
Webページでは、見出し(タイトル)は欠かせないものです。
見出しはページを見やすく飾ります。
Bulmaには見出しをスタイリングするクラスも用意されています。
今回は、見出しのスタイルを設定するtitleクラスを紹介します。
目次
ページに深みを与える見出しを作るtitleクラスとsubtitleクラス
見出しを飾るクラスにはtitleクラスとsubtitleクラスがあります。

HTML
|
1 2 |
<h1 class="title">Title</h1> <h2 class="subtitle">Subtitle</h2> |
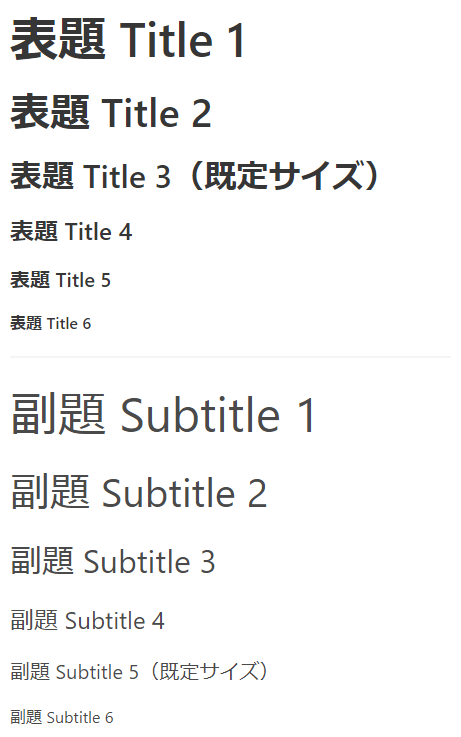
見出し(タイトル)のサイズ
Bulmaには、見出しに設定できるサイズが6種類用意されています。
- is-1(最大)
- is-2
- is-3
- is-4
- is-5
- is-6(最小)
is-3クラスの大きさがtitleクラスのデフォルトサイズになります。
is-5クラスの大きさがsubtitleクラスのデフォルトサイズになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<h1 class="title is-1">表題 Title 1</h1> <h2 class="title is-2">表題 Title 2</h2> <h3 class="title is-3">表題 Title 3(既定サイズ)</h3> <h4 class="title is-4">表題 Title 4</h4> <h5 class="title is-5">表題 Title 5</h5> <h6 class="title is-6">表題 Title 6</h6> <hr> <h1 class="subtitle is-1">副題 Subtitle 1</h1> <h2 class="subtitle is-2">副題 Subtitle 2</h2> <h3 class="subtitle is-3">副題 Subtitle 3</h3> <h4 class="subtitle is-4">副題 Subtitle 4</h4> <h5 class="subtitle is-5">副題 Subtitle 5(既定サイズ)</h5> <h6 class="subtitle is-6">副題 Subtitle 6</h6> |
タイトル(title)とサブタイトル(subtitle)の組み合わせ
titleクラスを指定した表題とsubtitleクラスを指定した副題の組み合わせ(サイズの組み合わせ)は、何通りも考えられますが、titleとsubtitleは、2サイズの差をも置けることが推奨されています。
例えば、titleにis-1を使用した場合は、subtitleにis-3を使用します。
titleにis-3を使用した場合は、subtitleにis-5を使用します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p class="title is-1">表題 Title 1</p> <p class="subtitle is-3">副題 Subtitle 3</p> <hr> <p class="title is-2">表題 Title 2</p> <p class="subtitle is-4">副題 Subtitle 4</p> <hr> <p class="title is-3">表題 Title 3</p> <p class="subtitle is-5">副題 Subtitle 5</p> |
タイトル(title)とサブタイトル(subtitle)の間隔
is-spacedクラスを指定することで、titleクラスを指定した表題とsubtitleクラスを指定した副題の間隔を維持することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p class="title is-1 is-spaced">表題 Title 1</p> <p class="subtitle is-3">副題 Subtitle 3</p> <hr> <p class="title is-2 is-spaced">表題 Title 2</p> <p class="subtitle is-4">副題 Subtitle 4</p> <hr> <p class="title is-3 is-spaced">表題 Title 3</p> <p class="subtitle is-5">副題 Subtitle 5</p> |