
WebサイトやWebシステムでは、検索可能なメニューを配置したい場合があります。
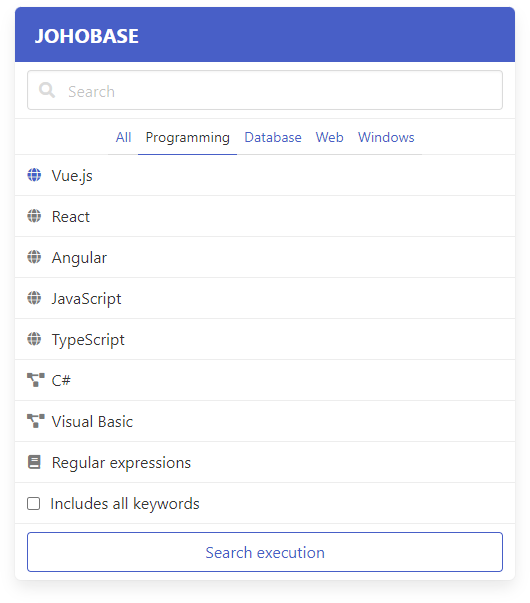
トップに検索用のテキストを入力するボックスがあり、ボディ(明細)にはカテゴリーを選択できるナビゲーションとメニュー項目のリストが配置され、フッターには、ボタンなどのアクションを実行できるコントロール(要素)が配置された以下のようなUIです。

Bulmaには、様々なコントロール(要素)を組み合わせてリスト表示した、上記のようなウィンドウを作成するクラスが用意されています。
今回は、コントロールを組み合わせてコンパクトにまとめたウィンドウが作成できるpanelクラスを紹介します。
目次
様々なコントロールで構成されたパネルを作成するpanelクラス
panelクラスは、コントロールを組み合わせたウィンドウのコンテナになります。
panelクラスの配下には、ヘッダー、タブ(ナビゲーション)、ブロックを作成することができます。
panelクラスを指定した要素の子要素には
- ヘッダーを配置するpanel-headingクラス
- ナビゲーションタブを配置するpanel-tabsクラス
- ブロックを配置するpanel-blockクラス
を配置してパネルを構成していきます。
ヘッダー
パネルにヘッダーを配置すると、以下のようになります。

HTML
|
1 2 3 4 5 |
<nav class="panel"> <p class="panel-heading"> ヘッダー </p> </nav> |
パネルのヘッダーには、タイトル(表題)などが配置できます。
ボディ(明細)
ボディ部分は、水平ナビゲーションのタブや、ブロックを配置します。
パネルにタブを配置すると、以下のようになります。

HTML
|
1 2 3 4 5 6 7 |
<nav class="panel"> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> </nav> |
パネルにブロックを配置すると、以下のようになります。

HTML
|
1 2 3 4 5 |
<nav class="panel"> <a class="panel-block"> ブロック </a> </nav> |
ボディ部分は、タブとブロックを組み合わせて作成します。
タブとブロックを組み合わせると、以下のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<nav class="panel"> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> <a class="panel-block"> ブロック </a> </nav> |
タブとブロックの配置順には制限がありませんので、ブロックを配置してからタブを配置することもできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<nav class="panel"> <a class="panel-block"> ブロック </a> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> </nav> |
タブとブロックは複数組み合わせることもできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<nav class="panel"> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> <a class="panel-block"> ブロック1 </a> <a class="panel-block"> ブロック2 </a> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> <a class="panel-block"> ブロック1 </a> <a class="panel-block"> ブロック2 </a> </nav> |
ボディにヘッダーを加えると、以下のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="panel"> <p class="panel-heading"> ヘッダー </p> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> <a class="panel-block"> ブロック1 </a> <a class="panel-block"> ブロック2 </a> <p class="panel-tabs"> <a>タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> <a class="panel-block"> ブロック1 </a> <a class="panel-block"> ブロック2 </a> </nav> |
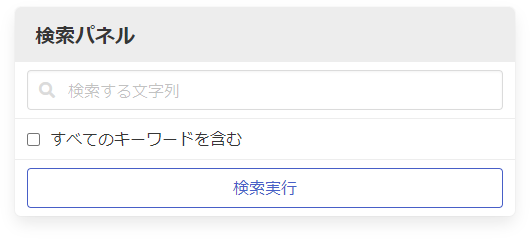
ブロックにコントロールを配置する
ブロックには
- controlクラスを指定したコントロール(要素の組み合わせ)
- inputクラスを指定したテキストボックス(input要素)
- ラベル(label要素)
- checkboxクラスを指定したチェックボックス(input要素)
- buttonクラスを指定したボタン(a要素やbutton要素)
など、様々な要素を含めることができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<nav class="panel"> <p class="panel-heading"> 検索パネル </p> <div class="panel-block"> <p class="control has-icons-left"> <input class="input" type="text" placeholder="検索する文字列"> <span class="icon is-left"> <i class="fas fa-search" aria-hidden="true"></i> </span> </p> </div> <label class="panel-block"> <input type="checkbox"> すべてのキーワードを含む </label> <div class="panel-block"> <button class="button is-link is-outlined is-fullwidth"> 検索実行 </button> </div> </nav> |
アイコン
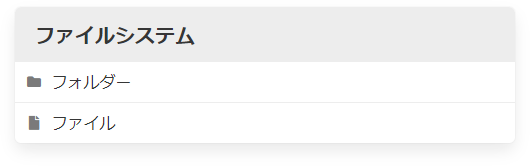
ブロックにはアイコンを配置することができます。
アイコンを表示する際は、ブロックに配置したアイコンのコンテナ要素(span)にpanel-iconクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<nav class="panel"> <p class="panel-heading"> ファイルシステム </p> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-folder" aria-hidden="true"></i> </span> フォルダー </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-file" aria-hidden="true"></i> </span> ファイル </a> </nav> |

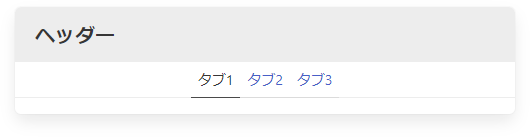
タブアイテムをアクティブ化(強調して選択状態に)する
タブのアイテム(項目)をアクティブ化するには、panel-tabsクラスを指定したタブのアイテムの要素にis-activeクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<nav class="panel"> <p class="panel-heading"> ヘッダー </p> <p class="panel-tabs"> <a class="is-active">タブ1</a> <a>タブ2</a> <a>タブ3</a> </p> <a class="panel-block"> </a> </nav> |

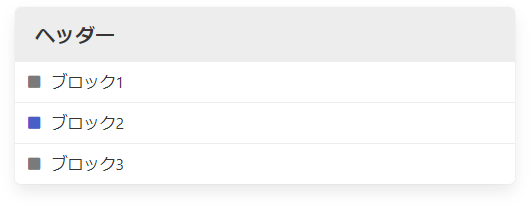
ブロックアイテムをアクティブ化(強調して選択状態に)する
ブロックのアイテム(項目)をアクティブ化するには、panel-blockクラスを指定した要素にis-activeクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<nav class="panel"> <p class="panel-heading"> ヘッダー </p> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック3 </a> </nav> |

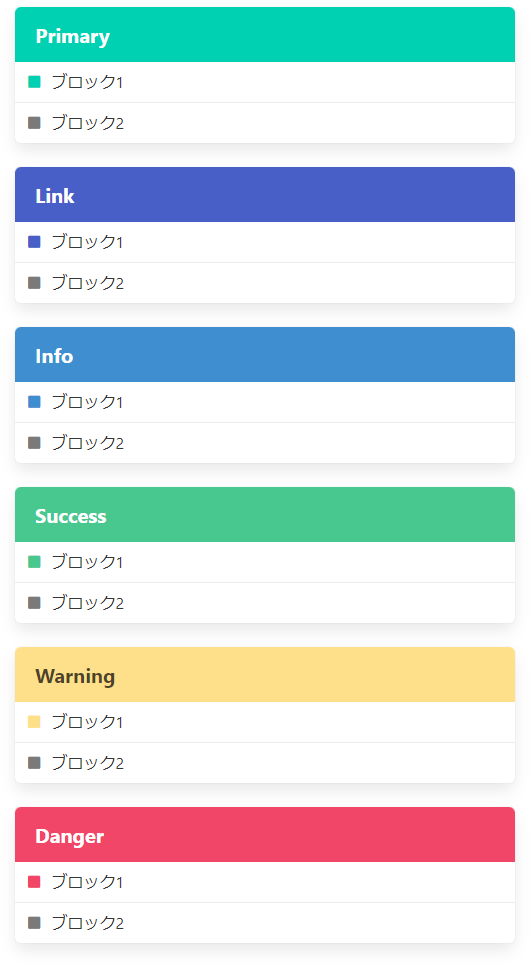
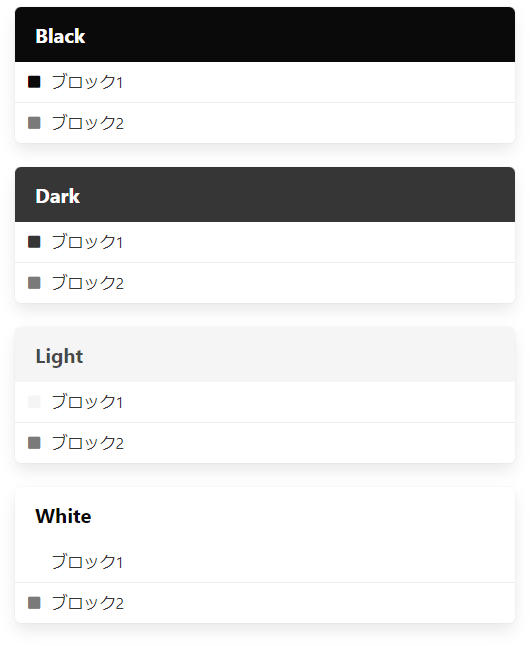
パネルの色
パネルにはBulmaに定義されているテーマカラーを設定することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<nav class="panel is-primary"> <p class="panel-heading"> Primary </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-link"> <p class="panel-heading"> Link </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-info"> <p class="panel-heading"> Info </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-success"> <p class="panel-heading"> Success </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-warning"> <p class="panel-heading"> Warning </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-danger"> <p class="panel-heading"> Danger </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> |

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<nav class="panel is-black"> <p class="panel-heading"> Black </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-dark"> <p class="panel-heading"> Dark </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-light"> <p class="panel-heading"> Light </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> <nav class="panel is-white"> <p class="panel-heading"> White </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック2 </a> </nav> |