
WebページはHTTPリクエストの数が少ない方が、より早く表示することができます。
HTML以外に画像ファイルをたくさん読み込んでいるとHTTPリクエストは発生します。
インラインイメージを使うことでWebページに表示する画像自体のHTTPリクエストが発生しません。
20個の画像ファイルを読み込んでいると、当然10回のHTTPリクエストが発生しますが、インラインイメージ化することで、HTTPリクエストを20回減らすことができます。
インラインイメージとは、.gif、.jpg、.pngなどの画像ファイルをHTMLからリンクして読み込むのではなく、文字列に変換した画像データ自体をHTMLやCSSのソースコード内に埋め込むテクニックのことです。
インラインイメージはURI schemeの1つ「data URI scheme」を使うことで実現できます。
画像をBase64にエンコードした文字列(テキストデータ)に変換することで、インラインイメージとしてHTMLに埋め込むことができるようになります。
そこで今回は、画像ファイルをBase64にエンコードする方法を紹介します。
画像ファイルをBase64にエンコードためのWebサイト(サービス)や、変換ツールはいろいろとありますが、今回はWebブラウザーのChromeを使って、手軽にエンコードする方法を紹介します。
目次
ChromeのDevToolsでBase64エンコード
ChromeのDevToolsで画像をBase64にエンコードするためには、まずHTMLで画像ファイルを読み込みます。
Chromeで画像を表示
拡張子を.htmlにしたテキストファイルに、以下のようにimgタグ(<img>)で画像ファイルを指定します。
|
1 2 |
<!-- 画像ファイルを指定 --> <img src="johobase.png"> |
HTMLファイルに画像ファイルが配置できたらChromeで表示します。

DevToolsを開く
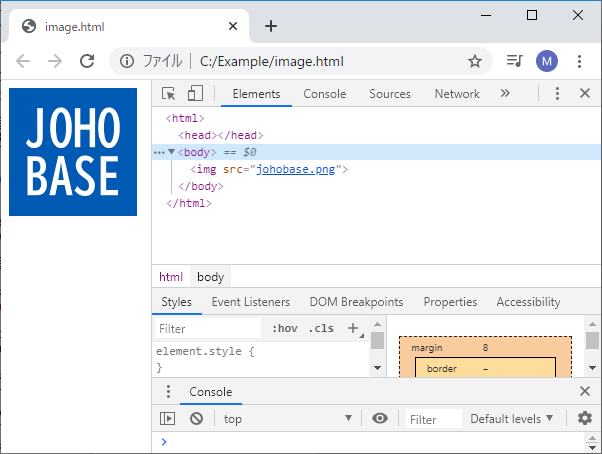
ChromeでHTMLファイルを表示できたら、DevToolsを開きます。
DevToolsはF12キーを押すと表示できます。

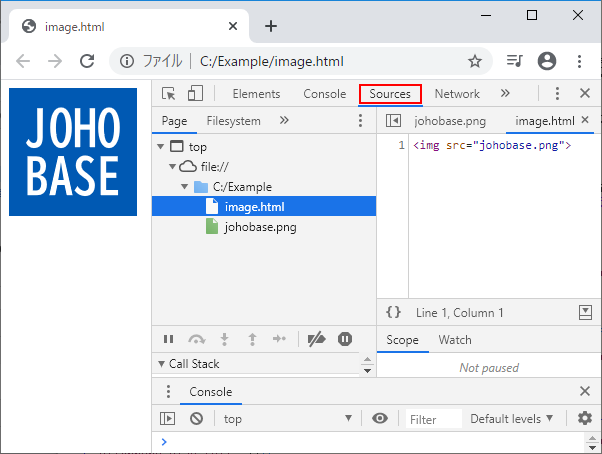
DevToolsを開いたら、「Source」タブをクリックして選択します。

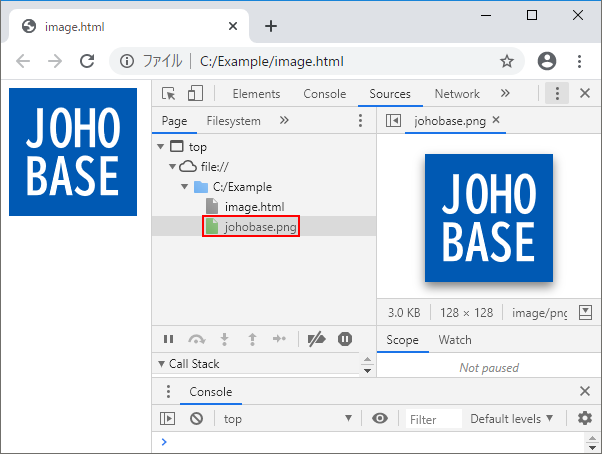
「Source」タブを開いたら、「Page」ツリーから画像ファイルを選択します。

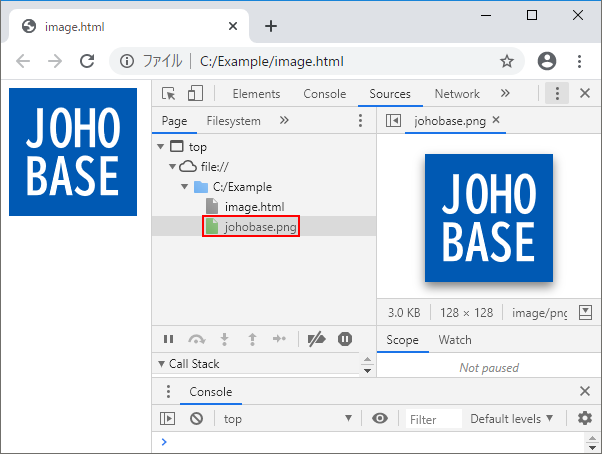
画像ファイルを選択すると、画像が表示されます。
Base64エンコード文字列を表示
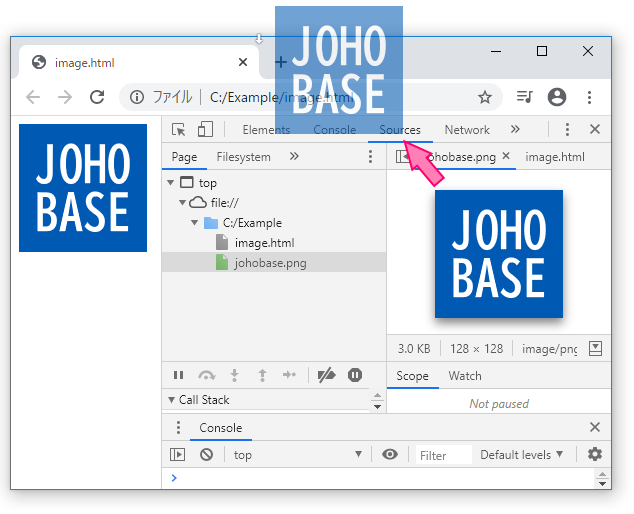
画像が表示されたら、画像をChromeのタブにドラッグします。

ドロップします。

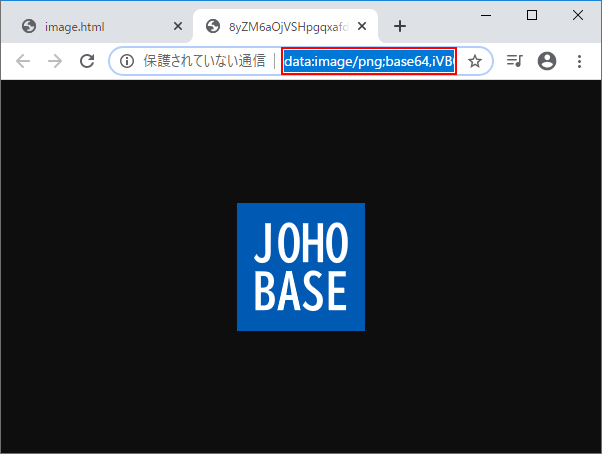
画像をドラッグアンドドロップすると、ChromeのアドレスバーにBase64にエンコードされた文字列が表示されます。

この文字列をimgタグ(<img>)のsrc属性に指定します。
|
1 |
<img src="data:image/png;base64,iVBORw0K...略...K5CYII="> |
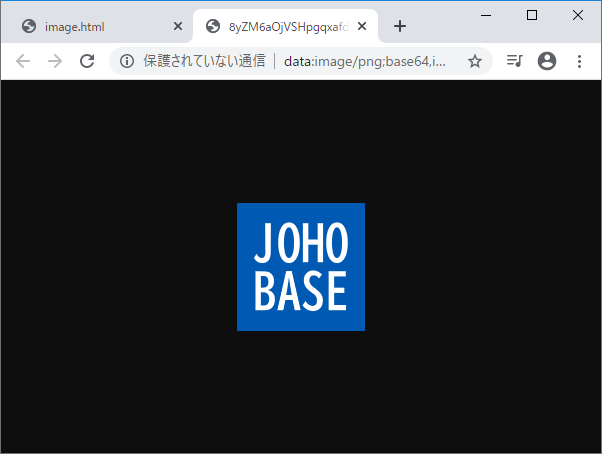
imgタグに指定したHTMLをブラウザーで表示すると、以下のように画像が表示されます。
上記の方法で画像をBase64にエンコードした文字列は取得できますが、画像のサイズが大きいとBase64エンコード文字列が長くなり、アドレスバーに表示しきれなくなり、末尾が…なり文字列が切れてしまいます。
サイズが大きい画像の場合
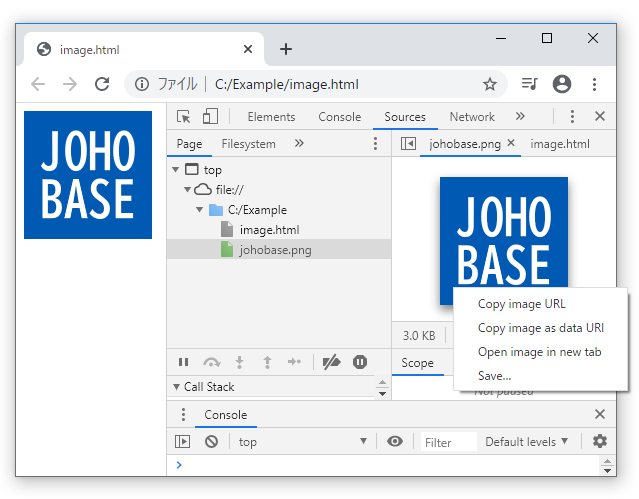
ChromeのDevToolsで画像ファイルを表示します。

画像が表示されたら、画像を右クリックしてコンテキストメニューを表示します。

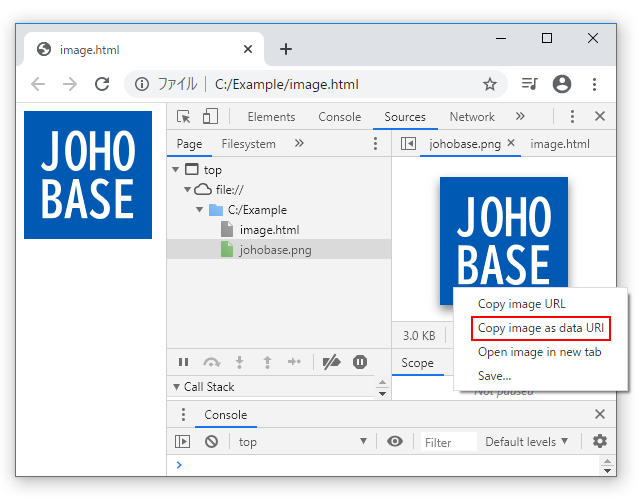
コンテキストメニューに「Copy image as data URI」がありますのでクリックします。

「Copy image as data URI」をクリックすると、クリップボードにBase64にエンコードされたDataURIがコピーされます。
あとはimgタグ(<img>)のsrc属性に貼り付ければ画像が設定されます。
最後に
インラインイメージを使用すると、HTTPリクエストを減らすことができますが、データサイズが約1.3倍に増加するというデメリットがあります。
ですので、インラインイメージで画像を設定する際は、画像のサイズに注意する必要があります。画像のサイズがあまりにも大きい場合は、インラインイメージで画像を表示することで、逆にWebページの読み込みが遅くなる可能性があります。
インラインイメージを使用して効果が期待できる画像は、あくまでもサイズがそれほど大きくない画像に限られます。数MBを超えるようなファイルはインラインイメージとして設定するのではなく、通常通りファイルを参照して表示する方が無難です。