
今回は、Bulmaが提供してくれている様々なクラスを使用して一般的なWebページを作成したいと思います。
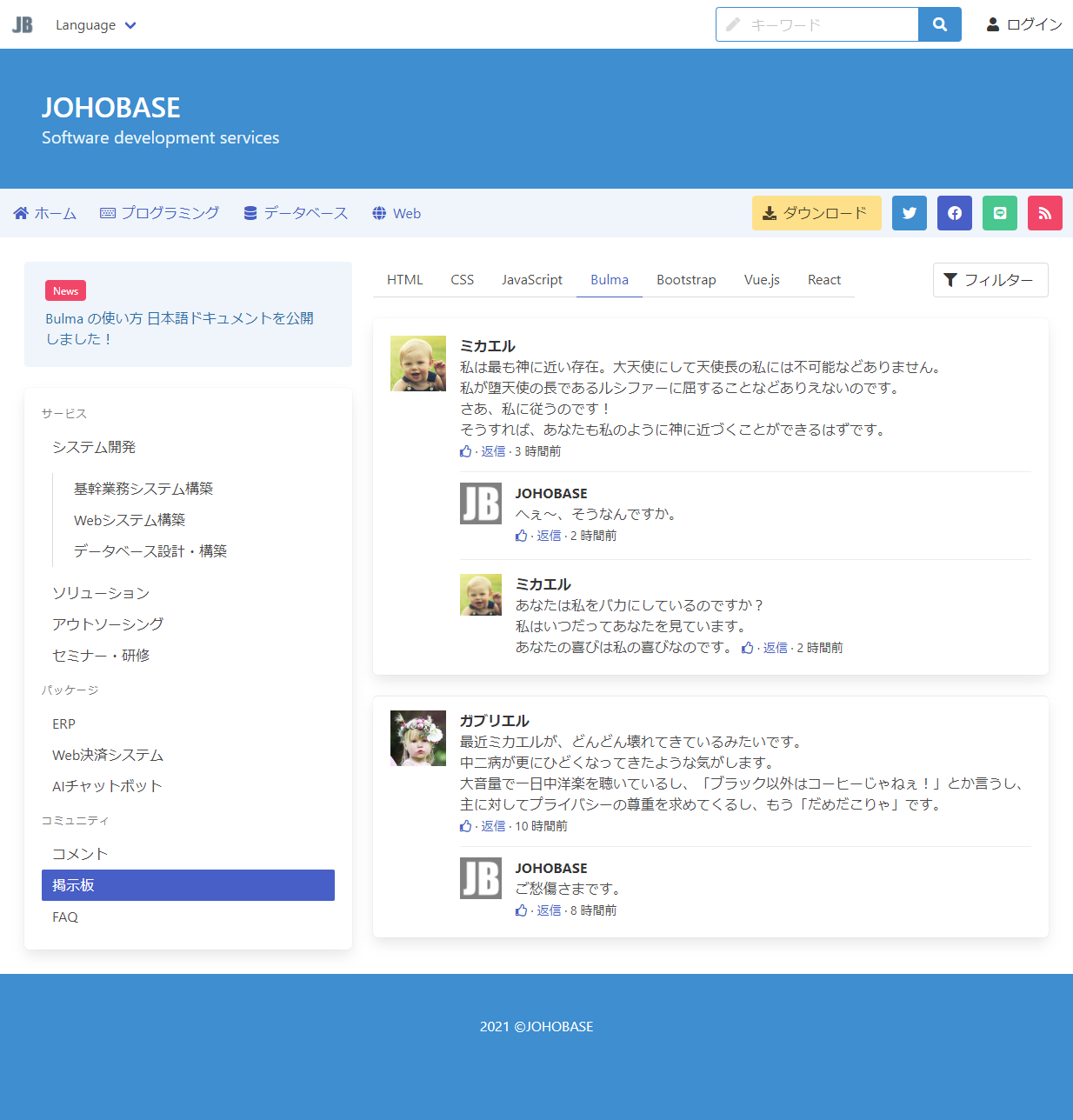
ここでは、以下のページを作成します。

目次
ページの全体像
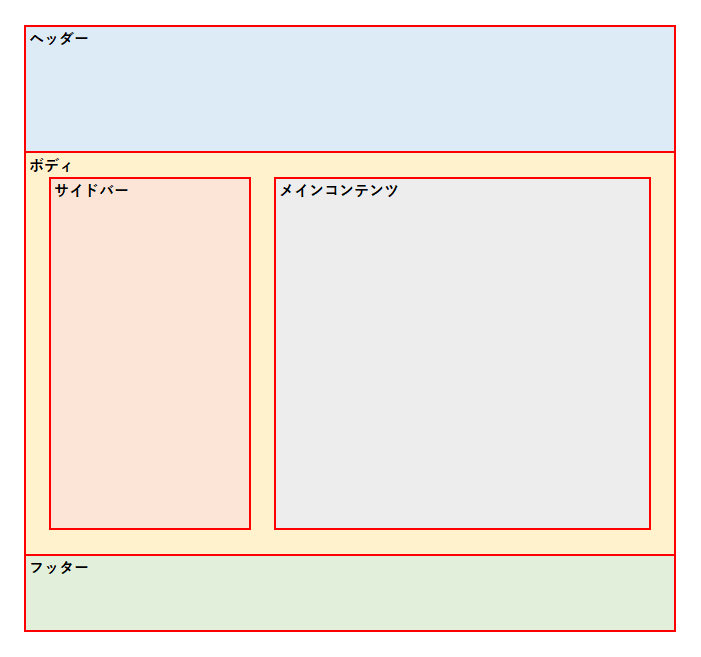
作成するページは、ごく普通の一般的な形式のページになります。
ページの上部には、ヘッダーを配置します。
中央のボディ部分は、2列構成にします。
ページの下部には、フッターを用意します。

ページの基本となる枠組み
ページを作成する準備として基本の枠組みを作成します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> </head> <body> <!-- ここにヘッダーの部品を配置します。 --> <!-- ここにボディの部品を配置します。 --> <!-- ここにフッターの部品を配置します。 --> </body> </html> |
viewportの設定を行い、BulmaのCSSとFont AwesomeのCSSをheadタグで読み込みます。
ヘッダー
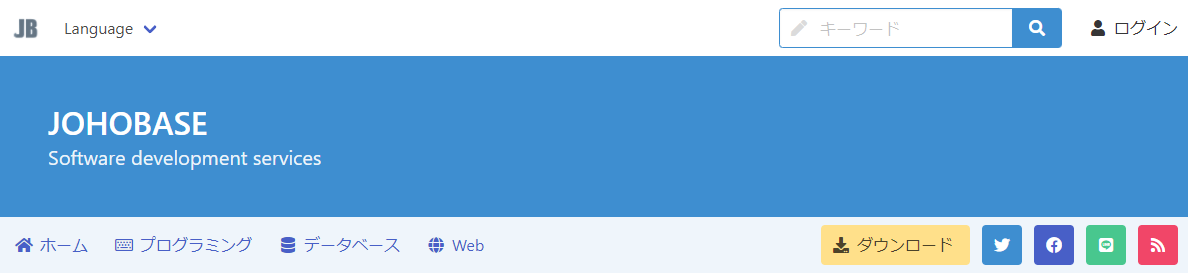
ヘッダーは、上部のナビゲーションバー、中央部のタイトルとサブタイトル、下部のナビゲーションバーの3つのパーツから構成します。

HTML
|
1 2 3 4 5 6 7 |
<header> <!-- ここに上部のナビゲーションバーの部品を配置します。 --> <!-- ここに中央部のタイトルとサブタイトルの部品を配置します。 --> <!-- ここに下部のナビゲーションバーの部品を配置します。 --> </header> |
上部ナビゲーションバー
ヘッダー上部のナビゲーションバーには、ブランドロゴ、言語を選択するドロップダウンリスト、サイト内検索を行うボックス、ログインボタン(リンク)を配置しています。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<nav class="navbar is-transparent" role="navigation" aria-label="top navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com"> <img class="image" src="logo.png"> </a> </div> <div class="navbar-start"> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link" href="#"> Language </a> <div class="navbar-dropdown is-boxed"> <a class="navbar-item" href="#"> 日本語 </a> <a class="navbar-item" href="#"> English </a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="field has-addons"> <div class="control has-icons-left"> <input class="input is-info" type="text" placeholder="キーワード"> <span class="icon is-small is-left"> <i class="fas fa-pen"></i> </span> </div> <div class="control"> <a class="button is-info"> <span class="icont is-small"> <i class="fa fa-search"></i> </span> </a> </div> </div> </div> <div class="navbar-item"> <a href="#" class="icon-text has-text-dark"> <span class="icon"> <i class="fa fa-user"></i> </span> <span>ログイン</span> </a> </div> </div> </nav> |
ここでは、Bulmaのナビゲーションバーのスタイルを設定する以下のクラスを使用しています。
-
navbar
ナビゲーションバーのメインコンテナに指定するクラスです。 -
navbar-brand
ナビゲーションバーにブランドロゴを配置する際にに指定するクラスです。 -
navbar-start
ナビゲーションバーの開始を表すクラスです。要素はナビゲーションバーの左側に配置されます。 -
navbar-end
ナビゲーションバーの終了を表すクラスです。要素はナビゲーションバーの右側に配置されます。 -
navbar-item
ナビゲーションバーのアイテムに指定するクラスです。 -
navbar-link
ドロップダウンのリンクを矢印を表現するクラスです。 -
navbar-dropdown
ドロップダウンリストアイテム(メニュー)のコンテナに指定するクラスです。
ブランドロゴのコンテナとなるdiv要素には、navbar-brandクラスを指定します。
ブランドロゴのリンクのa要素には、navbar-itemクラスを指定します。
|
1 2 3 4 5 |
<div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com"> <img class="image" src="logo.png"> </a> </div> |
言語を選択するドロップダウンリストのコンテナのdiv要素には、navbar-startクラスを指定し、その子要素のdiv要素には、navbar-item、has-dropdown、is-hoverableクラスを指定します。
is-hoverableクラスを指定することで、ドロップダウンにマウスカーソルを合わせることでリストアイテムが表示されるようになります。
ドロップダウンリストは、navbar-linkクラスとnavbar-dropdownクラスを指定して作成します。is-boxedクラスは、ドロップダウンリスト部分をボックス化するために指定しています。ドロップダウンのリストアイテムのa要素には、navbar-itemクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="navbar-start"> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link" href="#"> Language </a> <div class="navbar-dropdown is-boxed"> <a class="navbar-item" href="#"> 日本語 </a> <a class="navbar-item" href="#"> English </a> </div> </div> </div> |
タイトルとサブタイトル
タイトルとサブタイトルを配置する部品は、section要素をコンテナとしてheroクラスを指定します。
タイトルのh1要素には、titleクラスを指定し、サブタイトルのh2要素には、subtitleクラスを指定しています。
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-info"> <div class="hero-body"> <h1 class="title"> JOHOBASE </h1> <h2 class="subtitle"> Software development services </h2> </div> </section> |
下部ナビゲーションバー
ヘッダー下部のナビゲーションバーには、ナビゲーションメニューのリンク、ダウンロードボタン、各種SNSボタン、RSSボタンを配置しています。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<nav class="navbar has-background-info-light"> <div class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item has-text-link" href="#"> <span class="icon-text"> <span class="icon"> <i class="fas fa-home"></i> </span> <span>ホーム</span> </span> </a> <a class="navbar-item has-text-link" href="#"> <span class="icon-text"> <span class="icon"> <i class="far fa-keyboard"></i> </span> <span>プログラミング</span> </span> </a> <a class="navbar-item has-text-link" href="#"> <span class="icon-text"> <span class="icon"> <i class="fas fa-database"></i> </span> <span>データベース</span> </span> </a> <a class="navbar-item has-text-link" href="#"> <span class="icon-text"> <span class="icon"> <i class="fas fa-globe"></i> </span> <span>Web</span> </span> </a> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="field is-grouped"> <p class="control"> <a class="button is-warning" href="#"> <span class="icon"> <i class="fas fa-download"></i> </span> <span>ダウンロード</span> </a> </p> <p class="control"> <a class="button is-info"> <span class="icon"> <i class="fab fa-twitter"></i> </span> </a> </p> <p class="control"> <a class="button is-link"> <span class="icon"> <i class="fab fa-facebook"></i> </span> </a> </p> <p class="control"> <a class="button is-success"> <span class="icon"> <i class="fab fa-line"></i> </span> </a> </p> <p class="control"> <a class="button is-danger"> <span class="icon"> <i class="fas fa-rss"></i> </span> </a> </p> </div> </div> </div> </div> </nav> |
ナビゲーションメニューのアイテムのa要素には、navbar-itemクラスを指定します。
アイテムにはicon-textクラスを指定して、アイコンとテキストを配置しています。
HTML
|
1 2 3 4 5 6 7 8 |
<a class="navbar-item has-text-link" href="#"> <span class="icon-text"> <span class="icon"> <i class="fas fa-home"></i> </span> <span>ホーム</span> </span> </a> |
ボディ
ボディには左側にサイドバーを配置して、右側にメインコンテンツを配置します。

ボディ部分は左ペインと右ペインの2列構成になっています。
左右のペインはcolumnsクラスとcolumnクラスを使用して、横に2分割して列を2つ作成しています。
左側の列(column)にis-4クラスを指定して左右の比率を1:2にしています。
HTML
|
1 2 3 4 5 6 7 8 |
<section class="columns p-4 m-0"> <!-- ここにサイドバーの部品を配置します。 --> <div class="submenu column is-4"> </div> <!-- ここにメインコンテンツの部品を配置します。 --> <div class="column"> </div> </section> |
サイドバー
サイドバーには新情報を表示する通知ボックスと、縦(垂直)方向のナビゲーションメニューを配置しています。
通知ボックスのaside要素には、notificationクラスを指定します。
通知ボックス内の「news」のタグラベル(バッジ)はtagクラスを指定して作成しています。
HTML
|
1 2 3 4 5 6 7 8 |
<aside class="notification is-info is-light"> <div class="mb-2"> <span class="tag is-danger">News</span> </div> <div> Bulma の使い方 日本語ドキュメントを公開しました! </div> </aside> |
サイドバーのメニューのコンテナとなるaside要素には、boxクラスを指定してボックス化し、menuクラスを指定しています。
メニューのカテゴリーを表すテキストには、menu-labelクラスを指定します。メニューリストのコンテナのul要素には、menu-listクラスを指定します。
メニューリストのアイテムのli要素には、is-activeクラスを指定することで背景色を変更し、アクティブなアイテムを表現することができます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<aside class="box menu"> <p class="menu-label"> サービス </p> <ul class="menu-list"> <li><a href="#">システム開発</a> <ul> <li><a href="#">基幹業務システム構築</a></li> <li><a href="#">Webシステム構築</a></li> <li><a href="#">データベース設計・構築</a></li> </ul> </li> <li><a href="#">ソリューション</a></li> <li><a href="#">アウトソーシング</a></li> <li><a href="#">セミナー・研修</a></li> </ul> <p class="menu-label"> パッケージ </p> <ul class="menu-list"> <li><a href="#">ERP</a></li> <li><a href="#">Web決済システム</a></li> <li><a href="#">AIチャットボット</a></li> </ul> <p class="menu-label"> コミュニティ </p> <ul class="menu-list"> <li><a href="#">コメント</a></li> <li><a class="is-active" href="#">掲示板</a></li> <li><a href="#">FAQ</a></li> </ul> </aside> |
メインコンテンツ
メインコンテンツには、上部にタブとボタンを配置したサブヘッダーを作成し、下部にメディアオブジェクトを使用した掲示板のような本文を配置しています。
サブヘッダーは、section要素にlevelクラスを指定して横(水平方向)にタブとボタンを配置しています。
タブを配置するコンテナのdiv要素には、level-leftクラスを指定して左寄せにし、ボタン(フィルター)を配置するコンテナのdiv要素には、level-rightクラスを指定して右寄せにしています。
タブは、div要素にtabsクラスを指定して作成します。
フィルターボタンにはbuttonクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<section class="level"> <div class="level-left"> <div class="level-item tabs"> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>JavaScript</a></li> <li class="is-active"><a>Bulma</a></li> <li><a>Bootstrap</a></li> <li><a>Vue.js</a></li> <li><a>React</a></li> </ul> </div> </div> <div class="level-right"> <div class="level-item"> <a class="button"> <span class="icon"> <i class="fas fa-filter"></i> </span> <span> フィルター </span> </a> </div> </div> </section> |
メディアオブジェクトの本文はコンテナとなるarticle要素にmediaクラスを指定します。
メディアオブジェクトの画像を配置するfigure要素には、media-leftクラスを指定して左側に配置します。
メディアオブジェクトのテキストを配置するdiv要素には、media-contentクラスを指定して右側に配置します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<article class="box media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample01.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>ミカエル</strong><br> 私は最も神に近い存在。大天使にして天使長の私には不可能などありません。<br> 私が堕天使の長であるルシファーに屈することなどありえないのです。<br> さあ、私に従うのです!<br> そうすれば、あなたも私のように神に近づくことができるはずです。<br> <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 3 時間前</small> </p> </div> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="sample02.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>JOHOBASE</strong><br> へぇ~、そうなんですか。<br> <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 2 時間前</small> </p> </div> </div> </article> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="sample01.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>ミカエル</strong><br> あなたは私をバカにしているのですか?<br> 私はいつだってあなたを見ています。<br> あなたの喜びは私の喜びなのです。 <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 2 時間前</small> </p> </div> </div> </article> </div> </article> |
フッター
フッターにはCopyright(コピーライト)を配置しています。

フッターのfooter要素には、footerクラスを指定します。
footerクラスを指定すると、要素の下部に適切なマージンが設けられます。
HTML
|
1 2 3 4 5 6 7 |
<footer class="footer has-background-info has-text-white"> <div class="has-text-centered"> 2021 ©JOHOBASE </div> </footer> <img src="https://johobase.com/jb/wp-content/uploads/2021/11/bulma-web-page-sample-00.png" alt="Bulmaのクラス部品を組み合わせて作成するWebページのサンプル" /> |
最後に
CSSフレームワークのBulmaが提供している様々なクラスをを使用して1枚のWebページを作成しました。
Bulmaを使用することで面倒なCSSの記述をかなり省略できるので、簡単にWebサイトを作成する必要がある時はぜひ利用してみてください。
Bulmaを利用すると素早く見栄えのいいWebページを作成することができます。
最後に今回作成したページの全HTMLを記載しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.10.0/css/all.css"> </head> <body> <!-- ヘッダー --> <header> <!-- トップナビゲーションバー --> <nav class="navbar is-transparent" role="navigation" aria-label="top navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://johobase.com"> <img class="image" src="logo.png"> </a> </div> <div class="navbar-start"> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link" href="#"> Language </a> <div class="navbar-dropdown is-boxed"> <a class="navbar-item" href="#"> 日本語 </a> <a class="navbar-item" href="#"> English </a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="field has-addons"> <div class="control has-icons-left"> <input class="input is-info" type="text" placeholder="キーワード"> <span class="icon is-small is-left"> <i class="fas fa-pen"></i> </span> </div> <div class="control"> <a class="button is-info"> <span class="icont is-small"> <i class="fa fa-search"></i> </span> </a> </div> </div> </div> <div class="navbar-item"> <a href="#" class="icon-text has-text-dark"> <span class="icon"> <i class="fa fa-user"></i> </span> <span>ログイン</span> </a> </div> </div> </nav> <!-- タイトル・サブタイトル --> <section class="hero is-info"> <div class="hero-body"> <h1 class="title"> JOHOBASE </h1> <h2 class="subtitle"> Software development services </h2> </div> </section> <!-- --> <nav class="navbar has-background-info-light"> <div class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item has-text-link" href="https://johobase.com/"> <span class="icon-text"> <span class="icon"> <i class="fas fa-home"></i> </span> <span>ホーム</span> </span> </a> <a class="navbar-item has-text-link" href="https://johobase.com/"> <span class="icon-text"> <span class="icon"> <i class="far fa-keyboard"></i> </span> <span>プログラミング</span> </span> </a> <a class="navbar-item has-text-link" href="https://johobase.com/"> <span class="icon-text"> <span class="icon"> <i class="fas fa-database"></i> </span> <span>データベース</span> </span> </a> <a class="navbar-item has-text-link" href="https://johobase.com/"> <span class="icon-text"> <span class="icon"> <i class="fas fa-globe"></i> </span> <span>Web</span> </span> </a> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="field is-grouped"> <p class="control"> <a class="button is-warning" href="#"> <span class="icon"> <i class="fas fa-download"></i> </span> <span>ダウンロード</span> </a> </p> <p class="control"> <a class="button is-info"> <span class="icon"> <i class="fab fa-twitter"></i> </span> </a> </p> <p class="control"> <a class="button is-link"> <span class="icon"> <i class="fab fa-facebook"></i> </span> </a> </p> <p class="control"> <a class="button is-success"> <span class="icon"> <i class="fab fa-line"></i> </span> </a> </p> <p class="control"> <a class="button is-danger"> <span class="icon"> <i class="fas fa-rss"></i> </span> </a> </p> </div> </div> </div> </div> </nav> </header> <!-- ボディ --> <section class="columns p-4 m-0"> <!-- サイドバー --> <div class="submenu column is-4"> <aside class="notification is-info is-light"> <div class="mb-2"> <span class="tag is-danger">News</span> </div> <div> Bulma の使い方 日本語ドキュメントを公開しました! </div> </aside> <aside class="box menu"> <p class="menu-label"> サービス </p> <ul class="menu-list"> <li><a href="#">システム開発</a> <ul> <li><a href="#">基幹業務システム構築</a></li> <li><a href="#">Webシステム構築</a></li> <li><a href="#">データベース設計・構築</a></li> </ul> </li> <li><a href="#">ソリューション</a></li> <li><a href="#">アウトソーシング</a></li> <li><a href="#">セミナー・研修</a></li> </ul> <p class="menu-label"> パッケージ </p> <ul class="menu-list"> <li><a href="#">ERP</a></li> <li><a href="#">Web決済システム</a></li> <li><a href="#">AIチャットボット</a></li> </ul> <p class="menu-label"> コミュニティ </p> <ul class="menu-list"> <li><a href="#">コメント</a></li> <li><a class="is-active" href="#">掲示板</a></li> <li><a href="#">FAQ</a></li> </ul> </aside> </div> <!-- メインコンテンツ --> <div class="column"> <!-- タブ --> <section class="level"> <div class="level-left"> <div class="level-item tabs is-centered"> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>JavaScript</a></li> <li class="is-active"><a>Bulma</a></li> <li><a>Bootstrap</a></li> <li><a>Vue.js</a></li> <li><a>React</a></li> </ul> </div> </div> <div class="level-right"> <div class="level-item"> <a class="button"> <span class="icon"> <i class="fas fa-filter"></i> </span> <span> フィルター </span> </a> </div> </div> </section> <!-- 本文 --> <article class="box media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample01.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>ミカエル</strong><br> 私は最も神に近い存在。大天使にして天使長の私には不可能などありません。<br> 私が堕天使の長であるルシファーに屈することなどありえないのです。<br> さあ、私に従うのです!<br> そうすれば、あなたも私のように神に近づくことができるはずです。<br> <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 3 時間前</small> </p> </div> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="sample02.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>JOHOBASE</strong><br> へぇ~、そうなんですか。<br> <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 2 時間前</small> </p> </div> </div> </article> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="sample01.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>ミカエル</strong><br> あなたは私をバカにしているのですか?<br> 私はいつだってあなたを見ています。<br> あなたの喜びは私の喜びなのです。 <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 2 時間前</small> </p> </div> </div> </article> </div> </article> <article class="box media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample03.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>ガブリエル</strong><br> 最近ミカエルが、どんどん壊れてきているみたいです。<br> 中二病が更にひどくなってきたような気がします。<br> 大音量で一日中洋楽を聴いているし、「ブラック以外はコーヒーじゃねぇ!」とか言うし、主に対してプライバシーの尊重を求めてくるし、もう「だめだこりゃ」です。<br> <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 10 時間前</small> </p> </div> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="sample02.png"> </p> </figure> <div class="media-content"> <div class="content"> <p><strong>JOHOBASE</strong><br> ご愁傷さまです。<br> <small><a><i class="far fa-thumbs-up"></i></a> · <a>返信</a> · 8 時間前</small> </p> </div> </div> </article> </div> </article> </div> </section> <!-- フッター --> <footer class="footer has-background-info has-text-white"> <div class="has-text-centered"> 2021 ©JOHOBASE </div> </footer> </body> </html> |

