
WebアプリケーションやWebシステムでは、ページの上部や下部にナビゲーションバーを配置して、ユーザーの操作性を向上させます。
ブログなどのWebサイトでも、ヘッダーにナビゲーションバーに配置して、メインメニューとして使用できます。
Bulmaには、水平のナビゲーションバーを簡単に設置するためのクラスが用意されています。
今回は、ナビゲーションバーのスタイルを設定するnavbarクラスについて紹介します。
目次
Bulmaのnavbarクラスは、画像、リンク、ボタン、ドロップダウンなどをサポートできるレスポンシブな水平のナビゲーションバーをスタイリングすることができるクラスです。
navbarクラスは、ナビゲーションバーのメインコンテナクラスとなり、様々なアイテムを含むことができます。
navbarクラスを使用したコンポーネントでは、メインクラスのnavbarといくつかのサブクラスで構成されます。
| クラス | 説明 |
|---|---|
| navbar | メインコンテナのクラスです。 |
| navbar-brand | ブランドを設置するクラスです。 このクラスは、常に左側(左端)に表示されます。 ロゴやリンク、アイコンなどを配置できます。 |
| navbar-burger | ハンバーガーメニューを設置するクラスです。 モバイル表示など、横幅が狭くナビゲーションバーのメニューアイテムが表示できない状態の時に使用できます。 |
| navbar-menu | ナビゲーションバーに配置するメニューのコンテナとなるクラスです。 |
| navbar-start | ブランドの横から表示されるナビゲーションバーの開始を示すクラスです。 |
| navbar-end | 最後に表示されるナビゲーションバーの終了を示すクラスです。 |
| navbar-item | ナビゲーションバーの(メニュー)アイテムのクラスです。 このクラスは主にa要素またはdiv要素に指定されます。 |
| navbar-link | ドロップダウンのリンクと矢印(ボタン)のクラスです。 |
| navbar-dropdown | ドロップダウンメニューのコンテナクラスです。 アイテム(navbar-item)と区切り線(navbar-divider)を含みます。 |
| navbar-divider | ドロップダウンメニューのアイテムの区切りを表す水平線のクラスです。 |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="logo.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="menu" class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item"> メニュー1 </a> <a class="navbar-item"> メニュー2 </a> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link"> ドロップダウン </a> <div class="navbar-dropdown"> <a class="navbar-item"> ドロップダウン1 </a> <a class="navbar-item"> ドロップダウン2 </a> <hr class="navbar-divider"> <a class="navbar-item"> ドロップダウン3 </a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <a class="button"> ボタン </a> </div> </div> </div> </nav> |
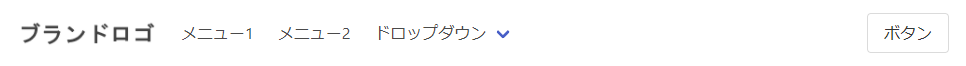
ブラウザーでの表示

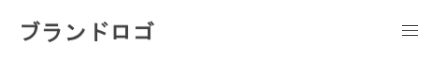
画面の横幅が狭い場合(モバイル表示時)

画面の幅が狭くなると、ナビゲーションバーガーが表示されます。
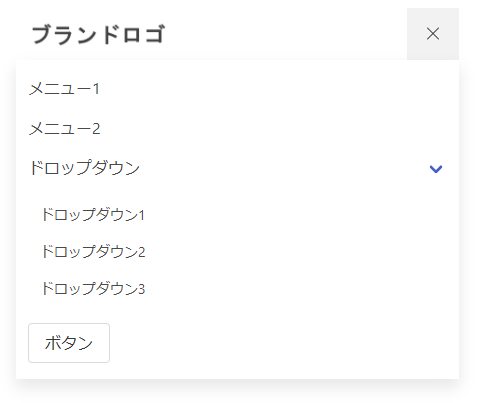
ナビゲーションバーガーを展開した状態

ブランドの配置
navbarクラスを指定した要素の配下には、navbar-brandクラスを指定してブランドが配置できます。
HTML
|
1 2 3 4 5 6 7 8 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <!-- ブランドの配置 --> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="navbar/logo2.png"> </a> </div> </nav> |

ナビゲーションバーガーの配置
navbarクラスを指定した要素の配下には、画面のサイズ(横幅)が縮小された際に表示されるナビゲーションバーガーを配置しておきます。
ナビゲーションバーガーには、navbar-burgerクラスを使用します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="navbar/logo2.png"> </a> <!-- ナビゲーションバーガーの配置 --> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> </nav> |
navbar-burgerクラスを指定したa要素の子要素に配置しているspan要素は、ナビゲーションバーガーの三本線になります。

メニューの配置
navbarクラスを指定した要素の配下にnavbar-menuクラスを使用してナビゲーションメニューを配置します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="navbar/logo2.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <!-- ナビゲーションメニューの配置 --> <div id="menu" class="navbar-menu"> </div> </nav> |
メニューの開始と終了
ナビゲーションメニューには、ナビゲーションバーの開始と終了を配置します。
開始ブロックにはnavbar-startクラスを指定し、終了ブロックにはnavbar-endクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="navbar/logo2.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="menu" class="navbar-menu"> <!-- メニューの開始ブロックの配置 --> <div class="navbar-start"> <a class="navbar-item"> 開始 </a> </div> <!-- メニューの終了ブロックの配置 --> <div class="navbar-end"> <a class="navbar-item"> 終了 </a> </div> </div> </nav> |

ナビゲーションの開始ブロックは左寄せで配置され、終了ブロックは右寄せで配置されます。
アイテムの配置
ブランドやメニュー内には、navbar-itemクラスを使用してアイテムを配置します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <!-- アイテムの配置 --> <a class="navbar-item" href="https://johobase.com/"> <img src="navbar/logo2.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="menu" class="navbar-menu"> <div class="navbar-start"> <!-- アイテムの配置 --> <a class="navbar-item"> メニュー1 </a> <a class="navbar-item"> メニュー2 </a> </div> <div class="navbar-end"> <!-- アイテムの配置 --> <div class="navbar-item"> <a class="button"> ボタン </a> </div> </div> </div> </nav> |

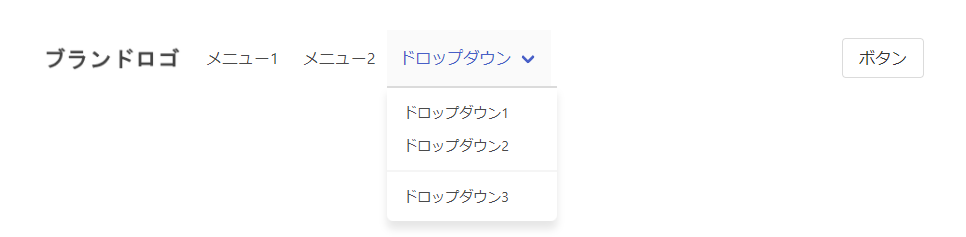
ドロップダウン
メニューのアイテムには、ドロップダウンを配置することができます。
ドロップダウンは、has-dropdownクラスを指定することで配置できます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="navbar/logo2.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="menu" class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item"> メニュー1 </a> <a class="navbar-item"> メニュー2 </a> <!-- ドロップダウンの配置 --> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link"> ドロップダウン </a> <div class="navbar-dropdown"> <a class="navbar-item"> ドロップダウン1 </a> <a class="navbar-item"> ドロップダウン2 </a> <hr class="navbar-divider"> <a class="navbar-item"> ドロップダウン3 </a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <a class="button"> ボタン </a> </div> </div> </div> </nav> |
has-dropdownクラスを指定したドロップダウンのアイテムには、is-hoverableクラスを指定することで、マウスホバー時にドロップダウンリストのアイテムを表示することができます。

ドロップダウンのアイテムは、navbar-itemクラスを指定して配置します。アイテムの区切り線が必要な場合は、navbar-dividerクラスを指定したhr要素を配置します。
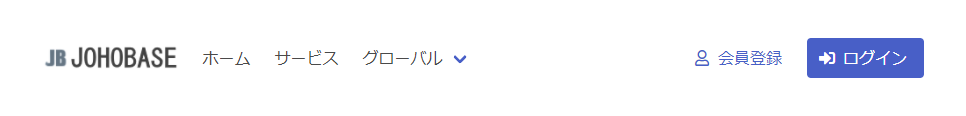
ナビゲーションバーの作成例(実装例)
ここでは、Bulmaのnavbarクラスを使用したナビゲーションバーの作成例として簡単なUIを作成し、ナビゲーションバーガーがクリックされた時にメニューが表示されるようにする処理を実装します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com/"> <img src="brand-logo.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="targetMenu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="targetMenu" class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item"> ホーム </a> <a class="navbar-item"> サービス </a> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link"> グローバル </a> <div class="navbar-dropdown"> <a class="navbar-item"> 日本 </a> <a class="navbar-item"> アメリカ </a> <a class="navbar-item"> ドイツ </a> <a class="navbar-item"> フランス </a> <hr class="navbar-divider"> <a class="navbar-item"> その他 </a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="buttons"> <a class="button is-ghost"> <span class="icon is-small"> <i class="far fa-user"></i> </span> <span>会員登録</span> </a> <a class="button is-link"> <span class="icon is-small"> <i class="fas fa-sign-in-alt"></i> </span> <span>ログイン</span> </a> </div> </div> </div> </div> </nav> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
document.addEventListener('DOMContentLoaded', () => { // ナビゲーションバーガー(navbar-burgerクラスを持つすべての要素)を取得します。 const $navbarBurgers = document.querySelectorAll('.navbar-burger'); // ナビゲーションバーガーがあるかどうかを確認します。 if ($navbarBurgers.length > 0) { // すべてのナビゲーションバーガーをループします。 $navbarBurgers.forEach( el => { // ナビゲーションバーガーにクリックイベントを追加します。 el.addEventListener('click', () => { // ナビゲーションバーガーのdata-target属性の値を取得します。 const target = el.dataset.target; // メニュー(data-target属性の値をIDとして持つ要素)を取得します。 const $target = document.getElementById(target); // ナビゲーションバーガーでis-activeクラスを切り替えます。 el.classList.toggle('is-active'); // メニューでis-activeクラスを切り替えます。 $target.classList.toggle('is-active'); }); }); } }); |
上記のサンプルコードをブラウザーで実行すると以下のように表示されます。

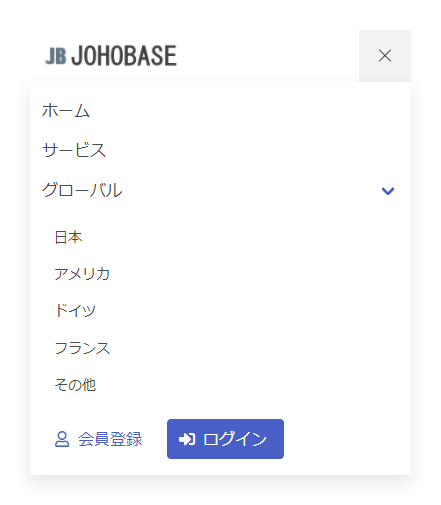
ブラウザーのサイズ(横幅)を狭くすると、ナビゲーションバーガーが表示されます。

ナビゲーションバーガーをクリックすると、JavaScriptで記述した処理によってメニューが展開され、アイテムが表示されます。

Bulmaのnavbarクラスとそのサブクラスを使用することで、簡単にナビゲーションメニューが実装できます。
ナビゲーションメニューの実装は、スタイルの設定やJavaScriptでの制御など、いちから作成しようとすると結構手間がかかります。
Bulmaに用意されているクラスを使用することで実装がかなり楽になりますので、ぜひ活用してみてください。