
CSSフレームワークのBulmaには、入力フォームのスタイルを設定するための様々なクラスが用意されています。
今回は、Bulmaを使って住所情報を入力するコントロールボックスを作成します。
使用するクラス
本記事で使用するBulmaの主なクラスは以下になります。
| クラス | 説明 |
|---|---|
| box | ボックスを配置するクラスです。 |
| field | コントロールのフィールドを作成するクラスです。 |
| control | コントロールグループのコンテナクラスです。 |
| label | ラベル(表題)のクラスです。 |
| tag | タグラベル(バッジ)のクラスです。 |
| input | テキストボックス(インプットボックス)のクラスです。 |
| button | ボタンのクラスです。 |
| modal | モーダルウィンドウのクラスです。 |
HTML
以下にサンプルとして作成するHTMLのコードを記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
<div class="box"> <div class="field"> <label class="label">郵便番号 <span class="tag is-danger ml-3">必須</span></label> <div class="control"> <div class="field is-grouped"> <div class="control"> <input class="input" type="text" placeholder="ハイフン「-」なし" id="zip"> </div> <button class="button is-link" id="search">検索...</button> </div> </div> <p class="help is-info">郵便番号を入力すると住所が自動入力されます。</p> </div> <div class="field"> <label class="label">都道府県 <span class="tag is-danger ml-3">必須</span></label> <div class="control"> <div class="select"> <select id="prefectures"> <option value="" selected></option> <option value="01">北海道</option> <option value="02">青森県</option> <option value="03">岩手県</option> <option value="04">宮城県</option> <option value="05">秋田県</option> <option value="06">山形県</option> <option value="07">福島県</option> <option value="08">茨城県</option> <option value="09">栃木県</option> <option value="10">群馬県</option> <option value="11">埼玉県</option> <option value="12">千葉県</option> <option value="13">東京都</option> <option value="14">神奈川県</option> <option value="15">新潟県</option> <option value="16">富山県</option> <option value="17">石川県</option> <option value="18">福井県</option> <option value="19">山梨県</option> <option value="20">長野県</option> <option value="21">岐阜県</option> <option value="22">静岡県</option> <option value="23">愛知県</option> <option value="24">三重県</option> <option value="25">滋賀県</option> <option value="26">京都府</option> <option value="27">大阪府</option> <option value="28">兵庫県</option> <option value="29">奈良県</option> <option value="30">和歌山県</option> <option value="31">鳥取県</option> <option value="32">島根県</option> <option value="33">岡山県</option> <option value="34">広島県</option> <option value="35">山口県</option> <option value="36">徳島県</option> <option value="37">香川県</option> <option value="38">愛媛県</option> <option value="39">高知県</option> <option value="40">福岡県</option> <option value="41">佐賀県</option> <option value="42">長崎県</option> <option value="43">熊本県</option> <option value="44">大分県</option> <option value="45">宮崎県</option> <option value="46">鹿児島県</option> <option value="47">沖縄県</option> </select> </div> </div> <p class="help is-info">選択してください。</p> </div> <div class="field"> <label class="label">市区町村 <span class="tag is-danger ml-3">必須</span></label> <div class="control"> <input class="input" type="text" id="municipalities"> </div> </div> <div class="field"> <label class="label">番地 <span class="tag is-danger ml-3">必須</span></label> <div class="control"> <input class="input" type="text" id="address"> </div> </div> <div class="field"> <label class="label">建物名・部屋番号</label> <div class="control"> <input class="input" type="text"> </div> </div> </div> <!-- 住所検索モーダル --> <div class="modal" id="modal"> <div class="modal-background"></div> <div class="modal-card"> <header class="modal-card-head"> <p class="modal-card-title">郵便番号・住所検索</p> <button class="delete" aria-label="close" id="close-modal"></button> </header> <section class="modal-card-body"> <div class="content"> <div class="field"> <label class="label">郵便番号</label> <div class="control"> <input class="input" type="text" id="zip-value"> </div> </div> <div class="field"> <label class="label">住所</label> <div class="control"> <input class="input" type="text" id="address-value"> </div> </div> </div> </section> <footer class="modal-card-foot"> <button class="button is-success" id="ok-modal">OK</button> <button class="button" id="cancel-modal">キャンセル</button> </footer> </div> </div> |
JavaScript
以下にサンプルを動作させるために必要なJavaScriptのコードを記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
document.addEventListener('DOMContentLoaded', () => { // 郵便番号を入力するテキストボックスを取得します。 const $zip = document.getElementById('zip'); // 都道府県を選択するテキストボックスを取得します。 const $prefectures = document.getElementById('prefectures'); // 市区町村を入力するテキストボックスを取得します。 const $municipalities = document.getElementById('municipalities'); // 番地を入力するテキストボックスを取得します。 const $address = document.getElementById('address'); // $zip.addEventListener('change', () => { // 郵便番号を取得します。 const value = $zip.value; // ここに郵便番号をもとに住所情報を取得する処理を記述します。 // ... 省略 ... // 【暫定処理】 const $res1 = '[取得した都道府県]'; const $res2 = '[取得した市区町村]'; const $res3 = '[取得した番地]'; // 取得した住所情報をセットして表示する処理を記述します。 $prefectures.value = $res1; $municipalities.value = $res2; $address.value = $res3; }); // 郵便番号と住所を検索するボタンを取得します。 const $search = document.getElementById('search'); // モーダルウィンドウを取得します。 const $modal = document.getElementById('modal'); // 検索ボタンのクリックイベントを設定します。 $search.addEventListener('click', () => { // 住所検索モーダルを表示します。 $modal.classList.add('is-active');// is-activeクラスを追加 }); // モーダルウィンドウを閉じるボタンを取得します。 const $close = document.getElementById('close-modal'); // ボタンのクリックイベントを追加します。 $close.addEventListener('click', () => { // モーダルウィンドウを閉じます。 $modal.classList.remove('is-active'); // is-activeクラスを削除 }); // モーダルウィンドウのOKボタンを取得します。 const $ok = document.getElementById('ok-modal'); // OKボタンのクリックイベントを設定します。 $ok.addEventListener('click', () => { // 郵便番号の検索文字列を取得します。 $zipValue = document.getElementById('zip-value').value; // 住所の検索文字列を取得します。 $addressValue = document.getElementById('address-value').value; // ここに検索を実行してデータを取得する処理を記述します。 // ... 省略 ... // 【暫定処理】 const $res1 = '[取得した郵便番号]'; const $res2 = '[取得した都道府県]'; const $res3 = '[取得した市区町村]'; const $res4 = '[取得した番地]'; // 検索した住所情報をセットして表示する処理を記述します。 $zip.value = $res1; $prefectures.value = $res2; $municipalities.value = $res3; $address.value = $res4; // モーダルウィンドウを閉じます。 $modal.classList.remove('is-active'); // is-activeクラスを削除 }); // モーダルウィンドウのキャンセルボタンを取得します。 const $cancel = document.getElementById('cancel-modal'); // キャンセルボタンのクリックイベントを設定します。 $cancel.addEventListener('click', () => { // モーダルウィンドウを閉じます。 $modal.classList.remove('is-active'); // is-activeクラスを削除 }); }); |
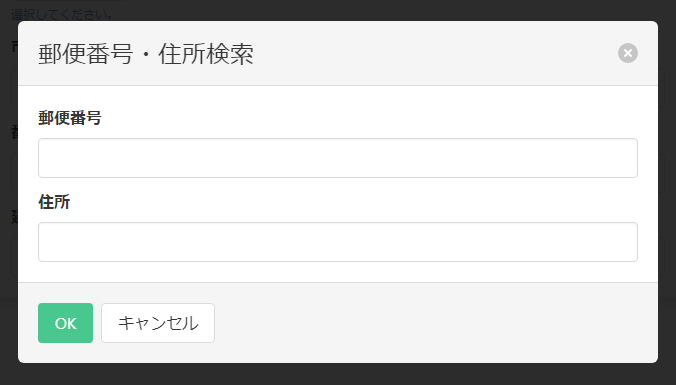
実行結果
上記のコードを実行してブラウザーで表示すると、以下のような画面が表示されます。

郵便番号のテキストボックスの右横にある検索ボタンをクリックすると、郵便番号と住所を検索するモーダルウィンドウが開きます。

参考記事
Bulmaのボックス Box [CSSフレームワーク]
Webページをレイアウトしていると、いくつかの要素の集まりを1つのボックスにまとめて配置したい場合があります。
Bulmaには...
Bulmaのフォームフィールド Field [CSSフレームワーク]
ユーザーに情報の入力を求めるWebサイト(ページ)や、Webシステムでは、データを入力するためのフォーム(form)を配置します。
...
Bulmaのフォームコントロール Control [CSSフレームワーク]
BulmaではWebページの入力フォーム(Form)にテキストボックスなどの要素を配置する際に、要素をラップするブロックコンテナを配...
Bulmaのタグラベル(バッジ)Tag [CSSフレームワーク]
Bulmaには、他のCSSフレームワークでバッジと呼ばれている小さな部品のタグラベルが用意されています。
タグラベル(バッジ)...
Bulmaのテキストボックス(入力欄) Input [CSSフレームワーク]
ユーザーの入力を受け付けるWebサイトやWebシステムでは、HTMLのフォームを配置します。
フォームに配置されるコントロール...
Bulmaのボタン Button [CSSフレームワーク]
Webフォームのデザインでは、ボタンは欠かせない要素です。
ユーザーに何らかの動作を確定、またはキャンセルさせるためにはボタン...
Bulmaのモーダルウィンドウ Modal [CSSフレームワーク]
Webページでは、特定の要素を表示している状態から、ユーザーの承認操作、またはキャンセル操作を受け付けるまで、他の操作を受け付けなく...








