
前回の記事では、テキストボックス(input要素)のスタイルを設定するinputクラスをご紹介しました。
input要素は1行のテキストを入力するコントロールになりますが、HTMLには複数行のテキストを入力するtextarea要素があります。
Bulmaにはinput要素と同様にtextarea要素のスタイルを指定するクラスが用意されています。
今回は複数行のテキストエリアボックスを装飾するtextareaクラスを紹介します。
目次
複数行のテキスト入力ボックスをカスタマイズするinputクラス
textareaクラスを使用すると、inputクラスを使用したテキストボックスと同様のスタイルを設定することができます。

HTML
|
1 |
<textarea class="textarea" placeholder="お問い合わせ内容を入力してください" rows="5"></textarea> |
テキストエリアの色
テキストエリアにはBulmaに用意されているテーマカラーを利用していくつかの色を設定することができます。
Bulmaのテーマカラーは以下の6種類になります。
- Primary: プライマリー
- Link: リンク
- Info: 情報
- Success: 成功
- Warning: 警告
- Danger: 危険
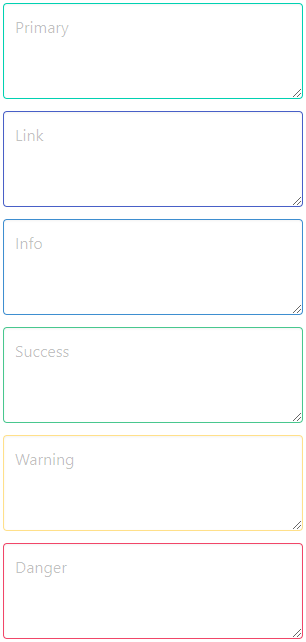
テキストエリアにテーマカラーを指定すると、以下のように描画されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="field"> <textarea class="textarea is-primary" placeholder="Primary" rows="3"></textarea> </div> <div class="field"> <textarea class="textarea is-link" placeholder="Link" rows="3"></textarea> </div> <div class="field"> <textarea class="textarea is-info" placeholder="Info" rows="3"></textarea> </div> <div class="field"> <textarea class="textarea is-success" placeholder="Success" rows="3"></textarea> </div> <div class="field"> <textarea class="textarea is-warning" placeholder="Warning" rows="3"></textarea> </div> <div class="field"> <textarea class="textarea is-danger" placeholder="Danger" rows="3"></textarea> </div> |
テーマカラーの指定は、対応するクラスis-primaryis-linkis-infois-successis-warningis-dangerで行います。
テキストエリアのサイズ
クラスを指定することでテキストエリアの文字のサイズを変更することができます。
テキストエリアに設定できるサイズは、以下の4種類があります。
- Small: 小さい
- Normal: 通常
- Medium: 中くらい
- Large: 大きい
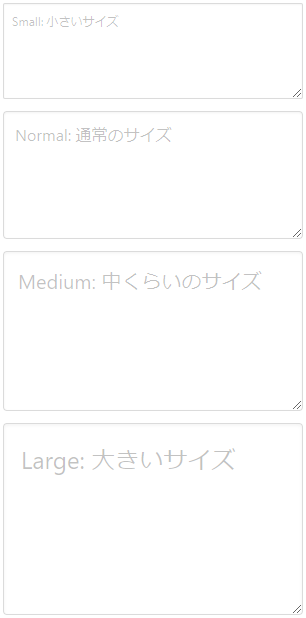
サイズを指定したテキストエリアは、次のように描画されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="field"> <textarea class="textarea is-small" placeholder="Small: 小さいサイズ"></textarea> </div> <div class="field"> <textarea class="textarea is-normal" placeholder="Normal: 通常のサイズ"></textarea> </div> <div class="field"> <textarea class="textarea is-medium" placeholder="Medium: 中くらいのサイズ"></textarea> </div> <div class="field"> <textarea class="textarea is-large" placeholder="Large: 大きいサイズ"></textarea> </div> |
サイズの指定は、対応するクラスis-smallis-normalis-mediumis-largeで行います。
状態によるテキストエリアのスタイル
テキストエリアのスタイルは、状態を指定することによって変化させることができます。
状態には
- ホバー
- フォーカス
- ローディング(読み込み中)
の3種類が指定できます。
ホバー状態のテキストエリア

HTML
|
1 2 3 |
<div class="control"> <textarea class="textarea is-hovered" placeholder="ホバー状態のテキストエリア"></textarea> </div> |
ホバー状態は、is-hoveredクラスで指定します。
フォーカス状態のテキストエリア

HTML
|
1 2 3 |
<div class="control"> <textarea class="textarea is-focused" placeholder="フォーカス状態のテキストエリア"></textarea> </div> |
フォーカス状態は、is-focusedクラスで指定します。
ローディング(読み込み中)状態のテキストエリア

HTML
|
1 2 3 |
<div class="control is-loading"> <textarea class="textarea" placeholder="ローディング中のテキストエリア"></textarea> </div> |
ローディング状態は、is-loadingクラスで指定します。
is-loadingクラスは、テキストエリアの親となる要素(controlクラスを指定した要素)のclass属性に指定します。
textareaクラスを指定するテキストエリアのclass属性ではないので注意してください。
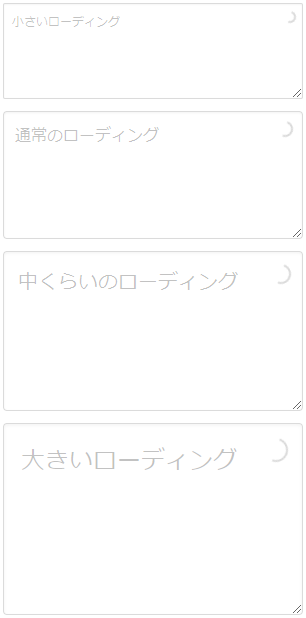
文字のサイズを変更しているテキストエリアにローディングスピナーのサイズを合わせる場合は、テキストエリア(textarea要素)のコンテナ(controlクラスを指定した親要素)のclass属性にテキストエリアのサイズに対応したクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="field"> <div class="control is-small is-loading"> <textarea class="textarea is-small" placeholder="小さいローディング"></textarea> </div> </div> <div class="field"> <div class="control is-loading"> <textarea class="textarea" placeholder="通常のローディング"></textarea> </div> </div> <div class="field"> <div class="control is-medium is-loading"> <textarea class="textarea is-medium" placeholder="中くらいのローディング"></textarea> </div> </div> <div class="field"> <div class="control is-large is-loading"> <textarea class="textarea is-large" placeholder="大きいローディング"></textarea> </div> </div> |
小さいテキストエリアの場合には、is-smallクラス
中くらいのテキストエリアの場合には、is-mediumクラス
大きいテキストエリアの場合には、is-largeクラス
をテキストエリアの親要素に指定します。
無効状態(disabled属性)を指定したテキストエリア
HTMLのdisabled属性を指定して無効状態にしたテキストエリアは、以下のように描画されます。

HTML
|
1 2 3 |
<div class="control"> <textarea class="textarea" placeholder="無効状態のテキストエリア" disabled></textarea> </div> |
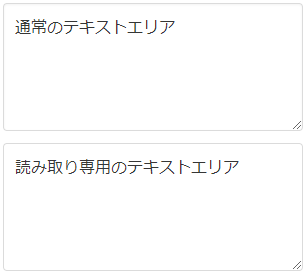
読み取り専用状態(readonly属性)を指定したテキストエリア
HTMLのreadonly属性を指定して読み取り専用状態にしたテキストエリアのスタイルは、通常状態のテキストエリアとほとんど同じですが、影が描画されなくなります。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="field"> <div class="control"> <textarea class="textarea">通常のテキストエリア</textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea" readonly>読み取り専用のテキストエリア</textarea> </div> </div> |
固定サイズのテキストエリア
has-fixed-sizeクラスを追加することで、テキストボックス(領域)のサイズ変更を無効にすることができます。

HTML
|
1 2 3 |
<div class="control"> <textarea class="textarea has-fixed-size" placeholder="固定サイズのテキストエリア"></textarea> </div> |
