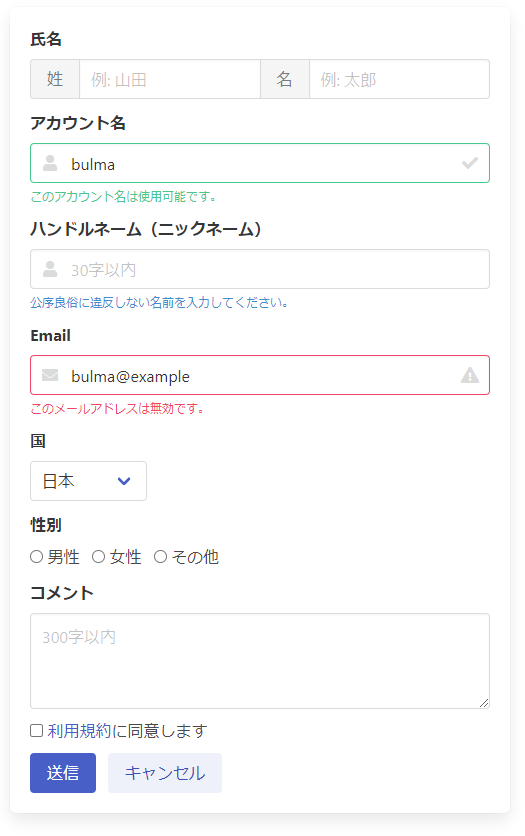
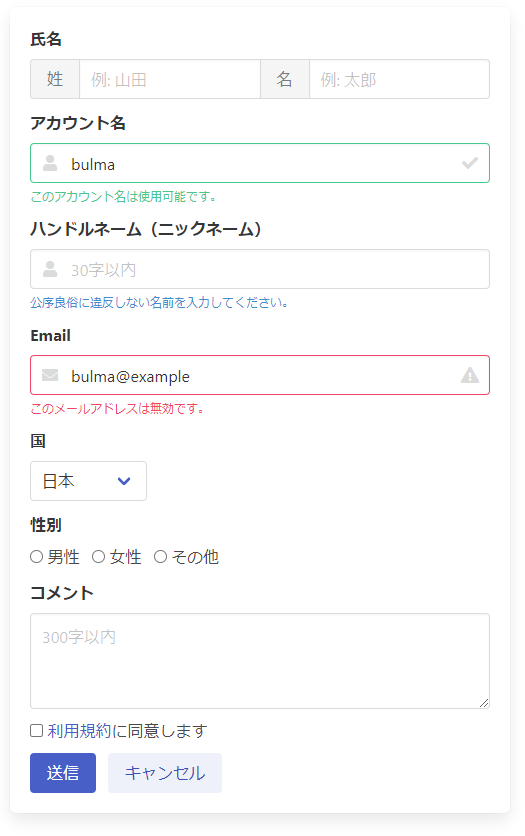
ユーザーの入力を受け付けるフォーム(Form)は、デザインによってその操作性は大きく異なってきます。
文字の大きさの調整や、適度な余白、アイコンによる視覚的な入力の補助など、様々な要件が重要になります。
BulmaにはHTMLのフォームをスタイリングするためのクラスが用意されています。
今回は、Bulmaでフォームを扱う際に使用するクラスなどを紹介します。
目次
Bulmaのフォーム
Bulmaはフォームに配置する要素が一貫性を保つようにスタイルが設計されています。
BulmaではHTMLのフォーム用の要素の<form><button><input><textarea><select>などがサポートされています。
Bulmaが用意しているクラスをフォーム要素に適用することで、デザインのバランスを均等に保つことができます。

Bulmaはフォームに配置するコントロール要素をラップするコントロールコンテナのcontrolクラスを提供してます。
また、複数のコントロール(コンテナ)を組み合わせる場合のフィールドコンテナのfieldクラスを提供しています。
Bulmaのフォームコントロールコンテナ controlクラス
controlは、フォームコントロールを強化することを目的とした用途の広いブロックコンテナです。
コンテナには、inputクラス、selectクラス、buttonクラス、iconクラスを含むことができます。
例1 テキストボックス input
以下はテキストボックスを配置する例です。

HTML
|
1 2 3 |
<div class="control"> <input class="input is-info" type="text" placeholder="テキスト入力"> </div> |
例2 セレクトボックス select
以下はセレクトボックスを配置する例です。

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="control"> <div class="select is-success"> <select> <option>選択肢 1</option> <option>選択肢 2</option> <option>選択肢 3</option> </select> </div> </div> |
以下はボタン を配置する例です。

HTML
|
1 2 3 |
<div class="control"> <button class="button is-primary">ボタン</button> </div> |
Bulmaのフォームフィールドコンテナ fieldクラス
fieldは、ラベル(表題)、コントロール(入力要素)、ヘルプ(メッセージ)のためのコンテナです。
コンテナには、labelクラス、controlクラス、helpクラス、buttonクラスを含むことができます。
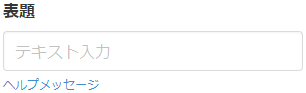
例1 基本的な例

HTML
|
1 2 3 4 5 6 7 |
<div class="field"> <label class="label">表題</label> <div class="control"> <input class="input" type="text" placeholder="テキスト入力"> </div> <p class="help is-info">ヘルプメッセージ</p> </div> |
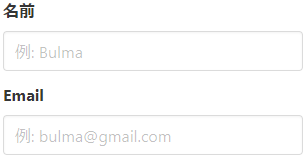
例2 複数のフィールド

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="field"> <label class="label">名前</label> <div class="control"> <input class="input" type="text" placeholder="例: Bulma"> </div> </div> <div class="field"> <label class="label">Email</label> <div class="control"> <input class="input" type="email" placeholder="例: bulma@gmail.com"> </div> </div> |
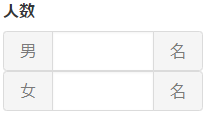
例3 複数のコントロール

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="field"> <label class="label">人数</label> <div class="_control"> <div class="field has-addons"> <div class="control"> <a class="button is-static">男</a> </div> <div class="control"> <input class="input" type="number" /> </div> <div class="control"> <a class="button is-static">名</a> </div> </div> </div> <div class="_control"> <div class="field has-addons"> <div class="control"> <a class="button is-static">女</a> </div> <div class="control"> <input class="input" type="number" /> </div> <div class="control"> <a class="button is-static">名</a> </div> </div> </div> </div> |
フォームコントロールのアイコン
フォームのコントロールにアイコンを配置する際には、controlクラスを指定した要素にhas-icons-leftクラス、またはhas-icons-rightを追加します。
has-icons-leftクラスは、コントロールの左端にアイコンを追加するかどうかを表し、has-icon-rightクラスは、コントロールの右端にアイコンを追加するかどうかを表します。
controlクラスを指定した要素の子要素にspan要素を使用してアイコン要素を配置します。
span要素にはis-leftクラス、またはis-rightクラスを指定して、左右いずれにアイコンを表示するかを指定します。
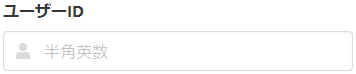
例1: 左端にアイコンを表示する

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="field"> <label class="label">ユーザーID</label> <p class="control has-icons-left"> <input class="input" type="email" placeholder="半角英数"> <span class="icon is-small is-left"> <i class="fas fa-user"></i> </span> </p> </div> |
例2: 右端にアイコンを表示する

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="field"> <label class="label">パスワード</label> <p class="control has-icons-right"> <input class="input" type="password" placeholder="パスワード"> <span class="icon is-small is-right"> <i class="far fa-eye"></i> </span> </p> </div> |
例3: 左右両方にアイコンを表示する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="field"> <label class="label">Eメール</label> <p class="control has-icons-left has-icons-right"> <input class="input" type="email" placeholder="メールアドレス"> <span class="icon is-small is-left"> <i class="fas fa-envelope"></i> </span> <span class="icon is-small is-right"> <i class="fas fa-check"></i> </span> </p> </div> <div class="field"> <label class="label">パスワード</label> <p class="control has-icons-left has-icons-right"> <input class="input" type="password" placeholder="パスワード"> <span class="icon is-small is-left"> <i class="fas fa-lock"></i> </span> <span class="icon is-small is-right"> <i class="far fa-eye"></i> </span> </p> </div> <div class="field"> <p class="control"> <button class="button is-success"> ログイン </button> </p> </div> |
Bulmaでのフォームの作成例
ここでは、本記事の冒頭に掲載したフォームのサンプルの実装(HTML)を記載します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
<form class="box"> <div class="field"> <label class="label">氏名</label> <div class="field has-addons"> <div class="control"> <a class="button is-static">姓</a> </div> <div class="control"> <input class="input" type="text" placeholder="例: 山田"> </div> <div class="control"> <a class="button is-static">名</a> </div> <div class="control"> <input class="input" type="text" placeholder="例: 太郎"> </div> </div> </div> <div class="field"> <label class="label">アカウント名</label> <div class="control has-icons-left has-icons-right"> <input class="input is-success" type="text" placeholder="半角20字以内" value="bulma"> <span class="icon is-small is-left"> <i class="fas fa-user"></i> </span> <span class="icon is-small is-right"> <i class="fas fa-check"></i> </span> </div> <p class="help is-success">このアカウント名は使用可能です。</p> </div> <div class="field"> <label class="label">ハンドルネーム(ニックネーム)</label> <div class="control has-icons-left"> <input class="input" type="text" placeholder="30字以内"> <span class="icon is-small is-left"> <i class="fas fa-user"></i> </span> </div> <p class="help is-info">公序良俗に違反しない名前を入力してください。</p> </div> <div class="field"> <label class="label">Email</label> <div class="control has-icons-left has-icons-right"> <input class="input is-danger" type="email" placeholder="メールアドレス" value="bulma@example"> <span class="icon is-small is-left"> <i class="fas fa-envelope"></i> </span> <span class="icon is-small is-right"> <i class="fas fa-exclamation-triangle"></i> </span> </div> <p class="help is-danger">このメールアドレスは無効です。</p> </div> <div class="field"> <label class="label">国</label> <div class="control"> <div class="select"> <select> <option>日本</option> <option>アメリカ</option> <option>...中略...</option> <option>ベトナム</option> </select> </div> </div> </div> <div class="field"> <label class="label">性別</label> <div class="control"> <label class="radio"> <input type="radio" name="question"> 男性 </label> <label class="radio"> <input type="radio" name="question"> 女性 </label> <label class="radio"> <input type="radio" name="question"> その他 </label> </div> </div> <div class="field"> <label class="label">コメント</label> <div class="control"> <textarea class="textarea" placeholder="300字以内" rows="3"></textarea> </div> </div> <div class="field"> <div class="control"> <label class="checkbox"> <input type="checkbox"> <a href="#">利用規約</a>に同意します </label> </div> </div> <div class="field is-grouped"> <div class="control"> <button class="button is-link">送信</button> </div> <div class="control"> <button class="button is-link is-light">キャンセル</button> </div> </div> </form> |