
Bulmaには、テキストを記述する際のコンテナとなるクラスが用意されています。
Bulmaを適用(参照)したページでは、ヘッディング要素の<h1>~<h6>や、リスト要素の<ul>、<ol>、<dl>、段落要素の<p>などの要素を配置してもスタイルは適用されません。
Bulmaでテキストを記述する場合には、コンテナとなる要素に子要素のスタイルを適用するためのクラスを指定します。
今回は、テキストコンテンツのコンテナとして配置するcontentクラスについて紹介します。
目次
WYSIWYGで生成されたコンテンツを処理するcontentクラス
contentクラスは、ドキュメントのデザインを整えるために指定するコンテナ要素用のクラスになります。
contentクラスを指定したdivなどの要素でヘッディング要素や段落要素をラップする(囲む)と、子孫要素に最適なスタイルが適用されます。
冒頭にも記載しましたが、Bulmaのスタイルを適用したページでは、ヘッディング要素(h1 ~ h6)、段落要素(p)、リスト要素(ul、ol)、テーブル要素(table)などのデフォルト(既定)のスタイルが適用されません。
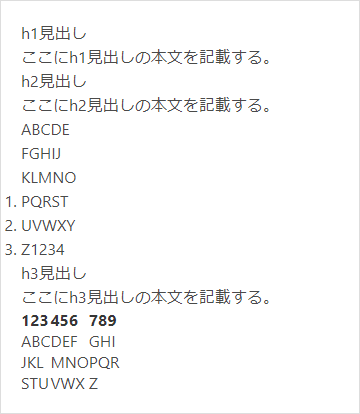
例えば次のHTMLをブラウザーで実行すると、以下のように表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<h1>h1見出し</h1> <p> ここにh1見出しの本文を記載する。 </p> <h2>h2見出し</h2> <p> ここにh2見出しの本文を記載する。 </p> <ul> <li>ABCDE</li> <li>FGHIJ</li> <li>KLMNO</li> </ul> <ol> <li>PQRST</li> <li>UVWXY</li> <li>Z1234</li> </ol> <h3>h3見出し</h3> <p> ここにh3見出しの本文を記載する。 </p> <table> <thead> <tr> <th>123</th> <th>456</th> <th>789</th> </tr> </thead> <tbody> <tr> <td>ABC</td> <td>DEF</td> <td>GHI</td> </tr> <tr> <td>JKL</td> <td>MNO</td> <td>PQR</td> </tr> <tr> <td>STU</td> <td>VWX</td> <td>Z</td> </tr> </body> </table> |

見出しやリストなどの装飾が一切行われていないのが確認できます。
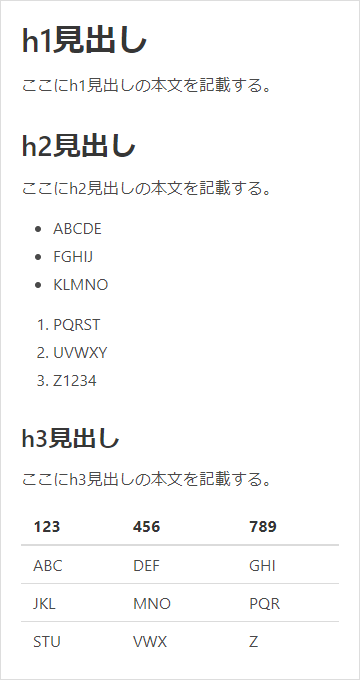
これをcontentクラスを指定した要素で囲むと以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<div class="content"> <h1>h1見出し</h1> <p> ここにh1見出しの本文を記載する。 </p> <h2>h2見出し</h2> <p> ここにh2見出しの本文を記載する。 </p> <ul> <li>ABCDE</li> <li>FGHIJ</li> <li>KLMNO</li> </ul> <ol> <li>PQRST</li> <li>UVWXY</li> <li>Z1234</li> </ol> <h3>h3見出し</h3> <p> ここにh3見出しの本文を記載する。 </p> <table> <thead> <tr> <th>123</th> <th>456</th> <th>789</th> </tr> </thead> <tbody> <tr> <td>ABC</td> <td>DEF</td> <td>GHI</td> </tr> <tr> <td>JKL</td> <td>MNO</td> <td>PQR</td> </tr> <tr> <td>STU</td> <td>VWX</td> <td>Z</td> </tr> </body> </table> </div> |

見出し、段落、リスト、テーブルの各要素には個別にスタイルを設定していませんが、contentクラスを指定することでページ全体として見栄えよく整えられているのが確認できます。
contentクラスは、文章を記述する際に使用する主要なHTMLタグ(要素)である
h1h2h3h4h5h6
apsupsub
blockquotepre
ulollidldtdd
tabletrthtd
figurefigcaption
をサポートしています。
contentクラスでサポートされているすべてのHTMLタグを含むBulma要素の例は、Bulma Contentのページで紹介されています。
上記のページでcontentクラスが適用されている要素の子孫要素に適用されるスタイルのサンプルを見ることができます。
順序付き(番号付き)リストの選択肢
順序付きリストの表現する際に使用するolは、様々なリストアイテムのマーカーをサポートしています。
Bulmaでは、olのマーカーをタイプ(type)、またはクラス(class)を用いて変更することができるようになっています。
Bulmaで指定可能なリストアイテムのマーカーは、以下の4種類になります。
- アラビア数字
- 小文字のアルファベット
- 大文字のアルファベット
- 小文字のローマ数字
- 大文字のローマ数字

リストマーカーをtype属性で指定する場合
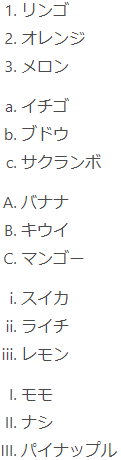
type属性を使用してマーカーを指定する場合は、以下のようになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="content"> <ol type="1"> <li>リンゴ</li> <li>オレンジ</li> <li>メロン</li> </ol> <ol type="a"> <li>イチゴ</li> <li>ブドウ</li> <li>サクランボ</li> </ol> <ol type="A"> <li>バナナ</li> <li>キウイ</li> <li>マンゴー</li> </ol> <ol type="i"> <li>スイカ</li> <li>ライチ</li> <li>レモン</li> </ol> <ol type="I"> <li>モモ</li> <li>ナシ</li> <li>パイナップル</li> </ol> </div> |
アラビア数字の場合は、「1」
小文字のアルファベットの場合は、「a」
大文字のアルファベットの場合は、「A」
小文字のローマ数字の場合は、「i」
大文字のローマ数字の場合は、「I」
をそれぞれ指定します。
リストマーカーをクラス属性で指定する場合
class属性を使用してマーカーを指定する場合は、以下のようになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="content"> <ol> <li>リンゴ</li> <li>オレンジ</li> <li>メロン</li> </ol> <ol class="is-lower-alpha"> <li>イチゴ</li> <li>ブドウ</li> <li>サクランボ</li> </ol> <ol class="is-upper-alpha"> <li>バナナ</li> <li>キウイ</li> <li>マンゴー</li> </ol> <ol class="is-lower-roman"> <li>スイカ</li> <li>ライチ</li> <li>レモン</li> </ol> <ol class="is-upper-roman"> <li>モモ</li> <li>ナシ</li> <li>パイナップル</li> </ol> </div> |
アラビア数字の場合は、対応クラスがありません。クラスを指定しないことでアラビア数字になります。
小文字のアルファベットの場合は、「is-lower-alpha」
大文字のアルファベットの場合は、「is-upper-alpha」
小文字のローマ数字の場合は、「is-lower-roman」
大文字のローマ数字の場合は、「is-upper-roman」
をそれぞれ指定します。
フォントサイズの設定
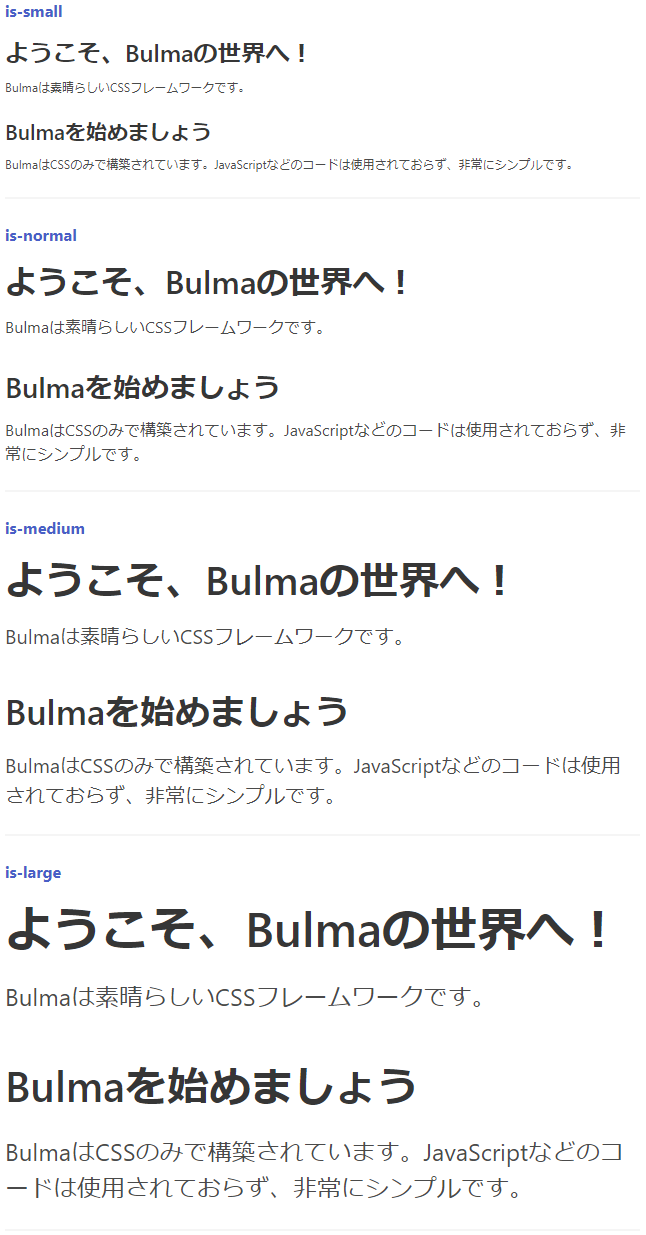
contentクラスの子孫要素のフォントサイズは、contentクラスを指定した要素にサイズを示すクラスを指定することで設定することができます。
フォントサイズには
小さいサイズ、通常サイズ、中くらいのサイズ、大きいサイズの4種類があります。
小さいサイズにしたい場合は、「is-small」
通常サイズにしたい場合は、「is-normal」
中くらいのサイズにしたい場合は、「is-medium」
大きいサイズにしたい場合は、「is-large」
を指定します。
フォントサイズのクラスを指定しない場合(省略した場合)のデフォルトは通常サイズ(is-normalを指定した場合と同じ)になります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<p><strong class="has-text-link">is-small</strong></p> <div class="content is-small"> <h1>ようこそ、Bulmaの世界へ!</h1> <p> Bulmaは素晴らしいCSSフレームワークです。 </p> <h2>Bulmaを始めましょう</h2> <p> BulmaはCSSのみで構築されています。JavaScriptなどのコードは使用されておらず、非常にシンプルです。 </p> </div> <hr> <p><strong class="has-text-link">is-normal</strong></p> <div class="content is-normal"> <h1>ようこそ、Bulmaの世界へ!</h1> <p> Bulmaは素晴らしいCSSフレームワークです。 </p> <h2>Bulmaを始めましょう</h2> <p> BulmaはCSSのみで構築されています。JavaScriptなどのコードは使用されておらず、非常にシンプルです。 </p> </div> <hr> <p><strong class="has-text-link">is-medium</strong></p> <div class="content is-medium"> <h1>ようこそ、Bulmaの世界へ!</h1> <p> Bulmaは素晴らしいCSSフレームワークです。 </p> <h2>Bulmaを始めましょう</h2> <p> BulmaはCSSのみで構築されています。JavaScriptなどのコードは使用されておらず、非常にシンプルです。 </p> </div> <hr> <p><strong class="has-text-link">is-large</strong></p> <div class="content is-large"> <h1>ようこそ、Bulmaの世界へ!</h1> <p> Bulmaは素晴らしいCSSフレームワークです。 </p> <h2>Bulmaを始めましょう</h2> <p> BulmaはCSSのみで構築されています。JavaScriptなどのコードは使用されておらず、非常にシンプルです。 </p> </div> <hr> |