
CSSフレームワークのBulmaには、HTMLの要素をグリッド状に配置するためのクラスが用意されています。
Bulmaでグリッド状に要素を配置するには、columnsクラスとcolumnクラスを使用します。
columnsクラスはグリッドの行(row)に対応し、columnクラスが列(column)に対応します。columnsクラスを指定した要素は、columnクラスを指定した要素のコンテナになります。
Bulmaのグリッド(columns, column)の基礎について知りたい方は、以下の記事をご覧ください。
Bulmaのグリッドで配置した要素は、格子状に行と列で表示されます。
Bulmaの列にはデフォルト値(既定値)で0.75remの余白(Gap: ギャップ)が設定されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
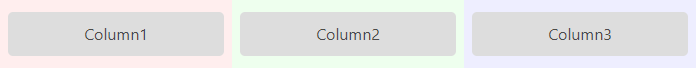
<style> .column > p { background-color: #ddd; padding: 10px; text-align: center; border-radius: 5px; } </style> <div class="columns is-mobile"> <div class="column" style="background-color: #fee;"> <p>Column1</p> </div> <div class="column" style="background-color: #efe;"> <p>Column2</p> </div> <div class="column" style="background-color: #eef;"> <p>Column3</p> </div> </div> |

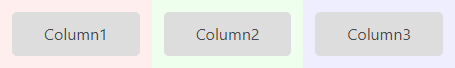
上記の例では3つの列を持つグリッド(行)を配置しています。
各列の左右に既定の余白が設定されているのが確認できます。
今回は、Bulmaのグリッド(columns)の列(column)の余白(Gap)を設定する方法について紹介します。
BulmaをWebサイトに導入する方法については、以下の記事をご参照ください。
列の余白をなくす
列に設定されている余白をなくすには、columnsクラスを指定したコンテナ要素のclass属性に「is-gapless」クラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
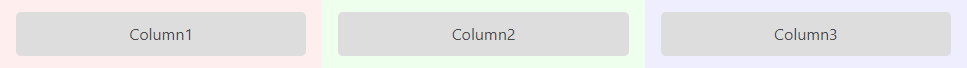
<style> .column > p { background-color: #ddd; padding: 10px; text-align: center; border-radius: 5px; } </style> <div class="columns is-mobile is-gapless"> <div class="column" style="background-color: #fee;"> <p>Column1</p> </div> <div class="column" style="background-color: #efe;"> <p>Column2</p> </div> <div class="column" style="background-color: #eef;"> <p>Column3</p> </div> </div> |

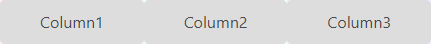
「is-gapless」クラスを指定するとcolumnクラスを指定した要素の上下左右の余白(パディング)がなくなります。
列の余白のサイズを指定する
列の余白のサイズはクラスで指定することもできます。
余白のサイズを指定する場合は、columnsクラスを指定したコンテナ要素のclass属性に「is-0~8」の9種類のクラスを指定します。
「is-0」を指定すると「is-gapless」クラスを指定した場合と同様に、余白がなくなります。
0~8の数値は、それぞれ余白のサイズに対応しています。
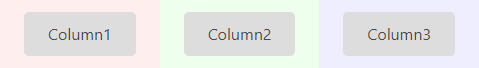
例えば余白のデフォルト値(既定値)の0.75remを設定したい場合は「is-3」を指定します。
カスタムの列余白のクラスとサイズ
以下にそれぞれのクラスを指定した場合の余白のサイズを記載します。
| クラス | サイズ |
|---|---|
| is-0 | 0 |
| is-1 | 0.25rem |
| is-2 | 0.5rem |
| is-3 | 0.75rem |
| is-4 | 1rem |
| is-5 | 1.25rem |
| is-6 | 1.5rem |
| is-7 | 1.75rem |
| is-8 | 2rem |
カスタム列の余白を指定する場合は、それぞれのサイズのクラスと同時にcolumnsクラスを指定したコンテナ要素のclass属性に「is-variable」クラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
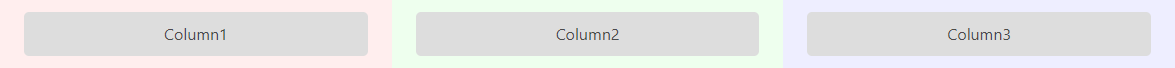
<style> .column > p { background-color: #ddd; padding: 10px; text-align: center; border-radius: 5px; } </style> <div class="columns is-mobile is-variable is-6"> <div class="column" style="background-color: #fee;"> <p>Column1</p> </div> <div class="column" style="background-color: #efe;"> <p>Column2</p> </div> <div class="column" style="background-color: #eef;"> <p>Column3</p> </div> </div> |

ブレークポイント(ビューポートのサイズ)ごとの列の余白
列の余白はブレークポイント(ビューポートのサイズ)ごとに指定することもできます。
ブレークポイントごとの余白は「is-0~8-mobile/tablet/desktop/widescreen/fullhd」の形式で指定します。
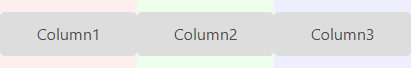
例えばモバイル時は0、タブレット時は2、デスクトップ時は4、ワイドスクリーン時は6、フルHD時は8にするのであれば、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
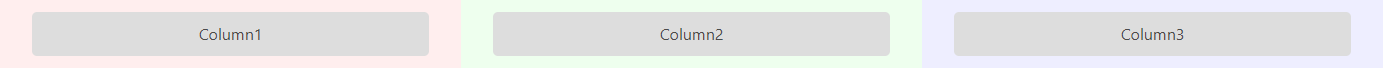
<style> .column > p { background-color: #ddd; padding: 10px; text-align: center; border-radius: 5px; } </style> <div class="columns is-mobile is-variable is-0-mobile is-2-tablet is-4-desktop is-6-widescreen is-8-fullhd"> <div class="column" style="background-color: #fee;"> <p>Column1</p> </div> <div class="column" style="background-color: #efe;"> <p>Column2</p> </div> <div class="column" style="background-color: #eef;"> <p>Column3</p> </div> </div> |





ブレークポイントごとの余白を設定することで、デバイスごとに異なるレイアウトを設定することができます。



