
ソーシャルメディアのインターフェースで普及している「メディアオブジェクト」は、ウェブ上のいたるところで見られるデザインのパターンです。

メディアオブジェクトは、一方の側に画像があり、他方の側に説明などのテキストが配置されています。
Facebookの投稿やツイートのような2列のボックスで使用されていますが、メディアオブジェクトは、あらゆるコンテキストで利用可能で役に立ちます。
Bulmaには、メディアオブジェクトを簡単に設置するためのクラスが用意されています。
今回は、メディアオブジェクトのスタイルを設定するmediaクラスとそのサブクラス(子要素に指定するクラス)を紹介します。
様々なコンテキストで便利なメディアオブジェクトを作成するmediaクラス
Bulmaのmediaクラスを使用することで、簡単なに画像とテキストを組み合わせたインターフェースを実現できます。
mediaクラスはメディアオブジェクトのメインのコンテナとなる要素に指定します。
HTML
|
1 2 3 |
<article class="media"> <!-- ここにコンテンツを配置 --> </article> |
mediaクラスとサブクラス
mediaクラスを指定したコンテナ要素内には、コンテンツを配置します。
コンテンツには、左側に配置する要素、中央に配置する要素、右側に配置する要素の3つがあります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<article class="media"> <div class="media-left"> <!-- ここに左側のコンテンツ --> </div> <div class="media-content"> <!-- ここに中央のコンテンツ --> </div> <div class="media-right"> <!-- ここに右側のコンテンツ --> </div> </article> |
左側のコンテンツには、media-leftクラスを指定したコンテナ要素を配置します。
中央のコンテンツには、media-contentクラスを指定したコンテナ要素を配置します。
右側のコンテンツには、media-rightクラスを指定したコンテナ要素を配置します。
それぞれのコンテナ内に要素を配置すると次のようになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="example.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> 中央のコンテンツ </p> </div> </div> <div class="media-right"> <div class="content"> <p> 右側のコンテンツ </p> </div> </article> |
ブラウザーでの表示結果

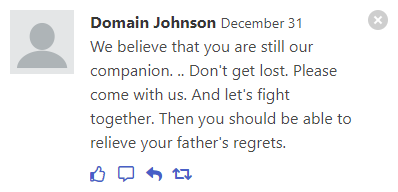
メディアオブジェクトは、左側に画像、中央にテキストなどのメインのコンテンツ、右側にオプションを配置する形式でよく使用されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>Domain Johnson</strong> <small>December 31</small> <br> We believe that you are still our companion. .. Don't get lost. Please come with us. And let's fight together. Then you should be able to relieve your father's regrets. </p> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item"> <span class="icon is-small"><i class="far fa-thumbs-up"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="far fa-comment-alt"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fas fa-reply"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fas fa-retweet"></i></span> </a> </div> </nav> </div> <div class="media-right"> <button class="delete"></button> </div> </article> |
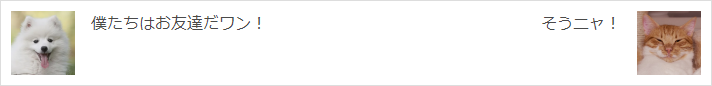
上記の例では、メディアオブジェクトの左側に画像を配置していますが、右側に配置することもできます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="dog.png"> </p> </figure> <div class="media-content"> <div class="level"> <div class="level-left"> <p class="level-item"> 僕たちはお友達だワン! </p> </div> <div class="level-right"> <p class="level-item"> そうニャ! </p> </div> </div> </div> <figure class="media-right"> <p class="image is-64x64"> <img src="cat.png"> </p> </figure> </article> |
ブラウザーでの表示結果

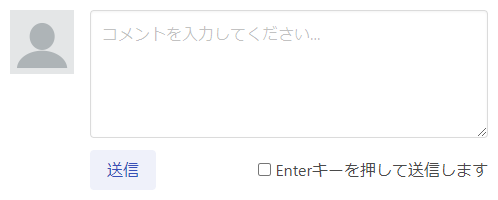
中央のメインコンテンツには、テキスト意外にも様々なコントロール(要素)を配置することができます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample.png"> </p> </figure> <div class="media-content"> <div class="field"> <p class="control"> <textarea class="textarea" placeholder="コメントを入力してください..."></textarea> </p> </div> <nav class="level"> <div class="level-left"> <div class="level-item"> <a class="button is-link is-light">送信</a> </div> </div> <div class="level-right"> <div class="level-item"> <label class="checkbox"> <input type="checkbox"> Enterキーを押して送信します </label> </div> </div> </nav> </div> </article> |
ブラウザーでの表示結果

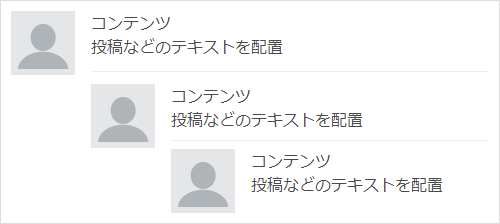
メディアオブジェクトのネスト
Bulmaでは最大3レベルの深さまでメディアオブジェクトをネストできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> コンテンツ <br> 投稿などのテキストを配置 </p> </div> <!-- 2レベル --> <article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> コンテンツ <br> 投稿などのテキストを配置 </p> </div> <!-- 3レベル --> <article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="sample.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> コンテンツ <br> 投稿などのテキストを配置 </p> </div> </div> </article> </div> </article> </div> </article> |
mediaクラスの使用例
ここではメディアオブジェクトを使用して、よく使われる形式のフォームの作成例を示します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="user01.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>桃太郎</strong> <br> 期間従業員として頑張ってくれているみんなに、社長から特別ボーナスがあるようです。 <br> <small><a>いいね</a> · <a>返信</a> · 2日前</small> </p> </div> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="user02.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>猿</strong> <br> また「きびだんご」ですか。もう現物支給はこりごりなんですけど。 <br> <small><a>いいね</a> · <a>返信</a> · 1日前</small> </p> </div> <article class="media"> 先日、犬さんに相談を受けました。本気で転職を考えているそうです。チーフは何かお聞きになっていませんか? </article> <article class="media"> <figure class="media-left"> <p class="image is-32x32"> <img src="user01.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>桃太郎</strong> <br> 僕には特に相談はないですね。なんだか少しさみしいな...。 <br> <small><a>いいね</a> · <a>返信</a> · 19時間前</small> </p> </div> </div> </article> <article class="media"> 先ほど犬さんと話しました。「特別ボーナスがあるならもう少し頑張ってみようかな...」と言っていました。 </article> </div> </article> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="user03.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>雉</strong> <br> いつもお世話になっております。社長のご厚意に感謝いたします。 <br> <small><a>いいね</a> · <a>返信</a> · 15時間前</small> </p> </div> </div> </article> </div> </article> <article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="user01.png"> </p> </figure> <div class="media-content"> <div class="field"> <p class="control"> <textarea class="textarea" placeholder="コメントを追加..."></textarea> </p> </div> <div class="field"> <p class="control"> <button class="button is-link is-outlined">コメントを投稿</button> </p> </div> </div> </article> |
ブラウザーでの表示結果
