Webアプリケーションでは、ナビゲーションにタブを配置してページを切り替えるデザインのものを作成する場合があります。
Bulmaには水平に配置されたタブを作成するためのクラスが用意されています。
今回は、タブのスタイルを設定するためのtabsクラスを紹介します。
目次
シンプルな水平ナビゲーションタブを定義するtabsクラス
tabsクラスを使用すると、様々なスタイルのシンプルな水平ナビゲーションタブを作成することができます。
基本的なタブ
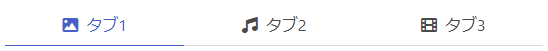
Bulmaを使用したタブの基本的なスタイルは以下のようになります。

HTML
|
1 2 3 4 5 6 7 |
<div class="tabs"> <ul> <li><a>デスクトップ</a></li> <li><a>ラップトップ</a></li> <li><a>サーバー</a></li> </ul> </div> |
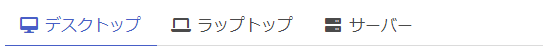
特定のタブを選択状態にするには、is-activeクラスを指定します。
HTML
|
1 2 3 4 5 6 7 |
<div class="tabs"> <ul> <li><a>デスクトップ</a></li> <li class="is-active"><a>ラップトップ</a></li> <li><a>サーバー</a></li> </ul> </div> |

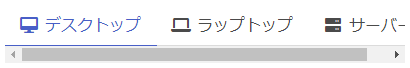
アイコンの設定
タブにはそれぞれのアイテムにアイコンを設定することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-desktop" aria-hidden="true"></i> </span> <span>デスクトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-laptop" aria-hidden="true"></i> </span> <span>ラップトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-server" aria-hidden="true"></i> </span> <span>サーバー</span> </a> </li> </ul> </div> |
タブの配置
タブは通常左揃えで配置されますが、中央揃えや右揃えに変更することができます。
タブを中央に配置場合は、is-centeredクラスを指定します。
HTML
|
1 2 3 4 5 6 7 |
<div class="tabs is-centered"> <ul> <li class="is-active"><a>HTML</a></li> <li><a>CSS</a></li> <li><a>JavaScript</a></li> </ul> </div> |

タブを右寄せで配置する場合は、is-rightクラスを指定します。
HTML
|
1 2 3 4 5 6 7 |
<div class="tabs is-right"> <ul> <li class="is-active"><a>HTML</a></li> <li><a>CSS</a></li> <li><a>JavaScript</a></li> </ul> </div> |

タブのサイズ
タブのサイズは、通常サイズのほかに、小さいサイズ、中くらいのサイズ、大きいサイズに変更することができます。
小さいサイズには、is-smallクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-small"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

中くらいのサイズには、is-mediumクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-medium"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

大きいサイズには、is-largeクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-large"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

タブのスタイル(形式)
Bulmaのタブでは、あらかじめ用意されているクラスを指定することで、スタイル(見え方)を変更することができます。
クラシックスタイルの境界線
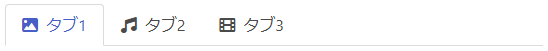
境界線のあるクラシックなスタイルのタブにする場合は、is-boxedクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-boxed"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

ボタン形式
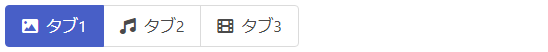
ラジオボタンのような排他的なボタンが並んだ形式のスタイルにするには、is-toggleクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-toggle"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

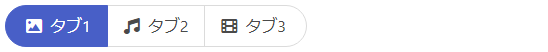
ボタン形式のタブでは、左右のボタンを丸くすることができます。
ボタンを丸くする場合は、is-toggleクラスにis-toggle-roundedクラスを追加します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-toggle is-toggle-rounded"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

全幅のタブ
タブが横幅の全体を占めるようなスタイルにするには、is-fullwidthクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs is-fullwidth"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-image" aria-hidden="true"></i> </span> <span>タブ1</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-music" aria-hidden="true"></i> </span> <span>タブ2</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-film" aria-hidden="true"></i> </span> <span>タブ3</span> </a> </li> </ul> </div> |

タブのサイズ、が横幅に収まらない場合の表示
タブのコンテナのサイズ(横幅)がタブのサイズより小さい場合は、タブにスクロールバーが表示されます。