
Webページでは、ケースに合わせて様々なスタイルのフォントを使用します。
Bulmaには、テキストのフォントサイズや太さをはじめ、その他のフォントプロパティを設定するためのクラスが用意されています。
今回は、Bulmaのタイポグラフィヘルパーのクラスを紹介します。
タイポグラフィとは、文字の書体、大きさ(ウェイト)、揃え位置、装飾、配列の仕方など、テキストの視覚効果の総称です。
Webページや印刷物において、文字の体裁を整えるための技術です。
目次
Bulmaのタイポグラフィ
Bulmaでは
- テキストの固定サイズ
- viewportの幅に応じたサイズ
- テキストの配置
- viewportの幅に応じたサイズ揃え位置
- テキストの形式、書式の変換
- テキストの太さ(ウェイト)
- フォントファミリー
など、様々なタイポグラフィを扱うことができます。
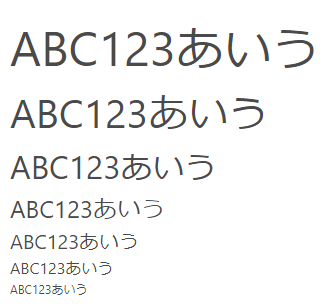
フォントサイズ
フォントサイズには、7種類のクラスが用意されています。
| クラス | フォントサイズ |
|---|---|
| is-size-1 | 3rem |
| is-size-2 | 2.5rem |
| is-size-3 | 2rem |
| is-size-4 | 1.5rem |
| is-size-5 | 1.25rem |
| is-size-6 | 1rem |
| is-size-7 | 0.75rem |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<p> <span class="is-size-1">ABC123あいう</span> </p> <p> <span class="is-size-2">ABC123あいう</span> </p> <p> <span class="is-size-3">ABC123あいう</span> </p> <p> <span class="is-size-4">ABC123あいう</span> </p> <p> <span class="is-size-5">ABC123あいう</span> </p> <p> <span class="is-size-6">ABC123あいう</span> </p> <p> <span class="is-size-7">ABC123あいう</span> </p> |

レスポンシブサイズ
Bulmaでは、viewportの幅のブレークポイントとして以下の5つがあります。
| ブレークポイント | サイズ |
|---|---|
| モバイル(Mobile) | ~ 768px |
| タブレット(Tablet) | 769px ~ 1023px |
| デスクトップ(Desktop) | 1024px ~ 1215px |
| ワイドスクリーン(Widescreen) | 1216px ~ 1407px |
| フルHD(FullHD) | 1408px ~ |
上記でご紹介した通り、Bulmaにはフォントサイズを指定するためのクラスが7種類用意されていますが、これらをviewportの幅によって適用するかどうかを指定するクラスも用意されています。
viewportの幅によってサイズの適用有無を切り替えるために指定するクラス名は、フォントサイズを指定するis-size-1 ~ is-size-7の後に以下の6種類のviewportの幅を表す名前を-(ハイフン)でつないで指定します。
viewportの幅を表す名前(モード)
- mobile
- touch
- tablet
- desktop
- widescreen
- fullhd
例えば、is-size-3の適用有無をviewportの幅によって指定する場合は
- is-size-3-mobile
- is-size-3-touch
- is-size-3-tablet
- is-size-3-desktop
- is-size-3-widescreen
- is-size-3-fullhd
というクラス名になります。
mobileを付加した場合は、768px以下でフォントサイズが有効になります。
touchを付加した場合は、1023px以下でフォントサイズが有効になります。
tabletを付加した場合は、769px以上でフォントサイズが有効になります。
desktopを付加した場合は、1024px以上でフォントサイズが有効になります。
widescreenを付加した場合は、1216px以上でフォントサイズが有効になります。
fullhdを付加した場合は、1408px以上でフォントサイズが有効になります。
| 付加する名前 | モバイル | タブレット | デスクトップ | ワイドスクリーン | フルHD |
|---|---|---|---|---|---|
| ~ 768px | 769px ~ 1023px | 1024px ~ 1215px | 1216px ~ 1407px | 1408px ~ | |
| mobile | 適用あり | 変更なし | 変更なし | 変更なし | 変更なし |
| touch | 適用あり | 適用あり | 変更なし | 変更なし | 変更なし |
| tablet | 変更なし | 適用あり | 適用あり | 適用あり | 適用あり |
| desktop | 変更なし | 変更なし | 適用あり | 適用あり | 適用あり |
| widescreen | 変更なし | 変更なし | 変更なし | 適用あり | 適用あり |
| fullhd | 変更なし | 変更なし | 変更なし | 変更なし | 適用あり |
サイズを指定するクラスは7種類ありますので、Bulmaに用意されているクラスは 7 × 6 で42種類になります。
- is-size-1-mobile
- is-size-1-touch
- is-size-1-tablet
- is-size-1-desktop
- is-size-1-widescreen
- is-size-1-fullhd
- is-size-2-mobile
- is-size-2-touch
- is-size-2-tablet
- is-size-2-desktop
- is-size-2-widescreen
- is-size-2-fullhd
- is-size-3-mobile
- is-size-3-touch
- is-size-3-tablet
- is-size-3-desktop
- is-size-3-widescreen
- is-size-3-fullhd
- is-size-4-mobile
- is-size-4-touch
- is-size-4-tablet
- is-size-4-desktop
- is-size-4-widescreen
- is-size-4-fullhd
- is-size-5-mobile
- is-size-5-touch
- is-size-5-tablet
- is-size-5-desktop
- is-size-5-widescreen
- is-size-5-fullhd
- is-size-6-mobile
- is-size-6-touch
- is-size-6-tablet
- is-size-6-desktop
- is-size-6-widescreen
- is-size-6-fullhd
- is-size-7-mobile
- is-size-7-touch
- is-size-7-tablet
- is-size-7-desktop
- is-size-7-widescreen
- is-size-7-fullhd
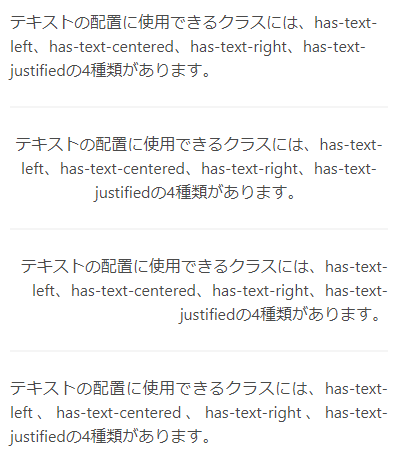
配置(揃え位置)
テキストの位置合わせをするヘルパークラスは4種類用意されています。
| クラス | 配置 |
|---|---|
| has-text-left | 左詰め |
| has-text-centered | 中央揃え |
| has-text-right | 右詰め |
| has-text-justified | 均等割り付け |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="has-text-left"> テキストの配置に使用できるクラスには、has-text-left、has-text-centered、has-text-right、has-text-justifiedの4種類があります。 </div> <hr> <div class="has-text-centered"> テキストの配置に使用できるクラスには、has-text-left、has-text-centered、has-text-right、has-text-justifiedの4種類があります。 </div> <hr> <div class="has-text-right"> テキストの配置に使用できるクラスには、has-text-left、has-text-centered、has-text-right、has-text-justifiedの4種類があります。 </div> <hr> <div class="has-text-justified"> テキストの配置に使用できるクラスには、has-text-left、has-text-centered、has-text-right、has-text-justifiedの4種類があります。 </div> |

レスポンシブ配置
テキストの配置は、フォントサイズと同様にviewportの幅によって適用するかどうかを指定するクラスが用意されています。
レスポンシブ配置に使用できるviewportの幅を表す名前は9種類あります。
| 付加する名前 | モバイル | タブレット | デスクトップ | ワイドスクリーン | フルHD |
|---|---|---|---|---|---|
| ~ 768px | 769px ~ 1023px | 1024px ~ 1215px | 1216px ~ 1407px | 1408px ~ | |
| mobile | 適用あり | 変更なし | 変更なし | 変更なし | 変更なし |
| touch | 適用あり | 適用あり | 変更なし | 変更なし | 変更なし |
| tablet-only | 変更なし | 適用あり | 変更なし | 変更なし | 変更なし |
| tablet | 変更なし | 適用あり | 適用あり | 適用あり | 適用あり |
| desktop-only | 変更なし | 変更なし | 適用あり | 変更なし | 変更なし |
| desktop | 変更なし | 変更なし | 適用あり | 適用あり | 適用あり |
| widescreen-only | 変更なし | 変更なし | 変更なし | 適用あり | 変更なし |
| widescreen | 変更なし | 変更なし | 変更なし | 適用あり | 適用あり |
| fullhd | 変更なし | 変更なし | 変更なし | 変更なし | 適用あり |
配置を指定するクラスは4種類ありますので、Bulmaに用意されているクラスは 4 × 9 で36種類になります。
- has-text-left-mobile
- has-text-left-touch
- has-text-left-tablet-only
- has-text-left-tablet
- has-text-left-desktop-only
- has-text-left-desktop
- has-text-left-widescreen-only
- has-text-left-widescreen
- has-text-left-fullhd
- has-text-centered-mobile
- has-text-centered-touch
- has-text-centered-tablet-only
- has-text-centered-tablet
- has-text-centered-desktop-only
- has-text-centered-desktop
- has-text-centered-widescreen-only
- has-text-centered-widescreen
- has-text-centered-fullhd
- has-text-right-mobile
- has-text-right-touch
- has-text-right-tablet-only
- has-text-right-tablet
- has-text-right-desktop-only
- has-text-right-desktop
- has-text-right-widescreen-only
- has-text-right-widescreen
- has-text-right-fullhd
- has-text-justified-mobile
- has-text-justified-touch
- has-text-justified-tablet-only
- has-text-justified-tablet
- has-text-justified-desktop-only
- has-text-justified-desktop
- has-text-justified-widescreen-only
- has-text-justified-widescreen
- has-text-justified-fullhd
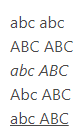
テキスト変換
Bulmaにはテキストを大文字、小文字やイタリック(斜体)に変換するクラスも用意されています。
テキスト変換クラスには、以下の5種類があります。
- is-lowercase
- is-uppercase
- is-italic
- is-capitalized
- is-underlined
is-lowercaseクラスは、すべての文字を小文字に変換します。
is-uppercaseクラスは、すべての文字を大文字に変換します
is-italicクラスは、すべての文字をイタリックに変換します
is-capitalizedクラスは、各単語の最初の文字を大文字に変換します。
is-underlinedクラスは、テキストに下線を引きます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="is-lowercase"> abc ABC </div> <div class="is-uppercase"> abc ABC </div> <div class="is-italic"> abc ABC </div> <div class="is-capitalized"> abc ABC </div> <div class="is-underlined"> abc ABC </div> |

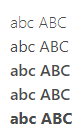
フォントウェイト(テキストの太さ)
フォントウェイト(テキストの太さ)を指定するクラスは、5種類用意されています。
- has-text-weight-light
- has-text-weight-normal
- has-text-weight-medium
- has-text-weight-semibold
- has-text-weight-bold
has-text-weight-lightクラスは、細字に変換します。
has-text-weight-normalクラスは、通常に変換します。
has-text-weight-mediumクラスは、中字に変換します。
has-text-weight-semiboldクラスは、中太字(セミボールド)に変換します。
has-text-weight-boldクラスは、太字に変換します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="has-text-weight-light"> abc ABC </div> <div class="has-text-weight-normal"> abc ABC </div> <div class="has-text-weight-medium"> abc ABC </div> <div class="has-text-weight-semibold"> abc ABC </div> <div class="has-text-weight-bold"> abc ABC </div> |

フォントファミリー(フォント名)
フォントファミリー(フォント名)を指定するクラスは、5種類用意されています。
- is-family-sans-serif
- is-family-monospace
- is-family-primary
- is-family-secondary
- is-family-code
is-family-sans-serifクラスは、フォントファミリーを$family-sans-serifに設定します。
is-family-monospaceクラスは、フォントファミリーを$family-monospaceに設定します。
is-family-primaryクラスは、フォントファミリーを$family-primaryに設定します。
is-family-secondaryクラスは、フォントファミリーを$family-secondaryに設定します。
is-family-codeクラスは、フォントファミリーを$family-codeに設定します。
$family-sans-serif、$family-monospace、$family-primary、$family-secondary、$family-codeは、Bulmaに定義されているフォントファミリーを表す変数名です。
それぞれの変数に定義されているフォントファミリーが適用されます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
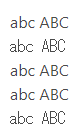
<div class="is-family-sans-serif"> abc ABC </div> <div class="is-family-monospace"> abc ABC </div> <div class="is-family-primary"> abc ABC </div> <div class="is-family-secondary"> abc ABC </div> <div class="is-family-code"> abc ABC </div> |

$family-primaryと$family-secondaryは、$family-sans-serifと同じになります。
また、$family-codeは、$family-monospaceと同じになります。