
Font Awesome アイコンフォント一覧 [Free (フリー) のみ]
Font Awesomeのアイコンフォントの一覧です。 Free(無償で利用可能)のアイコンのみをリストにまとめました。 F...

Font Awesomeのアイコンフォントの一覧です。 Free(無償で利用可能)のアイコンのみをリストにまとめました。 F...

Bulmaには、viewport(ビューポート)の幅に応じてコンテンツを表示するか、非表示にするかを切り替えるクラスが用意されていま...

Webページでは、ケースに合わせて様々なスタイルのフォントを使用します。 Bulmaには、テキストのフォントサイズや太さをはじ...

Bulmaでは、すべての方向にマージンとパディングのヘルパークラスが提供されています。 今回は、スペースを簡単に設定できるBu...

Windowsのスタートメニューをクリックすると表示されるタイルは、Windowsを使っているユーザーの方であれば、一度は目にしたこ...

Webページでは、水平方向に左寄せではなく、中央に要素(ブロック)を配置したい場合があります。 Bulmaには、水平方向の中央...

Webページでは、ヘッダーと共にフッターを設けるのが一般的です。 Bulmaにはフッターを配置するためのクラスが用意されていま...

Webページでは、ページ内の一定の範囲を見出し(h1~h6)ごとや、何らかの区切り、かたまりなどで分けます。 これをセクションと言...

Webページをデザインしていると、横幅いっぱいに広がったバナーを配置したい時があります。 Bulmaには、このようなバナーを配...

CSSフレームワークに用意されている様々なクラスを組み合わせることで、Webサイトやブログに印象的なデザインの要素を配置することがで...

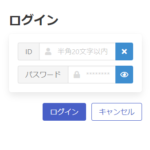
CSSフレームワークのBulmaには、入力フォームのスタイルを設定するための様々なクラスが用意されています。 今回は、Bulm...

CSSフレームワークのBulmaを利用することで、WebページのUIを簡単に実装することができます。 今回は、Bulmaを使っ...

Bulmaには、テキストの前景色(fore color)や背景色(back ground color)を指定するためのクラスが用意さ...

ソーシャルメディアのインターフェースで普及している「メディアオブジェクト」は、ウェブ上のいたるところで見られるデザインのパターンです...

Webページをデザインしていると、水平方向に項目を左側や右側に寄せて配置させたり、中央に配置させたり、均等割り付けで配置させたい場合...