
Bulmaのボタンクラスを使用するとWebページに簡単にボタンを配置することができます。
前回の記事では、ボタンのカラーを指定する方法をご紹介しました。
Bulmaのbuttonクラスで作成するボタンでは、カラーの他にも様々なサイズを指定することができます。
そこで今回は、ボタンのサイズを指定する方法について紹介します。
クラスを指定してボタンのサイズを作成する
ボタンのサイズを変更するには、Bulmaに用意されているサイズを表すクラスを指定します。
ボタンのサイズ
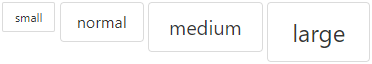
ボタンのサイズには4種類が用意されています。
- 小さいサイズ
- 通常のサイズ
- 中くらいのサイズ
- 大きいサイズ

HTML
|
1 2 3 4 |
<button class="button is-small">small</button> <button class="button is-normal">normal</button> <button class="button is-medium">medium</button> <button class="button is-large">large</button> |
小さなサイズのボタンには、is-small
通常のサイズのボタンには、is-normal
中くらいのサイズのボタンには、is-medium
大きなサイズのボタンには、is-large
を指定します。
サイズを指定しない場合は、通常サイズ(is-normalと同じ)になります。
サイズの指定では、それぞれのボタンに指定する方法とは別に、まとめて指定する方法も用意されています。
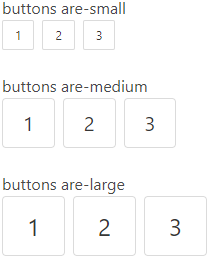
複数のボタンのサイズをまとめて指定する場合は、ボタンの親となるラップ要素を配置し、buttonsクラスを指定します。
サイズには、「小」「中」「大」の3種類が指定できます。
小サイズのボタンをセットで設定するには、are-small
中サイズのボタンをセットで設定するには、are-medium
大サイズのボタンをセットで設定するには、are-large
を指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
buttons are-small <div class="buttons are-small"> <button class="button">1</button> <button class="button">2</button> <button class="button">3</button> </div> buttons are-medium <div class="buttons are-medium"> <button class="button">1</button> <button class="button">2</button> <button class="button">3</button> </div> buttons are-large <div class="buttons are-large"> <button class="button">1</button> <button class="button">2</button> <button class="button">3</button> </div> |
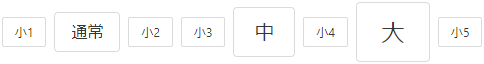
複数のボタンセットのサイズを変更した場合でも、一部のボタンのサイズを変更することができます。
他のボタンとは別のサイズを指定したいボタンにサイズを表すクラスを指定します。
以下の例では、buttons are-smallで複数のボタンに小さいサイズを設定し、一部のボタンを通常、中、大に指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="buttons are-small"> <button class="button">小1</button> <button class="button is-normal">通常</button> <button class="button">小2</button> <button class="button">小3</button> <button class="button is-medium">中</button> <button class="button">小4</button> <button class="button is-large">大</button> <button class="button">小5</button> </div> |
フルサイズのボタン
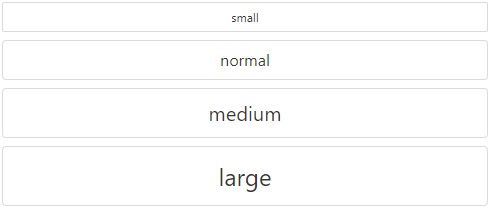
横一杯に幅を広げたフルサイズのボタンを表示したい場合は、is-fullwidthクラスを指定します。

HTML
|
1 2 3 4 5 6 |
<div class="buttons"> <button class="button is-small is-fullwidth">small</button> <button class="button is-fullwidth">normal</button> <button class="button is-medium is-fullwidth">medium</button> <button class="button is-large is-fullwidth">large</button> </div> |
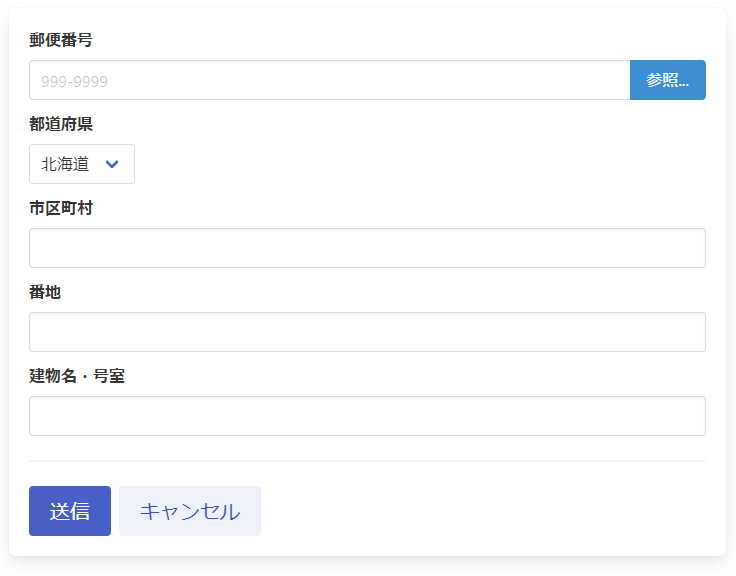
ボタンサイズの設定例
ここでは、簡単な住所入力フォームを作成します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<form> <div class="box"> <div class="field"> <label class="label">郵便番号</label> <div class="field has-addons"> <div class="control is-expanded"> <input class="input" type="text" placeholder="999-9999"> </div> <div class="control"> <button class="button is-info">参照...</button> </div> </div> </div> <div class="field"> <label class="label">都道府県</label> <div class="select"> <select> <option>北海道</option> <option>...中略...</option> <option>沖縄</option> </select> </div> </div> <div class="field"> <label class="label">市区町村</label> <input class="input" type="text" /> </div> <div class="field"> <label class="label">番地</label> <input class="input" type="text" /> </div> <div class="field"> <label class="label">建物名・号室</label> <input class="input" type="text" /> </div> <hr> <div class="buttons"> <button class="button is-medium is-link">送信</button> <button class="button is-medium is-link is-light">キャンセル</button> </div> </div> </form> |
住所入力フォームの項目には、郵便番号、都道府県、市区町村、番地、建物名・号室を用意しています。
郵便番号には、郵便番号を参照(検索)するモーダルを起動することを想定して、テキストボックスの右にボタンを配置しています。
この参照ボタンのサイズはノーマル(デフォルト)サイズです。
フォームのフッター部(最下部)には、データを送信するためのボタンと、操作をキャンセルするためのボタンを配置しています。
送信ボタンとキャンセルボタンは、他の部品よりも強調させるために、is-mediumクラスを指定して少し大きくしています。

