
WebページやWebシステムでは、しばしばメッセージボックスやモーダルダイアログボックスなどのユーザー対話型のUIを実装することがあります。
ユーザー対話型のUIでは、ユーザーが操作をキャンセルするための閉じるボタンや、表示を削除するためのボタンが配置されます。
Bulmaには、そういったボタンを表現するためのクラスが用意されています。
今回は、閉じるボタンや削除ボタンを配置するためのdeleteクラスを紹介します。
目次
用途の広い削除ボタン(アイコン)を定義するdeleteクラス
deleteクラスを指定した要素は、様々なコンテキストで使用することができる独立した要素になります。
deleteクラスを適用したボタンなどの要素は、それ自体は単純な「×」マークのついた円形のアイコンボタンになります。

HTML
|
1 |
<button class="delete"></button> |
ボタンのサイズ
deleteクラスを指定した要素で表現できる削除ボタン(閉じるボタン)には、4種類のサイズが用意されています。
ボタンのサイズには
- 小さいサイズ
- 通常のサイズ(デフォルトサイズ)
- 通常のサイズ
- 大きいサイズ
があります。

HTML
|
1 2 3 4 |
<button class="delete is-small"></button> <button class="delete"></button> <button class="delete is-medium"></button> <button class="delete is-large"></button> |
deleteクラスの使用例
ここでは、他の要素とdeleteクラスを使用して削除ボタン(閉じるボタン)を組み合わせて配置する例をいくつか示します。
タグにdeleteボタンを配置する
ここでは、タグ(tagクラス)に削除ボタンを配置します。

HTML
|
1 2 3 4 |
<span class="tag is-primary"> Bulma <button class="delete is-small"></button> </span> |
3行目がdeleteクラスを使用したボタンになります。
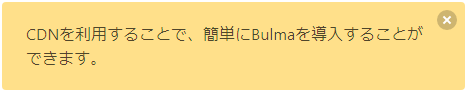
通知ボックスにdeleteボタンを配置する
ここでは、通知ボックス(notificationクラス)に削除ボタンを配置します。

HTML
|
1 2 3 4 |
<div class="notification is-warning"> <button class="delete"></button> CDNを利用することで、簡単にBulmaを導入することができます。 </div> |
2行目がdeleteクラスを使用したボタンになります。
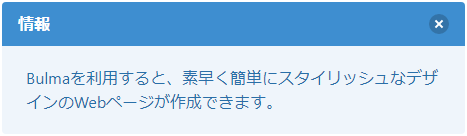
メッセージボックスにdeleteボタンを配置する
ここでは、メッセージボックス(messageクラス)に削除ボタンを配置します。

HTML
|
1 2 3 4 5 6 7 8 9 |
<article class="message is-info"> <div class="message-header"> 情報 <button class="delete"></button> </div> <div class="message-body"> Bulmaを利用すると、素早く簡単にスタイリッシュなデザインのWebページが作成できます。 </div> </article> |
4行目がdeleteクラスを使用したボタンになります。
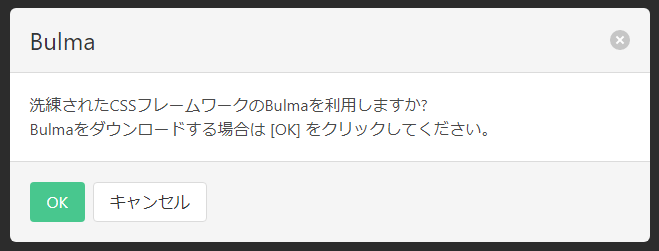
モーダルカードにdeleteボタンを配置する
ここでは、モーダルカード(modal-cardクラス)に削除ボタンを配置します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="modal is-active"> <div class="modal-background"></div> <div class="modal-card"> <header class="modal-card-head"> <p class="modal-card-title">Bulma</p> <button class="delete" aria-label="close"></button> </header> <section class="modal-card-body"> 洗練されたCSSフレームワークのBulmaを利用しますか?<br> Bulmaをダウンロードする場合は [OK] をクリックしてください。 </section> <footer class="modal-card-foot"> <button class="button is-success">OK</button> <button class="button">キャンセル</button> </footer> </div> </div> |
6行目がdeleteクラスを使用したボタンになります。