
CSSフレームワークのBulmaには、Bootstrapのグリッドシステムと同じように、コンテンツを網目状の升目に配置して、WebサイトをデザインできるCSSクラスが用意されています。
グリッドシステムを使用すると、整然とコンテンツを並べて表示することができるので、整理されたイメージのサイトを作成できます。
BulmaのグリッドはレスポンシブWebデザイン(パソコン、スマホ、タブレットなど、どのデバイスを使って表示しても、最適で見やすい状態でWebページのコンテンツが表示されるデザイン)に対応しています。
今回は、Bulmaのグリッド(columns)を使用して、レスポンシブに対応する方法について紹介します。
BulmaをWebサイトに導入する方法については、以下の記事をご参照ください。
目次
Bulmaのグリッドシステム
Bulmaでグリッド状に要素を配置するには、columnsクラスとcolumnクラスを使用します。
columnsクラスはグリッドの行(row)に対応し、columnクラスが列(column)に対応します。columnsクラスを指定した要素は、columnクラスを指定した要素のコンテナになります。
Bulmaのグリッドシステム(columns)の基礎について知りたい方は、以下の記事をご覧ください。
BulmaのレスポンシブWebデザインのブレークポイント
BulmaのレスポンシブWebデザインのブレークポイントには、「mobile(モバイル)」「tablet(タブレット)」「desktop(デスクトップ)」「widescreen(ワイドスクリーン)」「fullhd(フルHD)」の5つがあります。
ブレークポイント一覧
それぞれのブレークポイントのサイズ(ブラウザーのウィンドウサイズの横幅)は、以下の通りです。
| ブレークポイント | サイズ |
|---|---|
| mobile(モバイル) | 768px以下(~768px) |
| tablet(タブレット) | 769px以上(769px~) |
| desktop(デスクトップ) | 1024px以上(1024px~) |
| widescreen(ワイドスクリーン) | 1216px以上(1216px~) |
| fullhd(フルHD) | 1408px以上(1408px~) |
モバイル表示の列
Bulmaのグリッドでは既定値として、サイズがtablet(タブレット)以上(769px~)で列が横に並びます。mobile(モバイル)以下(~768px)になると列が縦に積み重なります。


モバイル(is-mobile)指定
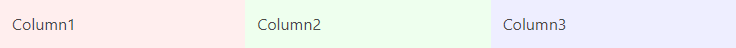
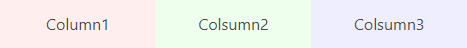
mobile(モバイル)以下(~768px)でも列を横に並べる場合は、columnsクラスを指定した要素(コンテナ)に修飾子「is-mobile」クラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- is-mobile --> <div class="columns is-mobile"> <div class="column" style="background: #fee;"> Column1 </div> <div class="column" style="background: #efe;"> Colsumn2 </div> <div class="column" style="background: #eef;"> Colsumn3 </div> </div> |

デスクトップ(is-desktop)指定
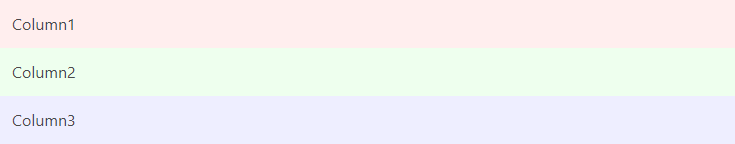
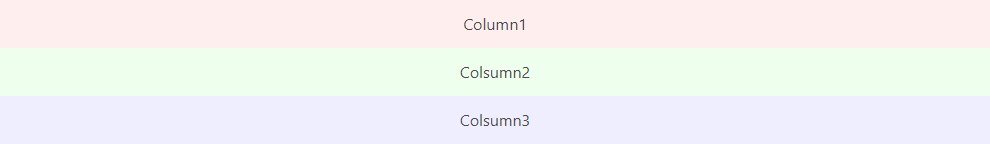
desktop(デスクトップ)以上(1024px~)から列を横に並べて、desktop(デスクトップ)未満(~1023px)から列を縦に積み重ねる場合は、columnsクラスを指定したコンテナ要素に修飾子「is-desktop」クラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- is-desktop --> <div class="columns is-desktop"> <div class="column" style="background: #fee;"> Column1 </div> <div class="column" style="background: #efe;"> Colsumn2 </div> <div class="column" style="background: #eef;"> Colsumn3 </div> </div> |

ブレークポイントごとに異なる列サイズを指定
ブレークポイントごとに列のサイズを切り替えて表示するには、サイズとブレークポイントを組み合わせたクラスを指定します。
クラスは「”is-” + [サイズ] + “-” + [ブレークポイント]」の形式になります。サイズには割合を指定する形式と、12カラムシステムを指定する形式の両方が指定できます。
例えば、tablet(タブレット)時には列のサイズを全体の半分にするには「is-half-tablet」クラスを指定し、desktop(デスクトップ)時には全体の12分の5にするには「is-5-desktop」クラスを指定します。
Bulmaのグリッドシステム(columns)で列のサイズを指定する方法については、以下の記事をご覧ください。
以下に各ブレークポイントごとにサイズを指定する例を示します。
columnsクラスを指定したコンテナの要素には、is-mobileクラスを指定して、サイズがmobile(モバイル)の時にも列が横に並ぶように指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Responsiveness --> <div class="columns is-mobile"> <div class="column is-10-mobile is-8-tablet is-6-desktop is-4-widescreen is-3-fullhd" style="background: #67cebf;"> responsive </div> <div class="column" style="background: #f1f1f1;"> auto </div> </div> |
上記の例では12カラムシステムを利用して、mobile(モバイル)時に12分の1、tablet(タブレット)時に12分の8(3分の2)、desktop(デスクトップ)時に12分の6(2分の1)、widescreen(ワイドスクリーン)時に12分の4(3分の1)、fullhd(フルHD)時に12分の3(4分の1)になるようにサイズを指定しています。





まとめ
今回はBulmaのグリッドシステムを使ってレスポンシブWebデザインに対応する方法をご紹介しました。
グリッドシステムのレスポンシブクラスを使うことでデバイスごとの幅に合わせてレイアウトを変化させることができます。
BulmaのレスポンシブクラスはCSS3のメディアクエリを使用していますので、ブラウザの横幅のサイズを判断基準として、レイアウトデザインを柔軟に調整することが可能です。
ブレークポイントがモバイルとデスクトップの場合の対応であれば、columnsクラスを指定したコンテナ要素に、is-mobileクラスとis-desktopクラスを指定するだけなので、簡単に適用ができます。
また、ブレークポイントごとに細かく設定する場合でも、column要素を指定した列要素に、モバイル、タブレット、デスクトップ、ワイドスクリーン、フルHDごとにサイズを加味したis-6-tabletなどのクラスを指定するだけなので難しくありません。
Bulmaのレスポンシブクラスを身に付ければ、様々なレイアウトのサイトが手間をかけずに作成できますので、これを機会にBulmaのグリッドやレスポンシブのクラスに触れてみてはいかがでしょうか。




