。
ボタンのスタイル
スタイルには「アウトライン」と「反転」があります。
ボタンのスタイルを設定する場合は、Bulmaに用意されているスタイルを表すクラスをボタン要素に指定します。
アウトライン
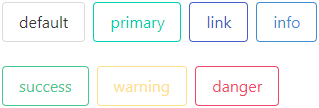
アウトラインスタイルを適用する場合は、is-outlinedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-outlined">default</button> <button class="button is-primary is-outlined">primary</button> <button class="button is-link is-outlined">link</button> <button class="button is-info is-outlined">info</button> </div> <div class="buttons"> <button class="button is-success is-outlined">success</button> <button class="button is-warning is-outlined">warning</button> <button class="button is-danger is-outlined">danger</button> </div> |
is-outlinedクラスを指定したボタンは、背景色が白くなり枠線が設定されます。
反転
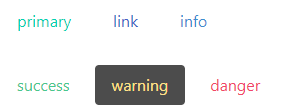
反転スタイルを適用する場合は、is-invertedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="buttons"> <button class="button is-primary is-inverted">primary</button> <button class="button is-link is-inverted">link</button> <button class="button is-info is-inverted">info</button> </div> <div class="buttons"> <button class="button is-success is-inverted">success</button> <button class="button is-warning is-inverted">warning</button> <button class="button is-danger is-inverted">danger</button> </div> |
is-invertedクラスを指定したボタンは、反転するので枠線がなくなり背景色が白くなります。
アウトライン(is-outlinedクラス)と反転(is-invertedクラス)は両方同時に指定することもできます。
アウトラインと反転を指定したボタンは、ボタンの上にマウスカーソルがある場合(ホバー状態の時)だけ表示されます。
丸いボタン
Bulmaには丸いボタンを表現するクラスも用意されています。
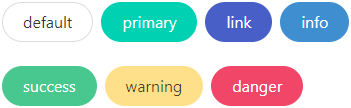
ボタンの左右が半円形の丸いボタンを表現したい場合は、is-roundedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-rounded">default</button> <button class="button is-primary is-rounded">primary</button> <button class="button is-link is-rounded">link</button> <button class="button is-info is-rounded">info</button> </div> <div class="buttons"> <button class="button is-success is-rounded">success</button> <button class="button is-warning is-rounded">warning</button> <button class="button is-danger is-rounded">danger</button> </div> |
ボタンスタイルの設定例
ここでは、簡単なボタンスタイルの設定例を示します。

HTML
|
1 2 3 4 |
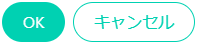
<div class="buttons"> <button class="button is-rounded is-primary">OK</button> <button class="button is-rounded is-outlined is-primary">キャンセル</button> </div> |
上記の例では、モーダルダイアログボックスなどによく配置されているOKボタンとキャンセルボタンを作成しています。
ボタンのスタイルにis-roundedクラスを指定して、丸いボタンに設定しています。
OKボタンは通常のスタイルにしていますが、キャンセルボタンにはis-outlinedクラスを指定してアウトラインスタイルを設定しています。
このようにスタイルを変更することで、ボタンの動作がまったく異なるものであることを明示しています。

