
CSSフレームワークのBulmaにはBootstrapと同様に、要素をグリッドのように格子状に配置するための仕組みが用意されています。
今回はBulmaを使ったグリッドシステムについて、基本的な使い方を紹介します。
Bulmaを知らない、またはBulmaを導入したことがない人は、以下の記事を参照してください。
Bulmaのグリッドシステム
Bulmaでグリッド状に要素を配置するには、columnsクラスとcolumnクラスを使用します。
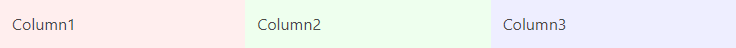
columnsクラスはcolumnクラスの親となる要素に指定するクラスで、columnクラスが指定された要素を1行にまとめます。(columnsクラスを指定した要素が、columnクラスを指定した要素のコンテナになります。)
|
1 2 3 4 5 6 7 8 |
<div class="columns"> <!-- 1列目 --> <div class="column" style="background: #fee;">Column1</div> <!-- 2列目 --> <div class="column" style="background: #efe;">Column2</div> <!-- 3列目 --> <div class="column" style="background: #eef;">Column3</div> </div> |

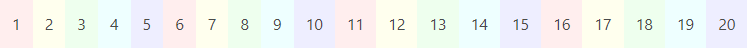
columnsクラスが指定された要素内に配置されたcolumnクラスが指定された要素は、等間隔に分割されて配置されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!-- グリッドの1行の列を束ねるcolumns --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #fee;">1</div> <!-- 2列目 --> <div class="column" style="background: #ffe;">2</div> <!-- 3列目 --> <div class="column" style="background: #efe;">3</div> <!-- 4列目 --> <div class="column" style="background: #eff;">4</div> <!-- 5列目 --> <div class="column" style="background: #eef;">5</div> <!-- 6列目 --> <div class="column" style="background: #fee;">6</div> <!-- 7列目 --> <div class="column" style="background: #ffe;">7</div> <!-- 8列目 --> <div class="column" style="background: #efe;">8</div> <!-- 9列目 --> <div class="column" style="background: #eff;">9</div> <!-- 10列目 --> <div class="column" style="background: #eef;">10</div> <!-- 11列目 --> <div class="column" style="background: #fee;">11</div> <!-- 12列目 --> <div class="column" style="background: #ffe;">12</div> <!-- 13列目 --> <div class="column" style="background: #efe;">13</div> <!-- 14列目 --> <div class="column" style="background: #eff;">14</div> <!-- 15列目 --> <div class="column" style="background: #eef;">15</div> <!-- 16列目 --> <div class="column" style="background: #fee;">16</div> <!-- 17列目 --> <div class="column" style="background: #ffe;">17</div> <!-- 18列目 --> <div class="column" style="background: #efe;">18</div> <!-- 19列目 --> <div class="column" style="background: #eff;">19</div> <!-- 20列目 --> <div class="column" style="background: #eef;">20</div> </div> |

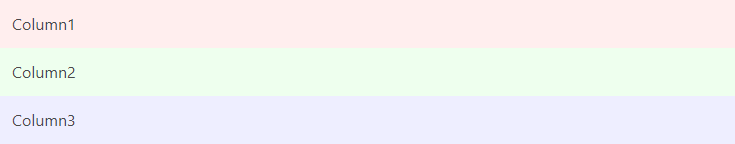
columnsクラスとcolumnクラスを使用したグリッドシステムで配置した要素は、ブラウザーの横幅が768px以下になると改行されて縦に並びます。

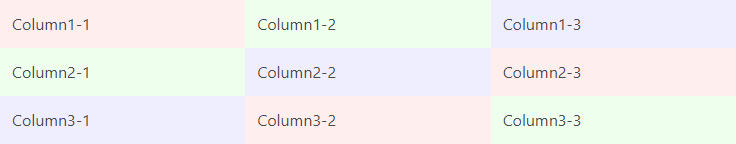
columnsクラスを指定した要素を並べると、複数行のテーブルのようなスタイルになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!-- 1行目 --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #fee;">Column1-1</div> <!-- 2列目 --> <div class="column" style="background: #efe;">Column1-2</div> <!-- 3列目 --> <div class="column" style="background: #eef;">Column1-3</div> </div> <!-- 2行目 --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #efe;">Column2-1</div> <!-- 2列目 --> <div class="column" style="background: #eef;">Column2-2</div> <!-- 3列目 --> <div class="column" style="background: #fee;">Column2-3</div> </div> <!-- 3行目 --> <div class="columns"> <!-- 1列目 --> <div class="column" style="background: #eef;">Column3-1</div> <!-- 2列目 --> <div class="column" style="background: #fee;">Column3-2</div> <!-- 3列目 --> <div class="column" style="background: #efe;">Column3-3</div> </div> |

Bulmaのグリッドの列は、サイズ(横幅)を指定することもできます。
Bulmaのグリッドで列のサイズを指定する方法については、以下の記事を参考にしてください。


