
前回に引き続き、CSSフレームワークのBulmaを使ったグリッドシステムの使い方について記載します。
前回は、Bulmaのcolumnsクラスとcolumnクラスを使って、基本的なグリッドを表示しました。
class属性にcolumnクラスを指定した要素をcolumnsクラスを指定した要素でラップすることで、columnクラスを指定した要素(列)を1行にまとめて表示できることを確認しました。
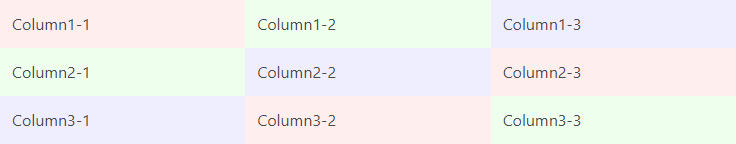
columnsクラスの要素内に配置したcolumnクラスの要素は、全体の横幅(columnsクラスの要素のWidth)内で均等な幅で並べられます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!-- 1行目 --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #fee;">Column1-1</div> <!-- 2列目 --> <div class="column" style="background: #efe;">Column1-2</div> <!-- 3列目 --> <div class="column" style="background: #eef;">Column1-3</div> </div> <!-- 2行目 --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #efe;">Column2-1</div> <!-- 2列目 --> <div class="column" style="background: #eef;">Column2-2</div> <!-- 3列目 --> <div class="column" style="background: #fee;">Column2-3</div> </div> <!-- 3行目 --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #eef;">Column3-1</div> <!-- 2列目 --> <div class="column" style="background: #fee;">Column3-2</div> <!-- 3列目 --> <div class="column" style="background: #efe;">Column3-3</div> </div> |

列が均等に並べられた状態では、様々なスタイルのWebページには対応ができません。
そこで今回は、columnクラスを指定した各列の要素のサイズ(横幅)を指定する方法を紹介します。
前回の内容については、以下の記事をご覧ください。
Bulmaを導入する方法については、以下の記事をご参照ください。
割合でサイズを指定する
グリッドの列は「半分」「全部」「3分の2」などの割合で指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="columns"> <!-- 1列目 --> <div class="column is-half" style="background: #67cebf;"> is-half </div> <!-- 2列目 --> <div class="column" style="background: #f1f1f1;"> auto </div> </div> |

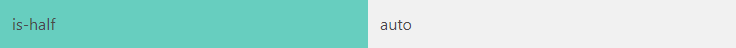
上記の例では「is-half」クラスを指定して全体の半分のサイズに指定しています。
サイズを指定した列以外にcolumnクラスを指定した列を配置すると、サイズは自動で均等になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="columns"> <!-- 1列目 --> <div class="column is-half" style="background: #67cebf;"> is-half </div> <!-- 2列目 --> <div class="column" style="background: #f1f1f1;"> auto </div> <!-- 3列目 --> <div class="column" style="background: #f1f1f1;"> auto </div> </div> |

サイズを指定した列以外の列を配置しない場合は余白になります。
|
1 2 3 4 5 6 |
<div class="columns"> <div class="column is-half" style="background: #67cebf;"> is-half </div> </div> |

割合で指定できるサイズクラス
割合で指定できるサイズのクラスには以下のものがあります。
| クラス名 | サイズ(幅) | 割合(%) |
|---|---|---|
| is-full | 全部・1分の1(1/1) | 100% |
| is-half | 半分・2分の1(1/2) | 50% |
| is-one-third | 3分の1(1/3) | 33.3% |
| is-two-thirds | 3分の2(2/3) | 66.6% |
| is-one-quarter | 4分の1(1/4) | 25% |
| is-three-quarters | 4分の3(3/4) | 75% |
| is-one-fifth | 5分の1(1/5) | 20% |
| is-two-fifths | 5分の2(2/5) | 40% |
| is-three-fifths | 5分の3(3/5) | 60% |
| is-four-fifths | 5分の4(4/5) | 80% |
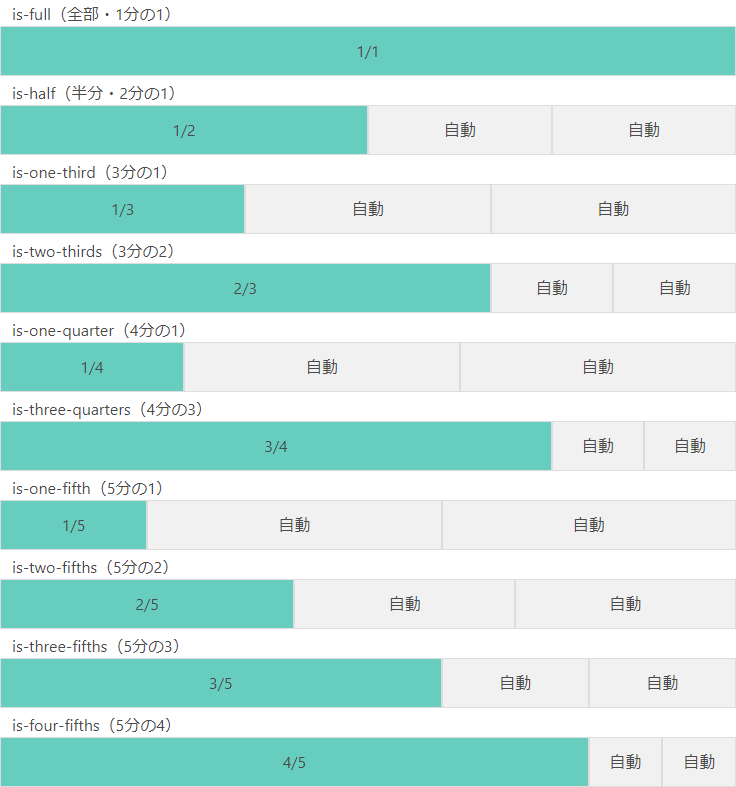
以下にサンプルコードとブラウザーでの表示結果を示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .columns { margin-top: 0; } .columns:not(:last-child) { margin-bottom: 5px; } </style> <div>is-full(全部・1分の1)</div> <div class="columns"> <!-- is-full --> <div class="column is-full" style="background: #67cebf;"> 1/1 </div> </div> <div>is-half(半分・2分の1)</div> <div class="columns"> <!-- is-half --> <div class="column is-half" style="background: #67cebf;"> 1/2 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-one-third(3分の1)</div> <div class="columns"> <!-- is-one-third --> <div class="column is-one-third" style="background: #67cebf;"> 1/3 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-two-thirds(3分の2)</div> <div class="columns"> <!-- is-two-thirds --> <div class="column is-two-thirds" style="background: #67cebf;"> 2/3 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-one-quarter(4分の1)</div> <div class="columns"> <!-- is-one-quarter --> <div class="column is-one-quarter" style="background: #67cebf;"> 1/4 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-three-quarters(4分の3)</div> <div class="columns"> <!-- is-three-quarters --> <div class="column is-three-quarters" style="background: #67cebf;"> 3/4 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-one-fifth(5分の1)</div> <div class="columns"> <!-- is-one-fifth --> <div class="column is-one-fifth" style="background: #67cebf;"> 1/5 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-two-fifths(5分の2)</div> <div class="columns"> <!-- is-two-fifths --> <div class="column is-two-fifths" style="background: #67cebf;"> 2/5 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-three-fifths(5分の3)</div> <div class="columns"> <!-- is-three-fifths --> <div class="column is-three-fifths" style="background: #67cebf;"> 3/5 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-four-fifths(5分の4)</div> <div class="columns"> <!-- is-four-fifths --> <div class="column is-four-fifths" style="background: #67cebf;"> 4/5 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> |

12カラムシステム
Bulmaには列のサイズを指定するために「12カラムシステム(12 columns system)」が用意されています。
12カラムシステムでは12分割した列のうち、何列分の幅にするかを数値で指定したクラスを使用します。例えば横幅いっぱい12列分であれば「is-12」、半分であれば「is-6」、4分の1であれば「is-3」のようになります。
12カラムシステムで指定できるサイズクラス
12カラムシステムで指定できるサイズのクラスには以下のものがあります。
| クラス名 | サイズ(幅) | 割合(%) |
|---|---|---|
| is-1 | 12分の1(1/12) | 8.3% |
| is-2 | 6分の1(1/6) | 16.6% |
| is-3 | 4分の1(1/4) | 25% |
| is-4 | 3分の1(1/3) | 33.3% |
| is-5 | 12分の5(5/12) | 41.6% |
| is-6 | 半分・2分の1(1/2) | 50% |
| is-7 | 12分の7(7/12) | 58.3% |
| is-8 | 3分の2(2/3) | 66.6% |
| is-9 | 4分の3(3/4) | 75% |
| is-10 | 6分の5(5/6) | 83.3% |
| is-11 | 12分の11(11/12) | 91.6% |
| is-12 | 全部・1分の1(1/1) | 100% |
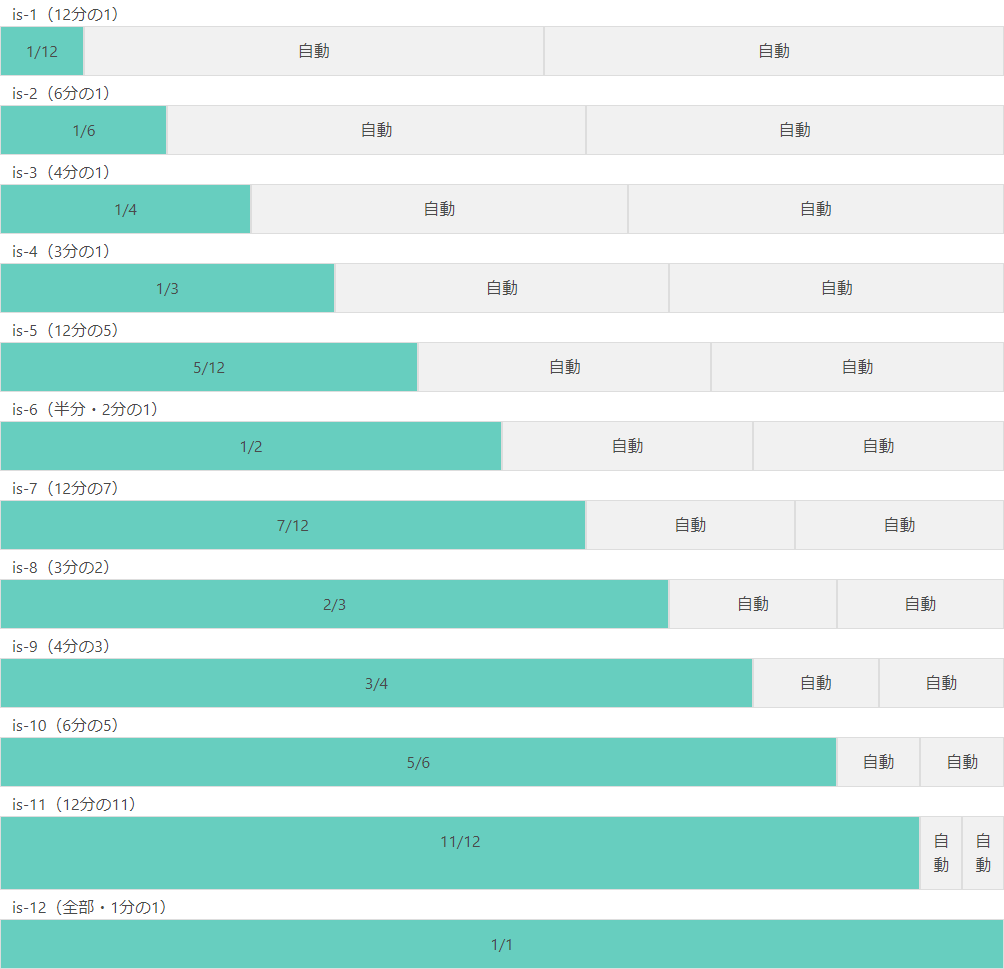
以下にサンプルコードとブラウザーでの表示結果を示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .columns { margin-top: 0; } .columns:not(:last-child) { margin-bottom: 5px; } </style> <div>is-1(12分の1)</div> <div class="columns"> <!-- is-1 --> <div class="column is-1" style="background: #67cebf;"> 1/12 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-2(6分の1)</div> <div class="columns"> <!-- is-2 --> <div class="column is-2" style="background: #67cebf;"> 1/6 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-3(4分の1)</div> <div class="columns"> <!-- is-3 --> <div class="column is-3" style="background: #67cebf;"> 1/4 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-4(3分の1)</div> <div class="columns"> <!-- is-4 --> <div class="column is-4" style="background: #67cebf;"> 1/3 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-5(12分の5)</div> <div class="columns"> <!-- is-5 --> <div class="column is-5" style="background: #67cebf;"> 5/12 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-6(半分・2分の1)</div> <div class="columns"> <!-- is-6 --> <div class="column is-6" style="background: #67cebf;"> 1/2 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-7(12分の7)</div> <div class="columns"> <!-- is-7 --> <div class="column is-7" style="background: #67cebf;"> 7/12 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-8(3分の2)</div> <div class="columns"> <!-- is-8 --> <div class="column is-8" style="background: #67cebf;"> 2/3 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-9(4分の3)</div> <div class="columns"> <!-- is-9 --> <div class="column is-9" style="background: #67cebf;"> 3/4 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-10(6分の5)</div> <div class="columns"> <!-- is-10 --> <div class="column is-10" style="background: #67cebf;"> 5/6 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-11(12分の11)</div> <div class="columns"> <!-- is-11 --> <div class="column is-11" style="background: #67cebf;"> 11/12 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> <div class="column" style="background: #f1f1f1;"> 自動 </div> </div> <div>is-12(全部・1分の1)</div> <div class="columns"> <!-- is-12 --> <div class="column is-12" style="background: #67cebf;"> 1/1 </div> </div> |

余白のサイズを指定する
is-halfやis-three-fifthsなどの割合の指定や、is-12やis-3などの12分割した列数での指定は、余白(スペース)を指定するオフセットとしても使用できます。
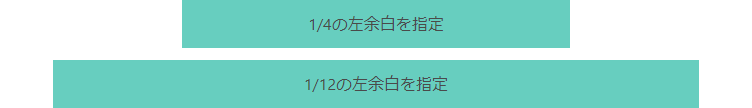
次のコードは、is-halfクラスを指定した列(column)の左(前)にis-one-quarterクラス分の余白を指定する例と、is-10クラスを指定した列(column)の左(前)にis-1クラス分の余白を指定する例になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="columns"> <div class="column is-half is-offset-one-quarter" style="background: #67cebf;"> 1/4の左余白を指定 </div> </div> <div class="columns"> <div class="column is-10 is-offset-1" style="background: #67cebf;"> 1/12の左余白を指定 </div> </div> |

余白を指定する際は「”is-offset-” + [割合または列数]」の形式でクラスを指定します。例えば、3分の1分の余白であれば「is-offset-one-third」クラス、3列分の余白であれば「is-offset-3」クラスをcolumnクラスと共に指定します。


