
Webサイトでは、商品紹介ページやダッシュボードのアイテムなど、いろいろな場面でカード型のUIを使用することがあります。
Bulmaには、簡単にカード型のUIを実装するためのクラスが用意されています。
今回は、カードのスタイルを設定するcardクラスについて紹介します。
目次
万能の柔軟性を持つコンポーネントが構成可能なcardクラス
cardクラスはカードを作成する際のメインのコンテナクラスになります。
Bulmaのカードのスタイルを設定するクラスは、cardクラスといくつかのサブクラスで構成されています。
cardクラスとサブクラス
cardクラスとサブクラスは、以下の構成になっています。
| クラス | 説明 |
|---|---|
| card | カードのメインコンテナのクラスです。 |
| card-header | カードのヘッダー部の水平バーのクラスです。 |
| card-header-title | カードヘッダーのタイトルのクラスです。 |
| card-header-icon | カードヘッダーのアイコンのクラスです。 |
| card-image | カードのレスポンシブ画像用のクラスです。 |
| card-content | カードのコンテンツ部分のクラスです。 |
| card-footer | カードのフッター部の水平リストのクラスです。 |
| card-footer-item | カードのフッターに配置するリストアイテムのクラスです。 |
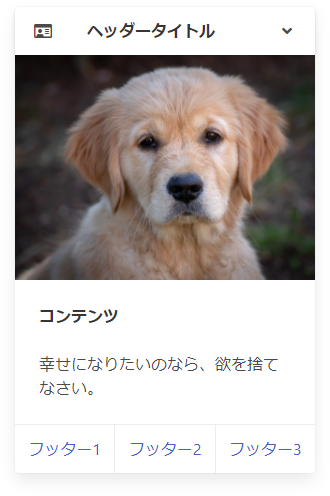
カードサンプル
以下に簡単なカードのサンプルを示します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="card"> <header class="card-header"> <button class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="far fa-id-card" aria-hidden="true"></i> </span> </button> <p class="card-header-title"> ヘッダータイトル </p> <button class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </header> <div class="card-image"> <figure class="image is-4by3"> <img src="sample.png" alt="イメージ"> </figure> </div> <div class="card-content"> <div class="content"> <strong>コンテンツ</strong> <br><br> 幸せになりたいのなら、欲を捨てなさい。 </div> </div> <footer class="card-footer"> <a href="#" class="card-footer-item">フッター1</a> <a href="#" class="card-footer-item">フッター2</a> <a href="#" class="card-footer-item">フッター3</a> </footer> </div> |
カードの部品
カードには、ヘッダー、イメージ、コンテンツ、フッターを配置することができます。
ヘッダー
カードのヘッダーには、card-headerクラスを指定します。
カードのヘッダーには、タイトルが配置できます。

HTML
|
1 2 3 4 5 6 7 |
<div class="card"> <header class="card-header"> <p class="card-header-title"> カードヘッダー </p> </header> </div> |
ヘッダーのタイトルには、card-header-titleクラスを指定します。
ヘッダーのタイトルは、中央に配置することもできます。

HTML
|
1 2 3 4 5 6 7 |
<div class="card"> <header class="card-header"> <p class="card-header-title is-centered"> カードヘッダー </p> </header> </div> |
タイトルを中央に配置する場合は、is-centeredクラスを指定します。
カードのヘッダーには、アイコンを追加することができます。
アイコンには、card-header-iconクラスを指定します。
アイコンをタイトルの左に配置すると次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="card"> <header class="card-header"> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="far fa-id-card" aria-hidden="true"></i> </span> </a> <p class="card-header-title"> カードヘッダー </p> </header> </div> |
タイトルを中央に配置すると次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="card"> <header class="card-header"> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="far fa-id-card" aria-hidden="true"></i> </span> </a> <p class="card-header-title is-centered"> カードヘッダー </p> </header> </div> |
アイコンをタイトルの右に配置すると次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="card"> <header class="card-header"> <p class="card-header-title"> カードヘッダー </p> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="far fa-window-close" aria-hidden="true"></i> </span> </a> </header> </div> |
タイトルを中央に配置すると次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="card"> <header class="card-header"> <p class="card-header-title is-centered"> カードヘッダー </p> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="far fa-window-close" aria-hidden="true"></i> </span> </a> </header> </div> |
アイコンをタイトルの左右に配置すると次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="card"> <header class="card-header"> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="fas fa-user" aria-hidden="true"></i> </span> </a> <p class="card-header-title"> カードヘッダー </p> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="fas fa-times" aria-hidden="true"></i> </span> </a> </header> </div> |
タイトルを中央に配置すると次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="card"> <header class="card-header"> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="fas fa-user" aria-hidden="true"></i> </span> </a> <p class="card-header-title is-centered"> カードヘッダー </p> <a class="card-header-icon" aria-label="アイコン"> <span class="icon"> <i class="fas fa-times" aria-hidden="true"></i> </span> </a> </header> </div> |
イメージ
カードのイメージには、card-imageクラスを指定します。

HTML
|
1 2 3 4 5 6 7 |
<div class="card"> <div class="card-image"> <figure class="image is-4by3"> <img src="sample.png" alt="イメージ"> </figure> </div> </div> |
card-imageクラスは、imageクラスのコンテナになります。
imageクラスについては、以下の記事を参考にしてください。
コンテンツ
コンテンツはカードの主要部分になります。
カードのコンテンツには、card-contentクラスを指定します。

HTML
|
1 2 3 4 5 6 7 |
<div class="card"> <div class="card-content"> <div class="content"> コンテンツには、主にテキストを配置します。 </div> </div> </div> |
コンテンツには、画像などを配置することもできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="card"> <div class="card-content"> <div class="media"> <div class="media-left"> <figure class="image is-48x48"> <img src="sample.png" alt="イメージ"> </figure> </div> <div class="media-content"> <p class="title is-4">John Doe</p> <p class="subtitle is-6">@johndoe</p> </div> </div> <div class="content"> <p> 私たちは知っています。<br> まだ、あなたの心が綺麗なままであるということを。 </p> <a href="#">Twitter</a><br> <a href="#">Facebook</a> </div> </div> </div> |
フッター
カードのフッターには、card-footerクラスを指定します。
フッターにはいくつかのアイテムを配置できます。
フッターのアイテムには、card-footer-itemクラスを指定します。

HTML
|
1 2 3 4 5 6 7 |
<div class="card"> <footer class="card-footer"> <a href="#" class="card-footer-item">Twitter</a> <a href="#" class="card-footer-item">Facebook</a> <a href="#" class="card-footer-item">LINE</a> </footer> </div> |



