CSSフレームワークのBulmaには、Bootstrapのグリッドシステムと同じように、コンテンツを網目状の升目に配置して、WebサイトをデザインできるCSSクラスが用意されています。
グリッドシステムを使用すると、整然とコンテンツを並べて表示することができるので、整理されたイメージのサイトを作成できます。
Bulmaのグリッドには基本的なクラスに加えて、グリッドのセルのパディング(Gap)
今回は、Bulmaのグリッド(columns)を使用して、レスポンシブに対応する方法について紹介します。
BulmaをWebサイトに導入する方法については、以下の記事をご参照ください。
目次
Bulmaのグリッドシステム
Bulmaでグリッド状に要素を配置するには、columnsクラスとcolumnクラスを使用します。
columnsクラスはグリッドの行(row)に対応し、columnクラスが列(column)に対応します。columnsクラスを指定した要素は、columnクラスを指定した要素のコンテナになります。
Bulmaのグリッドシステム(columns)の基礎について知りたい方は、以下の記事をご覧ください。
垂直方向の中央配置
列を垂直に中央に揃えるには「is-vcentered」クラスを「columns」クラスを指定したコンテナ要素に追加で指定します。
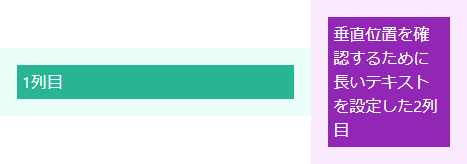
is-vcenteredクラスを指定した場合
「is-vcentered」クラスを指定すると、垂直方向に要素が中央に配置されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<style> p { margin: 5px; padding: 5px; color: #fff; } </style> <div class="columns is-mobile is-vcentered"> <div class="column is-8" style="background-color: #eafff9;"> <p style="background-color: #27b593;">1列目</p> </div> <div class="column" style="background-color: #f9eaff;"> <p style="background-color: #9327b5;">垂直位置を確認するために長いテキストを設定した2列目</p> </div> </div> |

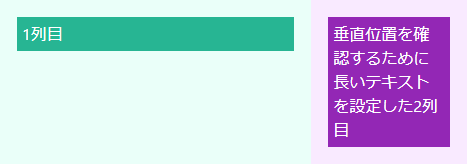
is-vcenteredクラスを指定しない場合
「is-vcentered」クラスを指定しない場合は以下のようになります。
「is-vcentered」クラスを指定した場合と見比べてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<style> p { margin: 5px; padding: 5px; color: #fff; } </style> <div class="columns is-mobile"> <div class="column is-8" style="background-color: #eafff9;"> <p style="background-color: #27b593;">1列目</p> </div> <div class="column" style="background-color: #f9eaff;"> <p style="background-color: #9327b5;">垂直位置を確認するために長いテキストを設定した2列目</p> </div> </div> |

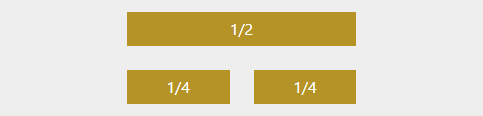
水平方向の中央配置(列の中央揃え)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<style> p { margin: 0; padding: 5px; text-align: center; color: #fff; background-color: #b59327; } </style> <div style="background-color: #eee;"> <div class="columns is-mobile is-centered"> <div class="column is-half"> <p>1/2</p> </div> </div> <div class="columns is-mobile is-centered"> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> </div> </div> |

複数行(列の折り返し)
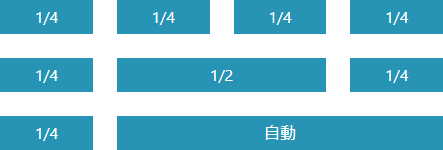
「columns」クラスを指定したコンテナ要素内で、「column」クラスを指定した列要素を折り返して複数行で表示するには、「is-multiline」クラスをコンテナ要素に追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<style> p { margin: 0; padding: 5px; text-align: center; color: #fff; background-color: #2793b5; } </style> <div class="columns is-mobile is-multiline"> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-half"> <p>1/2</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column"> <p>自動</p> </div> </div> |

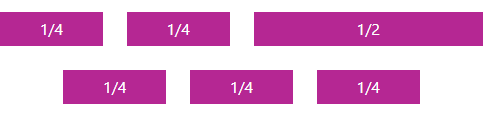
列の複数行配置(列の折り返し)は、列の中央揃えと合わせて指定することもできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> p { margin: 0; padding: 5px; text-align: center; color: #fff; background-color: #b52793; } </style> <div style="background-color: #eee;"> <div class="columns is-mobile is-multiline is-centered"> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-half"> <p>1/2</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> <div class="column is-one-quarter"> <p>1/4</p> </div> </div> </div> |