
.NET Framework、.NET Coreに定義されている色(名前で参照できる色)の一覧を取得する方法を紹介します。
目次
- 1 名前で参照できる定義済みの色を取得する
- 2 通常の色一覧
- 2.1 KnownColor.Transparent
- 2.2 KnownColor.AliceBlue
- 2.3 KnownColor.AntiqueWhite
- 2.4 KnownColor.Aqua
- 2.5 KnownColor.Aquamarine
- 2.6 KnownColor.Azure
- 2.7 KnownColor.Beige
- 2.8 KnownColor.Bisque
- 2.9 KnownColor.Black
- 2.10 KnownColor.BlanchedAlmond
- 2.11 KnownColor.Blue
- 2.12 KnownColor.BlueViolet
- 2.13 KnownColor.Brown
- 2.14 KnownColor.BurlyWood
- 2.15 KnownColor.CadetBlue
- 2.16 KnownColor.Chartreuse
- 2.17 KnownColor.Chocolate
- 2.18 KnownColor.Coral
- 2.19 KnownColor.CornflowerBlue
- 2.20 KnownColor.Cornsilk
- 2.21 KnownColor.Crimson
- 2.22 KnownColor.Cyan
- 2.23 KnownColor.DarkBlue
- 2.24 KnownColor.DarkCyan
- 2.25 KnownColor.DarkGoldenrod
- 2.26 KnownColor.DarkGray
- 2.27 KnownColor.DarkGreen
- 2.28 KnownColor.DarkKhaki
- 2.29 KnownColor.DarkMagenta
- 2.30 KnownColor.DarkOliveGreen
- 2.31 KnownColor.DarkOrange
- 2.32 KnownColor.DarkOrchid
- 2.33 KnownColor.DarkRed
- 2.34 KnownColor.DarkSalmon
- 2.35 KnownColor.DarkSeaGreen
- 2.36 KnownColor.DarkSlateBlue
- 2.37 KnownColor.DarkSlateGray
- 2.38 KnownColor.DarkTurquoise
- 2.39 KnownColor.DarkViolet
- 2.40 KnownColor.DeepPink
- 2.41 KnownColor.DeepSkyBlue
- 2.42 KnownColor.DimGray
- 2.43 KnownColor.DodgerBlue
- 2.44 KnownColor.Firebrick
- 2.45 KnownColor.FloralWhite
- 2.46 KnownColor.ForestGreen
- 2.47 KnownColor.Fuchsia
- 2.48 KnownColor.Gainsboro
- 2.49 KnownColor.GhostWhite
- 2.50 KnownColor.Gold
- 2.51 KnownColor.Goldenrod
- 2.52 KnownColor.Gray
- 2.53 KnownColor.Green
- 2.54 KnownColor.GreenYellow
- 2.55 KnownColor.Honeydew
- 2.56 KnownColor.HotPink
- 2.57 KnownColor.IndianRed
- 2.58 KnownColor.Indigo
- 2.59 KnownColor.Ivory
- 2.60 KnownColor.Khaki
- 2.61 KnownColor.Lavender
- 2.62 KnownColor.LavenderBlush
- 2.63 KnownColor.LawnGreen
- 2.64 KnownColor.LemonChiffon
- 2.65 KnownColor.LightBlue
- 2.66 KnownColor.LightCoral
- 2.67 KnownColor.LightCyan
- 2.68 KnownColor.LightGoldenrodYellow
- 2.69 KnownColor.LightGray
- 2.70 KnownColor.LightGreen
- 2.71 KnownColor.LightPink
- 2.72 KnownColor.LightSalmon
- 2.73 KnownColor.LightSeaGreen
- 2.74 KnownColor.LightSkyBlue
- 2.75 KnownColor.LightSlateGray
- 2.76 KnownColor.LightSteelBlue
- 2.77 KnownColor.LightYellow
- 2.78 KnownColor.Lime
- 2.79 KnownColor.LimeGreen
- 2.80 KnownColor.Linen
- 2.81 KnownColor.Magenta
- 2.82 KnownColor.Maroon
- 2.83 KnownColor.MediumAquamarine
- 2.84 KnownColor.MediumBlue
- 2.85 KnownColor.MediumOrchid
- 2.86 KnownColor.MediumPurple
- 2.87 KnownColor.MediumSeaGreen
- 2.88 KnownColor.MediumSlateBlue
- 2.89 KnownColor.MediumSpringGreen
- 2.90 KnownColor.MediumTurquoise
- 2.91 KnownColor.MediumVioletRed
- 2.92 KnownColor.MidnightBlue
- 2.93 KnownColor.MintCream
- 2.94 KnownColor.MistyRose
- 2.95 KnownColor.Moccasin
- 2.96 KnownColor.NavajoWhite
- 2.97 KnownColor.Navy
- 2.98 KnownColor.OldLace
- 2.99 KnownColor.Olive
- 2.100 KnownColor.OliveDrab
- 2.101 KnownColor.Orange
- 2.102 KnownColor.OrangeRed
- 2.103 KnownColor.Orchid
- 2.104 KnownColor.PaleGoldenrod
- 2.105 KnownColor.PaleGreen
- 2.106 KnownColor.PaleTurquoise
- 2.107 KnownColor.PaleVioletRed
- 2.108 KnownColor.PapayaWhip
- 2.109 KnownColor.PeachPuff
- 2.110 KnownColor.Peru
- 2.111 KnownColor.Pink
- 2.112 KnownColor.Plum
- 2.113 KnownColor.PowderBlue
- 2.114 KnownColor.Purple
- 2.115 KnownColor.Red
- 2.116 KnownColor.RosyBrown
- 2.117 KnownColor.RoyalBlue
- 2.118 KnownColor.SaddleBrown
- 2.119 KnownColor.Salmon
- 2.120 KnownColor.SandyBrown
- 2.121 KnownColor.SeaGreen
- 2.122 KnownColor.SeaShell
- 2.123 KnownColor.Sienna
- 2.124 KnownColor.Silver
- 2.125 KnownColor.SkyBlue
- 2.126 KnownColor.SlateBlue
- 2.127 KnownColor.SlateGray
- 2.128 KnownColor.Snow
- 2.129 KnownColor.SpringGreen
- 2.130 KnownColor.SteelBlue
- 2.131 KnownColor.Tan
- 2.132 KnownColor.Teal
- 2.133 KnownColor.Thistle
- 2.134 KnownColor.Tomato
- 2.135 KnownColor.Turquoise
- 2.136 KnownColor.Violet
- 2.137 KnownColor.Wheat
- 2.138 KnownColor.White
- 2.139 KnownColor.WhiteSmoke
- 2.140 KnownColor.Yellow
- 2.141 KnownColor.YellowGreen
- 3 システムカラーの一覧
- 3.1 KnownColor.ActiveBorder
- 3.2 KnownColor.ActiveCaption
- 3.3 KnownColor.ActiveCaptionText
- 3.4 KnownColor.AppWorkspace
- 3.5 KnownColor.Control
- 3.6 KnownColor.ControlDark
- 3.7 KnownColor.ControlDarkDark
- 3.8 KnownColor.ControlLight
- 3.9 KnownColor.ControlLightLight
- 3.10 KnownColor.ControlText
- 3.11 KnownColor.Desktop
- 3.12 KnownColor.GrayText
- 3.13 KnownColor.Highlight
- 3.14 KnownColor.HighlightText
- 3.15 KnownColor.HotTrack
- 3.16 KnownColor.InactiveBorder
- 3.17 KnownColor.InactiveCaption
- 3.18 KnownColor.InactiveCaptionText
- 3.19 KnownColor.Info
- 3.20 KnownColor.InfoText
- 3.21 KnownColor.Menu
- 3.22 KnownColor.MenuText
- 3.23 KnownColor.ScrollBar
- 3.24 KnownColor.Window
- 3.25 KnownColor.WindowFrame
- 3.26 KnownColor.WindowText
- 3.27 KnownColor.ButtonFace
- 3.28 KnownColor.ButtonHighlight
- 3.29 KnownColor.ButtonShadow
- 3.30 KnownColor.GradientActiveCaption
- 3.31 KnownColor.GradientInactiveCaption
- 3.32 KnownColor.MenuBar
- 3.33 KnownColor.MenuHighlight
名前で参照できる定義済みの色を取得する
プロパティや静的フィールドとして参照できる定義済みの色は、System.Drawing名前空間にあるKnownColor列挙型にメンバーフィールド(列挙子)として定義されています。
KnownColor列挙型にはRed(赤)やBlue(青)などの色と、コントロールやボタンの色を表すシステムカラーが定義されています。
KnownColor列挙型では174種類の色を参照することができます。
通常の色一覧
RedやBlueなどの通常の色は141色あります。
KnownColor.Transparent
- 名前: Transparent
- RGB: 255, 255, 255
- HTMLカラーコード: #ffffff
- 色見本:
KnownColor.AliceBlue
- 名前: AliceBlue
- RGB: 240, 248, 255
- HTMLカラーコード: #f0f8ff
- 色見本:
KnownColor.AntiqueWhite
- 名前: AntiqueWhite
- RGB: 250, 235, 215
- HTMLカラーコード: #faebd7
- 色見本:
KnownColor.Aqua
- 名前: Aqua
- RGB: 0, 255, 255
- HTMLカラーコード: #00ffff
- 色見本:
KnownColor.Aquamarine
- 名前: Aquamarine
- RGB: 127, 255, 212
- HTMLカラーコード: #7fffd4
- 色見本:
KnownColor.Azure
- 名前: Azure
- RGB: 240, 255, 255
- HTMLカラーコード: #f0ffff
- 色見本:
KnownColor.Beige
- 名前: Beige
- RGB: 245, 245, 220
- HTMLカラーコード: #f5f5dc
- 色見本:
KnownColor.Bisque
- 名前: Bisque
- RGB: 255, 228, 196
- HTMLカラーコード: #ffe4c4
- 色見本:
KnownColor.Black
- 名前: Black
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.BlanchedAlmond
- 名前: BlanchedAlmond
- RGB: 255, 235, 205
- HTMLカラーコード: #ffebcd
- 色見本:
KnownColor.Blue
- 名前: Blue
- RGB: 0, 0, 255
- HTMLカラーコード: #0000ff
- 色見本:
KnownColor.BlueViolet
- 名前: BlueViolet
- RGB: 138, 43, 226
- HTMLカラーコード: #8a2be2
- 色見本:
KnownColor.Brown
- 名前: Brown
- RGB: 165, 42, 42
- HTMLカラーコード: #a52a2a
- 色見本:
KnownColor.BurlyWood
- 名前: BurlyWood
- RGB: 222, 184, 135
- HTMLカラーコード: #deb887
- 色見本:
KnownColor.CadetBlue
- 名前: CadetBlue
- RGB: 95, 158, 160
- HTMLカラーコード: #5f9ea0
- 色見本:
KnownColor.Chartreuse
- 名前: Chartreuse
- RGB: 127, 255, 0
- HTMLカラーコード: #7fff00
- 色見本:
KnownColor.Chocolate
- 名前: Chocolate
- RGB: 210, 105, 30
- HTMLカラーコード: #d2691e
- 色見本:
KnownColor.Coral
- 名前: Coral
- RGB: 255, 127, 80
- HTMLカラーコード: #ff7f50
- 色見本:
KnownColor.CornflowerBlue
- 名前: CornflowerBlue
- RGB: 100, 149, 237
- HTMLカラーコード: #6495ed
- 色見本:
KnownColor.Cornsilk
- 名前: Cornsilk
- RGB: 255, 248, 220
- HTMLカラーコード: #fff8dc
- 色見本:
KnownColor.Crimson
- 名前: Crimson
- RGB: 220, 20, 60
- HTMLカラーコード: #dc143c
- 色見本:
KnownColor.Cyan
- 名前: Cyan
- RGB: 0, 255, 255
- HTMLカラーコード: #00ffff
- 色見本:
KnownColor.DarkBlue
- 名前: DarkBlue
- RGB: 0, 0, 139
- HTMLカラーコード: #00008b
- 色見本:
KnownColor.DarkCyan
- 名前: DarkCyan
- RGB: 0, 139, 139
- HTMLカラーコード: #008b8b
- 色見本:
KnownColor.DarkGoldenrod
- 名前: DarkGoldenrod
- RGB: 184, 134, 11
- HTMLカラーコード: #b8860b
- 色見本:
KnownColor.DarkGray
- 名前: DarkGray
- RGB: 169, 169, 169
- HTMLカラーコード: #a9a9a9
- 色見本:
KnownColor.DarkGreen
- 名前: DarkGreen
- RGB: 0, 100, 0
- HTMLカラーコード: #006400
- 色見本:
KnownColor.DarkKhaki
- 名前: DarkKhaki
- RGB: 189, 183, 107
- HTMLカラーコード: #bdb76b
- 色見本:
KnownColor.DarkMagenta
- 名前: DarkMagenta
- RGB: 139, 0, 139
- HTMLカラーコード: #8b008b
- 色見本:
KnownColor.DarkOliveGreen
- 名前: DarkOliveGreen
- RGB: 85, 107, 47
- HTMLカラーコード: #556b2f
- 色見本:
KnownColor.DarkOrange
- 名前: DarkOrange
- RGB: 255, 140, 0
- HTMLカラーコード: #ff8c00
- 色見本:
KnownColor.DarkOrchid
- 名前: DarkOrchid
- RGB: 153, 50, 204
- HTMLカラーコード: #9932cc
- 色見本:
KnownColor.DarkRed
- 名前: DarkRed
- RGB: 139, 0, 0
- HTMLカラーコード: #8b0000
- 色見本:
KnownColor.DarkSalmon
- 名前: DarkSalmon
- RGB: 233, 150, 122
- HTMLカラーコード: #e9967a
- 色見本:
KnownColor.DarkSeaGreen
- 名前: DarkSeaGreen
- RGB: 143, 188, 139
- HTMLカラーコード: #8fbc8b
- 色見本:
KnownColor.DarkSlateBlue
- 名前: DarkSlateBlue
- RGB: 72, 61, 139
- HTMLカラーコード: #483d8b
- 色見本:
KnownColor.DarkSlateGray
- 名前: DarkSlateGray
- RGB: 47, 79, 79
- HTMLカラーコード: #2f4f4f
- 色見本:
KnownColor.DarkTurquoise
- 名前: DarkTurquoise
- RGB: 0, 206, 209
- HTMLカラーコード: #00ced1
- 色見本:
KnownColor.DarkViolet
- 名前: DarkViolet
- RGB: 148, 0, 211
- HTMLカラーコード: #9400d3
- 色見本:
KnownColor.DeepPink
- 名前: DeepPink
- RGB: 255, 20, 147
- HTMLカラーコード: #ff1493
- 色見本:
KnownColor.DeepSkyBlue
- 名前: DeepSkyBlue
- RGB: 0, 191, 255
- HTMLカラーコード: #00bfff
- 色見本:
KnownColor.DimGray
- 名前: DimGray
- RGB: 105, 105, 105
- HTMLカラーコード: #696969
- 色見本:
KnownColor.DodgerBlue
- 名前: DodgerBlue
- RGB: 30, 144, 255
- HTMLカラーコード: #1e90ff
- 色見本:
KnownColor.Firebrick
- 名前: Firebrick
- RGB: 178, 34, 34
- HTMLカラーコード: #b22222
- 色見本:
KnownColor.FloralWhite
- 名前: FloralWhite
- RGB: 255, 250, 240
- HTMLカラーコード: #fffaf0
- 色見本:
KnownColor.ForestGreen
- 名前: ForestGreen
- RGB: 34, 139, 34
- HTMLカラーコード: #228b22
- 色見本:
KnownColor.Fuchsia
- 名前: Fuchsia
- RGB: 255, 0, 255
- HTMLカラーコード: #ff00ff
- 色見本:
KnownColor.Gainsboro
- 名前: Gainsboro
- RGB: 220, 220, 220
- HTMLカラーコード: #dcdcdc
- 色見本:
KnownColor.GhostWhite
- 名前: GhostWhite
- RGB: 248, 248, 255
- HTMLカラーコード: #f8f8ff
- 色見本:
KnownColor.Gold
- 名前: Gold
- RGB: 255, 215, 0
- HTMLカラーコード: #ffd700
- 色見本:
KnownColor.Goldenrod
- 名前: Goldenrod
- RGB: 218, 165, 32
- HTMLカラーコード: #daa520
- 色見本:
KnownColor.Gray
- 名前: Gray
- RGB: 128, 128, 128
- HTMLカラーコード: #808080
- 色見本:
KnownColor.Green
- 名前: Green
- RGB: 0, 128, 0
- HTMLカラーコード: #008000
- 色見本:
KnownColor.GreenYellow
- 名前: GreenYellow
- RGB: 173, 255, 47
- HTMLカラーコード: #adff2f
- 色見本:
KnownColor.Honeydew
- 名前: Honeydew
- RGB: 240, 255, 240
- HTMLカラーコード: #f0fff0
- 色見本:
KnownColor.HotPink
- 名前: HotPink
- RGB: 255, 105, 180
- HTMLカラーコード: #ff69b4
- 色見本:
KnownColor.IndianRed
- 名前: IndianRed
- RGB: 205, 92, 92
- HTMLカラーコード: #cd5c5c
- 色見本:
KnownColor.Indigo
- 名前: Indigo
- RGB: 75, 0, 130
- HTMLカラーコード: #4b0082
- 色見本:
KnownColor.Ivory
- 名前: Ivory
- RGB: 255, 255, 240
- HTMLカラーコード: #fffff0
- 色見本:
KnownColor.Khaki
- 名前: Khaki
- RGB: 240, 230, 140
- HTMLカラーコード: #f0e68c
- 色見本:
KnownColor.Lavender
- 名前: Lavender
- RGB: 230, 230, 250
- HTMLカラーコード: #e6e6fa
- 色見本:
KnownColor.LavenderBlush
- 名前: LavenderBlush
- RGB: 255, 240, 245
- HTMLカラーコード: #fff0f5
- 色見本:
KnownColor.LawnGreen
- 名前: LawnGreen
- RGB: 124, 252, 0
- HTMLカラーコード: #7cfc00
- 色見本:
KnownColor.LemonChiffon
- 名前: LemonChiffon
- RGB: 255, 250, 205
- HTMLカラーコード: #fffacd
- 色見本:
KnownColor.LightBlue
- 名前: LightBlue
- RGB: 173, 216, 230
- HTMLカラーコード: #add8e6
- 色見本:
KnownColor.LightCoral
- 名前: LightCoral
- RGB: 240, 128, 128
- HTMLカラーコード: #f08080
- 色見本:
KnownColor.LightCyan
- 名前: LightCyan
- RGB: 224, 255, 255
- HTMLカラーコード: #e0ffff
- 色見本:
KnownColor.LightGoldenrodYellow
- 名前: LightGoldenrodYellow
- RGB: 250, 250, 210
- HTMLカラーコード: #fafad2
- 色見本:
KnownColor.LightGray
- 名前: LightGray
- RGB: 211, 211, 211
- HTMLカラーコード: #d3d3d3
- 色見本:
KnownColor.LightGreen
- 名前: LightGreen
- RGB: 144, 238, 144
- HTMLカラーコード: #90ee90
- 色見本:
KnownColor.LightPink
- 名前: LightPink
- RGB: 255, 182, 193
- HTMLカラーコード: #ffb6c1
- 色見本:
KnownColor.LightSalmon
- 名前: LightSalmon
- RGB: 255, 160, 122
- HTMLカラーコード: #ffa07a
- 色見本:
KnownColor.LightSeaGreen
- 名前: LightSeaGreen
- RGB: 32, 178, 170
- HTMLカラーコード: #20b2aa
- 色見本:
KnownColor.LightSkyBlue
- 名前: LightSkyBlue
- RGB: 135, 206, 250
- HTMLカラーコード: #87cefa
- 色見本:
KnownColor.LightSlateGray
- 名前: LightSlateGray
- RGB: 119, 136, 153
- HTMLカラーコード: #778899
- 色見本:
KnownColor.LightSteelBlue
- 名前: LightSteelBlue
- RGB: 176, 196, 222
- HTMLカラーコード: #b0c4de
- 色見本:
KnownColor.LightYellow
- 名前: LightYellow
- RGB: 255, 255, 224
- HTMLカラーコード: #ffffe0
- 色見本:
KnownColor.Lime
- 名前: Lime
- RGB: 0, 255, 0
- HTMLカラーコード: #00ff00
- 色見本:
KnownColor.LimeGreen
- 名前: LimeGreen
- RGB: 50, 205, 50
- HTMLカラーコード: #32cd32
- 色見本:
KnownColor.Linen
- 名前: Linen
- RGB: 250, 240, 230
- HTMLカラーコード: #faf0e6
- 色見本:
KnownColor.Magenta
- 名前: Magenta
- RGB: 255, 0, 255
- HTMLカラーコード: #ff00ff
- 色見本:
KnownColor.Maroon
- 名前: Maroon
- RGB: 128, 0, 0
- HTMLカラーコード: #800000
- 色見本:
KnownColor.MediumAquamarine
- 名前: MediumAquamarine
- RGB: 102, 205, 170
- HTMLカラーコード: #66cdaa
- 色見本:
KnownColor.MediumBlue
- 名前: MediumBlue
- RGB: 0, 0, 205
- HTMLカラーコード: #0000cd
- 色見本:
KnownColor.MediumOrchid
- 名前: MediumOrchid
- RGB: 186, 85, 211
- HTMLカラーコード: #ba55d3
- 色見本:
KnownColor.MediumPurple
- 名前: MediumPurple
- RGB: 147, 112, 219
- HTMLカラーコード: #9370db
- 色見本:
KnownColor.MediumSeaGreen
- 名前: MediumSeaGreen
- RGB: 60, 179, 113
- HTMLカラーコード: #3cb371
- 色見本:
KnownColor.MediumSlateBlue
- 名前: MediumSlateBlue
- RGB: 123, 104, 238
- HTMLカラーコード: #7b68ee
- 色見本:
KnownColor.MediumSpringGreen
- 名前: MediumSpringGreen
- RGB: 0, 250, 154
- HTMLカラーコード: #00fa9a
- 色見本:
KnownColor.MediumTurquoise
- 名前: MediumTurquoise
- RGB: 72, 209, 204
- HTMLカラーコード: #48d1cc
- 色見本:
KnownColor.MediumVioletRed
- 名前: MediumVioletRed
- RGB: 199, 21, 133
- HTMLカラーコード: #c71585
- 色見本:
KnownColor.MidnightBlue
- 名前: MidnightBlue
- RGB: 25, 25, 112
- HTMLカラーコード: #191970
- 色見本:
KnownColor.MintCream
- 名前: MintCream
- RGB: 245, 255, 250
- HTMLカラーコード: #f5fffa
- 色見本:
KnownColor.MistyRose
- 名前: MistyRose
- RGB: 255, 228, 225
- HTMLカラーコード: #ffe4e1
- 色見本:
KnownColor.Moccasin
- 名前: Moccasin
- RGB: 255, 228, 181
- HTMLカラーコード: #ffe4b5
- 色見本:
- 名前: NavajoWhite
- RGB: 255, 222, 173
- HTMLカラーコード: #ffdead
- 色見本:
- 名前: Navy
- RGB: 0, 0, 128
- HTMLカラーコード: #000080
- 色見本:
KnownColor.OldLace
- 名前: OldLace
- RGB: 253, 245, 230
- HTMLカラーコード: #fdf5e6
- 色見本:
KnownColor.Olive
- 名前: Olive
- RGB: 128, 128, 0
- HTMLカラーコード: #808000
- 色見本:
KnownColor.OliveDrab
- 名前: OliveDrab
- RGB: 107, 142, 35
- HTMLカラーコード: #6b8e23
- 色見本:
KnownColor.Orange
- 名前: Orange
- RGB: 255, 165, 0
- HTMLカラーコード: #ffa500
- 色見本:
KnownColor.OrangeRed
- 名前: OrangeRed
- RGB: 255, 69, 0
- HTMLカラーコード: #ff4500
- 色見本:
KnownColor.Orchid
- 名前: Orchid
- RGB: 218, 112, 214
- HTMLカラーコード: #da70d6
- 色見本:
KnownColor.PaleGoldenrod
- 名前: PaleGoldenrod
- RGB: 238, 232, 170
- HTMLカラーコード: #eee8aa
- 色見本:
KnownColor.PaleGreen
- 名前: PaleGreen
- RGB: 152, 251, 152
- HTMLカラーコード: #98fb98
- 色見本:
KnownColor.PaleTurquoise
- 名前: PaleTurquoise
- RGB: 175, 238, 238
- HTMLカラーコード: #afeeee
- 色見本:
KnownColor.PaleVioletRed
- 名前: PaleVioletRed
- RGB: 219, 112, 147
- HTMLカラーコード: #db7093
- 色見本:
KnownColor.PapayaWhip
- 名前: PapayaWhip
- RGB: 255, 239, 213
- HTMLカラーコード: #ffefd5
- 色見本:
KnownColor.PeachPuff
- 名前: PeachPuff
- RGB: 255, 218, 185
- HTMLカラーコード: #ffdab9
- 色見本:
KnownColor.Peru
- 名前: Peru
- RGB: 205, 133, 63
- HTMLカラーコード: #cd853f
- 色見本:
KnownColor.Pink
- 名前: Pink
- RGB: 255, 192, 203
- HTMLカラーコード: #ffc0cb
- 色見本:
KnownColor.Plum
- 名前: Plum
- RGB: 221, 160, 221
- HTMLカラーコード: #dda0dd
- 色見本:
KnownColor.PowderBlue
- 名前: PowderBlue
- RGB: 176, 224, 230
- HTMLカラーコード: #b0e0e6
- 色見本:
KnownColor.Purple
- 名前: Purple
- RGB: 128, 0, 128
- HTMLカラーコード: #800080
- 色見本:
KnownColor.Red
- 名前: Red
- RGB: 255, 0, 0
- HTMLカラーコード: #ff0000
- 色見本:
KnownColor.RosyBrown
- 名前: RosyBrown
- RGB: 188, 143, 143
- HTMLカラーコード: #bc8f8f
- 色見本:
KnownColor.RoyalBlue
- 名前: RoyalBlue
- RGB: 65, 105, 225
- HTMLカラーコード: #4169e1
- 色見本:
KnownColor.SaddleBrown
- 名前: SaddleBrown
- RGB: 139, 69, 19
- HTMLカラーコード: #8b4513
- 色見本:
KnownColor.Salmon
- 名前: Salmon
- RGB: 250, 128, 114
- HTMLカラーコード: #fa8072
- 色見本:
KnownColor.SandyBrown
- 名前: SandyBrown
- RGB: 244, 164, 96
- HTMLカラーコード: #f4a460
- 色見本:
KnownColor.SeaGreen
- 名前: SeaGreen
- RGB: 46, 139, 87
- HTMLカラーコード: #2e8b57
- 色見本:
KnownColor.SeaShell
- 名前: SeaShell
- RGB: 255, 245, 238
- HTMLカラーコード: #fff5ee
- 色見本:
KnownColor.Sienna
- 名前: Sienna
- RGB: 160, 82, 45
- HTMLカラーコード: #a0522d
- 色見本:
KnownColor.Silver
- 名前: Silver
- RGB: 192, 192, 192
- HTMLカラーコード: #c0c0c0
- 色見本:
KnownColor.SkyBlue
- 名前: SkyBlue
- RGB: 135, 206, 235
- HTMLカラーコード: #87ceeb
- 色見本:
KnownColor.SlateBlue
- 名前: SlateBlue
- RGB: 106, 90, 205
- HTMLカラーコード: #6a5acd
- 色見本:
KnownColor.SlateGray
- 名前: SlateGray
- RGB: 112, 128, 144
- HTMLカラーコード: #708090
- 色見本:
KnownColor.Snow
- 名前: Snow
- RGB: 255, 250, 250
- HTMLカラーコード: #fffafa
- 色見本:
KnownColor.SpringGreen
- 名前: SpringGreen
- RGB: 0, 255, 127
- HTMLカラーコード: #00ff7f
- 色見本:
KnownColor.SteelBlue
- 名前: SteelBlue
- RGB: 70, 130, 180
- HTMLカラーコード: #4682b4
- 色見本:
KnownColor.Tan
- 名前: Tan
- RGB: 210, 180, 140
- HTMLカラーコード: #d2b48c
- 色見本:
KnownColor.Teal
- 名前: Teal
- RGB: 0, 128, 128
- HTMLカラーコード: #008080
- 色見本:
KnownColor.Thistle
- 名前: Thistle
- RGB: 216, 191, 216
- HTMLカラーコード: #d8bfd8
- 色見本:
KnownColor.Tomato
- 名前: Tomato
- RGB: 255, 99, 71
- HTMLカラーコード: #ff6347
- 色見本:
KnownColor.Turquoise
- 名前: Turquoise
- RGB: 64, 224, 208
- HTMLカラーコード: #40e0d0
- 色見本:
KnownColor.Violet
- 名前: Violet
- RGB: 238, 130, 238
- HTMLカラーコード: #ee82ee
- 色見本:
KnownColor.Wheat
- 名前: Wheat
- RGB: 245, 222, 179
- HTMLカラーコード: #f5deb3
- 色見本:
KnownColor.White
- 名前: White
- RGB: 255, 255, 255
- HTMLカラーコード: #ffffff
- 色見本:
KnownColor.WhiteSmoke
- 名前: WhiteSmoke
- RGB: 245, 245, 245
- HTMLカラーコード: #f5f5f5
- 色見本:
KnownColor.Yellow
- 名前: Yellow
- RGB: 255, 255, 0
- HTMLカラーコード: #ffff00
- 色見本:
KnownColor.YellowGreen
- 名前: YellowGreen
- RGB: 154, 205, 50
- HTMLカラーコード: #9acd32
- 色見本:
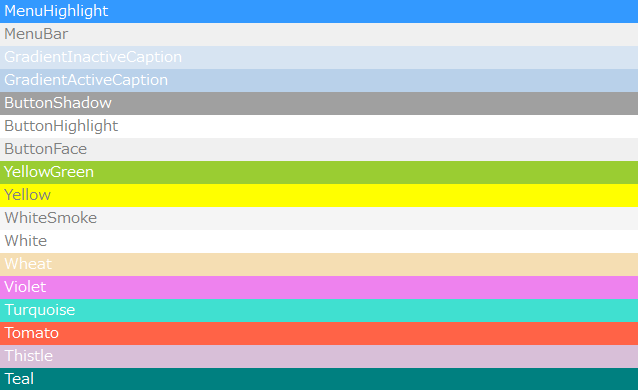
システムカラーの一覧
ControlTextやHighlightなどのシステムカラーは33色あります。
KnownColor.ActiveBorder
- 名前: ActiveBorder
- RGB: 180, 180, 180
- HTMLカラーコード: #b4b4b4
- 色見本:
KnownColor.ActiveCaption
- 名前: ActiveCaption
- RGB: 153, 180, 209
- HTMLカラーコード: #99b4d1
- 色見本:
KnownColor.ActiveCaptionText
- 名前: ActiveCaptionText
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.AppWorkspace
- 名前: AppWorkspace
- RGB: 171, 171, 171
- HTMLカラーコード: #ababab
- 色見本:
KnownColor.Control
- 名前: Control
- RGB: 240, 240, 240
- HTMLカラーコード: #f0f0f0
- 色見本:
KnownColor.ControlDark
- 名前: ControlDark
- RGB: 160, 160, 160
- HTMLカラーコード: #a0a0a0
- 色見本:
KnownColor.ControlDarkDark
- 名前: ControlDarkDark
- RGB: 105, 105, 105
- HTMLカラーコード: #696969
- 色見本:
KnownColor.ControlLight
- 名前: ControlLight
- RGB: 227, 227, 227
- HTMLカラーコード: #e3e3e3
- 色見本:
KnownColor.ControlLightLight
- 名前: ControlLightLight
- RGB: 255, 255, 255
- HTMLカラーコード: #ffffff
- 色見本:
KnownColor.ControlText
- 名前: ControlText
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.Desktop
- 名前: Desktop
- RGB: 0, 99, 177
- HTMLカラーコード: #0063b1
- 色見本:
KnownColor.GrayText
- 名前: GrayText
- RGB: 109, 109, 109
- HTMLカラーコード: #6d6d6d
- 色見本:
KnownColor.Highlight
- 名前: Highlight
- RGB: 0, 120, 215
- HTMLカラーコード: #0078d7
- 色見本:
KnownColor.HighlightText
- 名前: HighlightText
- RGB: 255, 255, 255
- HTMLカラーコード: #ffffff
- 色見本:
KnownColor.HotTrack
- 名前: HotTrack
- RGB: 0, 102, 204
- HTMLカラーコード: #0066cc
- 色見本:
KnownColor.InactiveBorder
- 名前: InactiveBorder
- RGB: 244, 247, 252
- HTMLカラーコード: #f4f7fc
- 色見本:
KnownColor.InactiveCaption
- 名前: InactiveCaption
- RGB: 191, 205, 219
- HTMLカラーコード: #bfcddb
- 色見本:
KnownColor.InactiveCaptionText
- 名前: InactiveCaptionText
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.Info
- 名前: Info
- RGB: 255, 255, 225
- HTMLカラーコード: #ffffe1
- 色見本:
KnownColor.InfoText
- 名前: InfoText
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.Menu
- 名前: Menu
- RGB: 240, 240, 240
- HTMLカラーコード: #f0f0f0
- 色見本:
KnownColor.MenuText
- 名前: MenuText
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.ScrollBar
- 名前: ScrollBar
- RGB: 200, 200, 200
- HTMLカラーコード: #c8c8c8
- 色見本:
KnownColor.Window
- 名前: Window
- RGB: 255, 255, 255
- HTMLカラーコード: #ffffff
- 色見本:
KnownColor.WindowFrame
- 名前: WindowFrame
- RGB: 100, 100, 100
- HTMLカラーコード: #646464
- 色見本:
KnownColor.WindowText
- 名前: WindowText
- RGB: 0, 0, 0
- HTMLカラーコード: #000000
- 色見本:
KnownColor.ButtonFace
- 名前: ButtonFace
- RGB: 240, 240, 240
- HTMLカラーコード: #f0f0f0
- 色見本:
KnownColor.ButtonHighlight
- 名前: ButtonHighlight
- RGB: 255, 255, 255
- HTMLカラーコード: #ffffff
- 色見本:
KnownColor.ButtonShadow
- 名前: ButtonShadow
- RGB: 160, 160, 160
- HTMLカラーコード: #a0a0a0
- 色見本:
KnownColor.GradientActiveCaption
- 名前: GradientActiveCaption
- RGB: 185, 209, 234
- HTMLカラーコード: #b9d1ea
- 色見本:
KnownColor.GradientInactiveCaption
- 名前: GradientInactiveCaption
- RGB: 215, 228, 242
- HTMLカラーコード: #d7e4f2
- 色見本:
KnownColor.MenuBar
- 名前: MenuBar
- RGB: 240, 240, 240
- HTMLカラーコード: #f0f0f0
- 色見本:
KnownColor.MenuHighlight
- 名前: MenuHighlight
- RGB: 51, 153, 255
- HTMLカラーコード: #3399ff
- 色見本:

