
目次
- 1 CSSフレームワークのBulmaとは
- 2 Bulmaの導入
- 3 クラスの別スタイルの指定
- 4 レスポンシブデザインのブレークポイント
- 5 Title
- 6 Subtitle
- 7 Container
- 8 Hero
- 9 Section
- 10 Footer
- 11 Content
- 12 Columns
- 13 フォームコントロール
- 14 Button
- 15 Input
- 16 Textarea
- 17 Select
- 18 Checkbox
- 19 Radio
- 20 File upload
- 21 Table
- 22 Block
- 23 Box
- 24 Delete
- 25 Icon
- 26 Image
- 27 Notification
- 28 Progress bars
- 29 Tag
- 30 Breadcrumb
- 31 Card
- 32 Dropdown
- 33 Menu
- 34 Message
- 35 Modal
- 36 Navbar
- 37 Pagination
- 38 Panel
- 39 Tabs
- 40 Level
- 41 Media Object
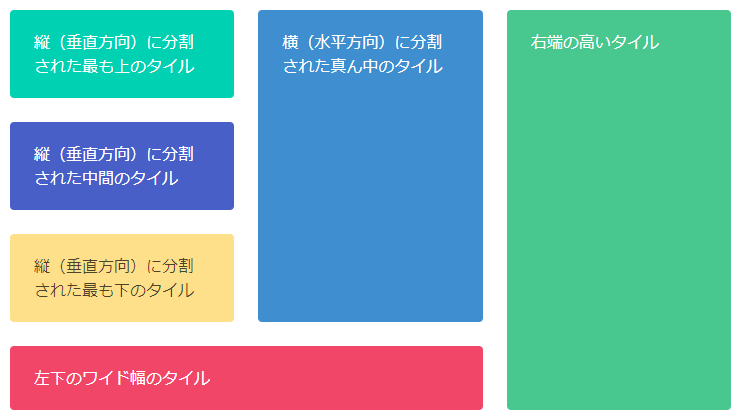
- 42 Tiles
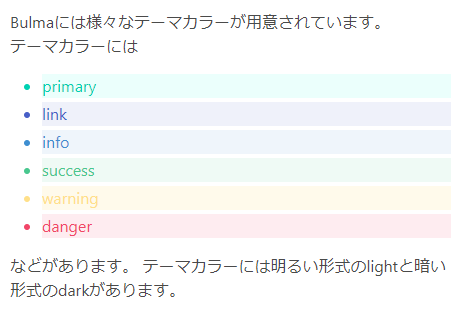
- 43 テキストカラーとバックカラー
CSSフレームワークのBulmaとは
Bulmaは、オープンソースで開発されている無料のCSSフレームワークです。
レスポンシブWebインターフェイスを構築するために簡単に組み合わせることができ、すぐに使用できるフロントエンドコンポーネントを提供するモバイルファーストのフレームワークです。
BulmaではJavaScriptは使用されておらず、プレーンなCSSフレームワークになっています。
Bulmaの導入
Bulmaの導入は非常に簡単です。
CDNを利用してBulmaのスタイルを参照すれば、すぐに利用することができます。
CDNの利用
|
1 |
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"> |
linkタグでhref属性にCDNのパスを指定します。
HTMLファイルに記述する場合は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" /> </head> <body> <!-- ここにページの要素を配置します。 --> </body> </html> |
まず、HTML5 DOCTYPEの宣言を行います。
headタグ内には、文字エンコーディングとviewportを指定し、Bulmaのスタイルを参照します。
Bulmaではアイコンの表示にFont Awesomeを使用できますので、Bulmaのスタイルと一緒にFont Awesomeのスタイルも参照しておきます。
上記のHTMLテンプレートをコピー&ペーストすれば、すぐにBulmaの動作を確認することができます。
CSSインポート(@import)
Bulmaのスタイルは別のCSSファイルから参照(インポート)することもできます。
CSS @importでインポートする場合は、次のようになります。
|
1 |
@import "https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"; |
Bulmaの導入の詳細については、以下の記事もご覧ください。
クラスの別スタイルの指定
Bulmaでは、様々なクラスに色やサイズなどの別のスタイルが用意されています。それらはis-またはhas-で始まるルールで作成されています。
レスポンシブデザインのブレークポイント
Bulmaではviewportのサイズ(列幅)ごとにブレークポイントが設定されています。
ブレークポイントには以下の5つがあります。
| ブレークポイント | サイズ |
|---|---|
| モバイル(Mobile) | ~ 768px |
| タブレット(Tablet) | 769px ~ 1023px |
| デスクトップ(Desktop) | 1024px ~ 1215px |
| ワイドスクリーン(Widescreen) | 1216px ~ 1407px |
| フルHD(FullHD) | 1408px ~ |
これらのブレークポイントは、画面のサイズによってレイアウトを変更する際に利用されます。
Title
titleクラスは、サイトのメインタイトルに使えます。
|
1 |
<h1 class="title">タイトル</h1> |

Subtitle
subtitleクラスは、サイトのサブタイトルに使えます。
|
1 2 |
<h1 class="title">タイトル</h1> <p class="subtitle">サブタイトル</p> |

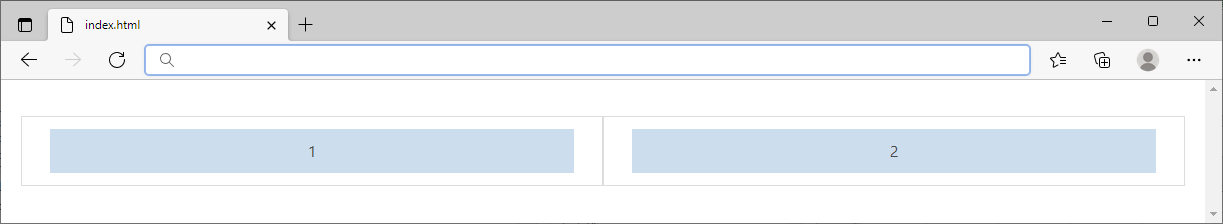
Container
containerクラスは、要素を横(水平)方向の中央に配置するコンテナです。
|
1 2 3 4 5 |
<div class="container"> <div style="background: #def;"> コンテナ内の中央に配置された要素 </div> </div> |

コンテナ内の要素の幅は、画面の横幅によって変化します。
containerクラスは、viewport(ビューポート)の幅に応じて要素の幅を変化させるどうかを指定するクラスを追加することもできます。
viewportの幅に応じた幅の指定は、以下のクラスで行います。
is-widescreen
is-fullhd
is-max-desktop
is-max-widescreen
また、左右に32pxの余白を保って常に全幅(Full width)にするクラスの
is-fluid
も用意されています。
viewportによって幅を指定するクラスの一覧
| クラス | ~ 1023px | 1024px ~ 1215px (Desktop) |
1216px ~ 1407px (Widescreen) |
1408px ~ (FullHD) |
|---|---|---|---|---|
| containerのみ | 全幅 | 960px | 1152px | 1344px |
| container + is-widescreen | 全幅 | 1152px | 1344px | |
| container + is-fullhd | 全幅 | 1344px | ||
| container + is-max-desktop | 全幅 | 960px | ||
| container + is-max-widescreen | 全幅 | 960px | 1152px | |
| container + is-fluid | 常に32pxの余白を設けて全幅 | |||
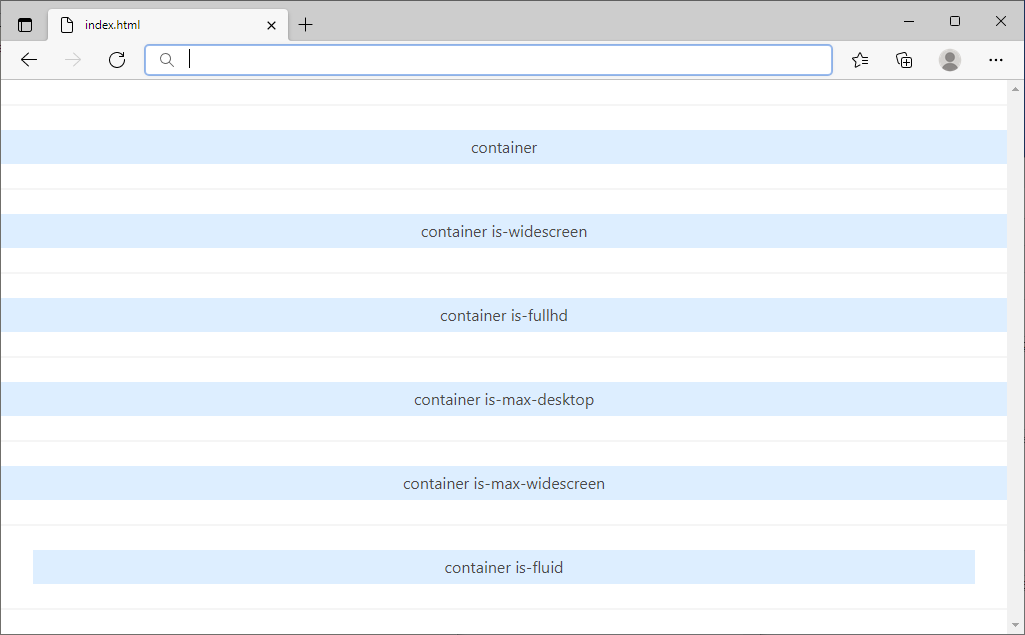
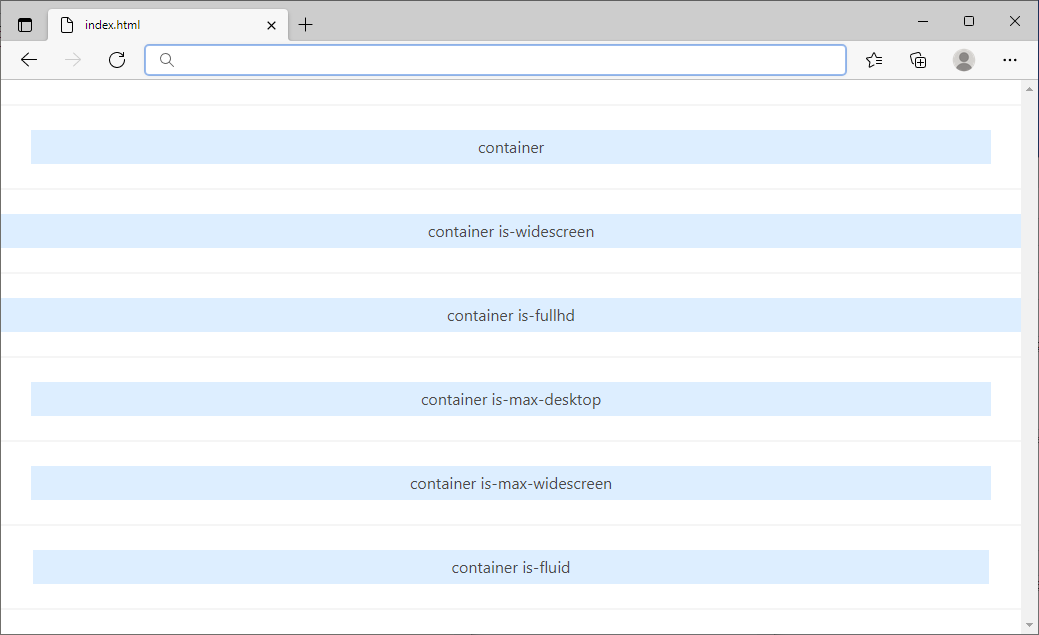
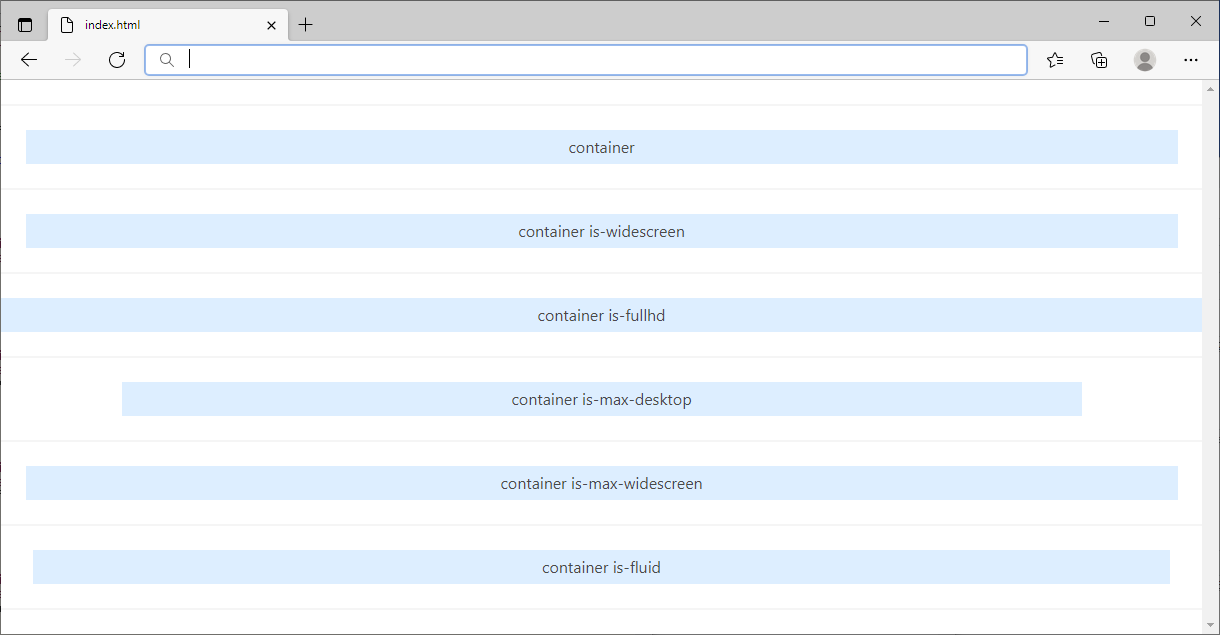
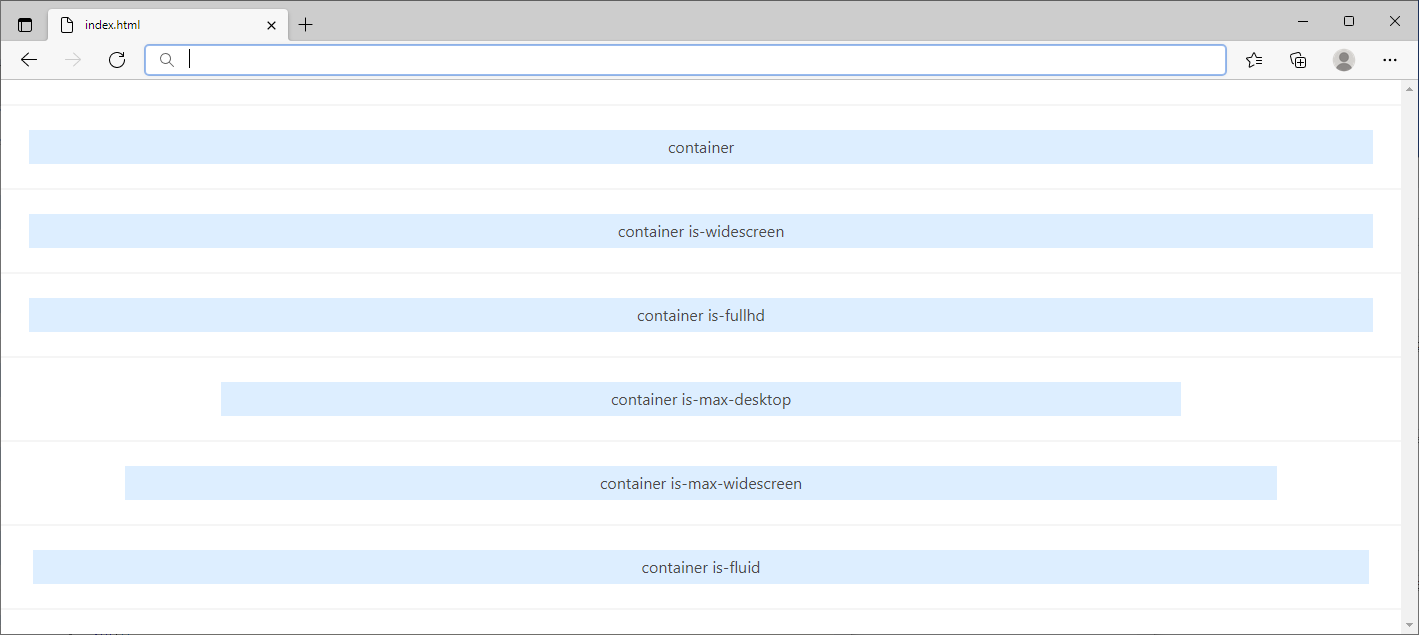
viewportによる表示の違い
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<style> .inner-element { background: #def; padding: 5 0; text-align: center; } </style> <hr> <div class="container"> <div class="inner-element"> container </div> </div> <hr> <div class="container is-widescreen"> <div class="inner-element"> container is-widescreen </div> </div> <hr> <div class="container is-fullhd"> <div class="inner-element"> container is-fullhd </div> </div> <hr> <div class="container is-max-desktop"> <div class="inner-element"> container is-max-desktop </div> </div> <hr> <div class="container is-max-widescreen"> <div class="inner-element"> container is-max-widescreen </div> </div> <hr> <div class="container is-fluid"> <div class="inner-element"> container is-fluid </div> </div> <hr> |
~ 1023px

1024px ~ 1215px (Desktop)

1216px ~ 1407px (Widescreen)

1408px ~ (FullHD)

Hero
heroクラスは、全幅(最大幅)のバナーを作成します。
heroクラスを指定要素の子要素にhero-bodyクラスを指定した要素を配置し、その中にコンテンツの要素を配置します。
|
1 2 3 4 5 |
<section class="hero"> <div class="hero-body" style="background: #def;"> <h1 class="title">ヒーローバナー</h1> </div> </section> |

Section
sectionクラスは、ページをセクションに分割する要素に指定します。
|
1 2 3 4 5 6 7 8 |
<section class="section" style="background: #dfe;"> <h2 class="title"> セクション タイトル </h2> <h3 class="subtitle"> セクション サブタイトル </h3> </section> |

sectionには、is-medium、is-largeクラスを指定することで、高さを広げることができます。
|
1 2 3 4 5 6 7 8 |
<section class="section is-medium" style="background: #dfe;"> <h2 class="title"> セクション タイトル </h2> <h3 class="subtitle"> セクション サブタイトル </h3> </section> |

|
1 2 3 4 5 6 7 8 |
<section class="section is-large" style="background: #dfe;"> <h2 class="title"> セクション タイトル </h2> <h3 class="subtitle"> セクション サブタイトル </h3> </section> |

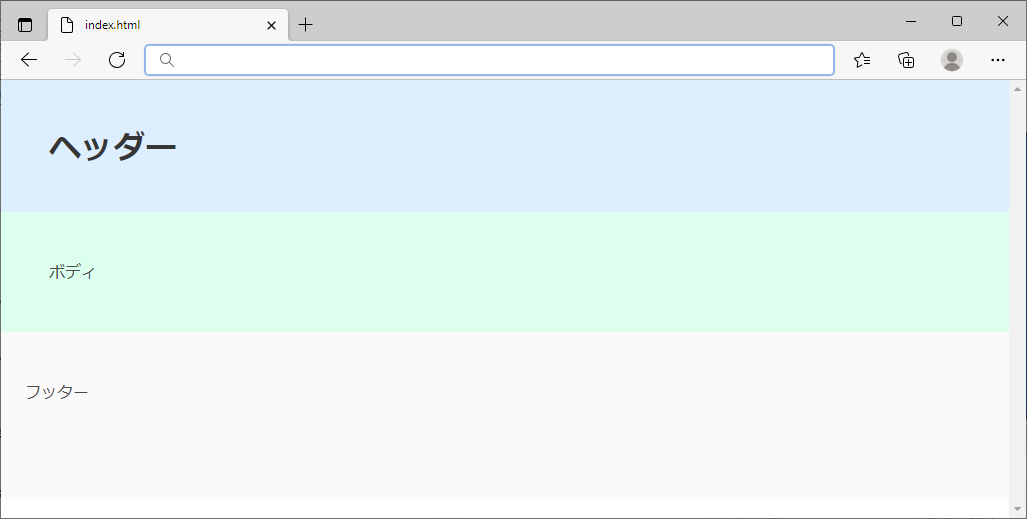
footerクラスは、フッター(ページの最後に配置する要素)に指定します。
footerクラスを指定した要素には、適度な下の余白が設定されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<header class="hero" style="background: #def;"> <div class="hero-body"> <h1 class="title"> ヘッダー </h1> </div> </header> <section class="section" style="background: #dfe;"> <div> ボディ </div> </section> <footer class="footer"> <div> フッター </div> </footer> |

Content
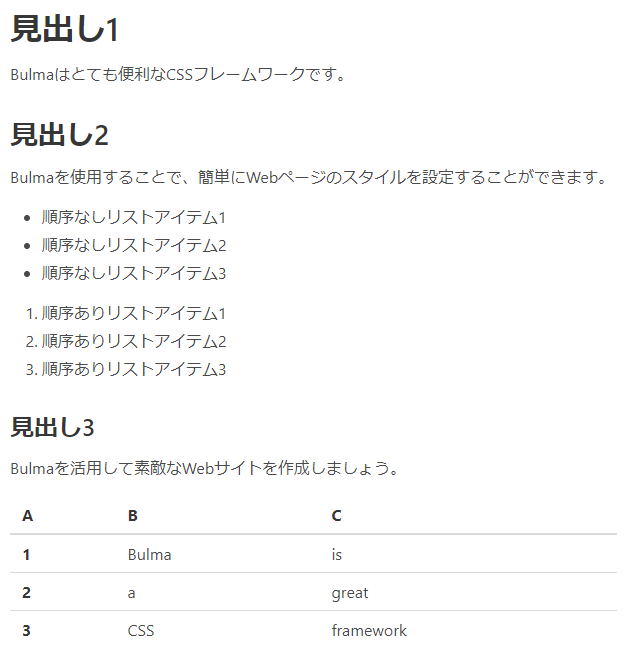
contentクラスは、ドキュメントのレイアウトを整えてくれます。
contentクラスを指定した要素内に配置した
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
<a>
<p>
<sup>
<sub>
<blockquote>
<pre>
<ul>
<ol>
<li>
<dl>
<dt>
<dd>
<table>
<tr>
<th>
<td>
<figure>
<figcaption>
の各要素のスタイルが設定されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<div class="content"> <h1>見出し1</h1> <p> Bulmaはとても便利なCSSフレームワークです。 </p> <h2>見出し2</h2> <p> Bulmaを使用することで、簡単にWebページのスタイルを設定することができます。 </p> <ul> <li>順序なしリストアイテム1</li> <li>順序なしリストアイテム2</li> <li>順序なしリストアイテム3</li> </ul> <ol> <li>順序ありリストアイテム1</li> <li>順序ありリストアイテム2</li> <li>順序ありリストアイテム3</li> </ol> <h3>見出し3</h3> <p> Bulmaを活用して素敵なWebサイトを作成しましょう。 </p> <table> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> </tr> </thead> <tbody> <tr> <th>1</th> <td>Bulma</td> <td>is</td> </tr> <tr> <th>2</th> <td>a</td> <td>great</td> </tr> <tr> <th>3</th> <td>CSS</td> <td>framework</td> </tr> </body> </table> </div> |

Columns
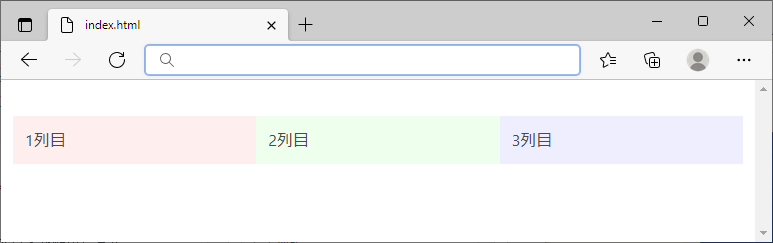
columnsクラスは、横(水平)方向に分割したカラムレイアウトを作成します。
columnsクラスをコンテナ要素に指定して、子要素にcolumnクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="section"> <div class="columns"> <div class="column" style="background: #fee;"> 1列目 </div> <div class="column" style="background: #efe;"> 2列目 </div> <div class="column" style="background: #eef;"> 3列目 </div> </div> </div> |
ここでは、columnクラスを指定した要素を3つ配置して3列に分割しています。

columnクラスで分割した要素(列)は、すべて同じ幅になります。
サイズ(列幅)の指定
列幅を割合で指定
columnクラスを指定した要素(列)は、割合を表すクラスを指定することで幅を設定することができます。
columnで指定できる幅を割合で指定するクラス
| クラス名 | サイズ(幅) | 割合(%) |
|---|---|---|
| is-full | 1分の1(1/1)全部 | 100% |
| is-four-fifths | 5分の4(4/5) | 80% |
| is-three-quarters | 4分の3(3/4) | 75% |
| is-two-thirds | 3分の2(2/3) | 66.60% |
| is-three-fifths | 5分の3(3/5) | 60% |
| is-half | 2分の1(1/2)半分 | 50% |
| is-two-fifths | 5分の2(2/5) | 40% |
| is-one-third | 3分の1(1/3) | 33.30% |
| is-one-quarter | 4分の1(1/4) | 25% |
| is-one-fifth | 5分の1(1/5) | 20% |
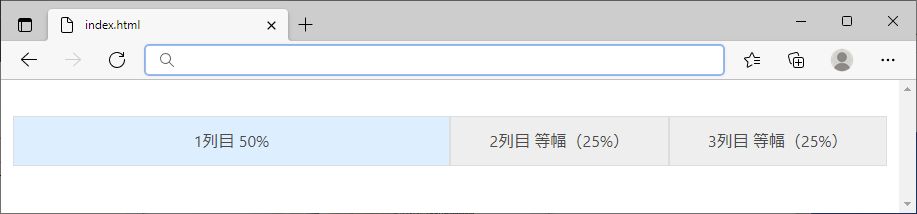
例えば、is-halfを指した場合は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column.is-half { background: #def; } </style> <div class="section"> <div class="columns"> <div class="column is-half"> 1列目 50% </div> <div class="column"> 2列目 等幅(25%) </div> <div class="column"> 3列目 等幅(25%) </div> </div> </div> |

幅を指定していない残りの列は余った幅で等幅で配置されます。
上記の例では、is-halfを指定しているので残りの50%の幅を2列で分けるので、25%ずつの幅になります。
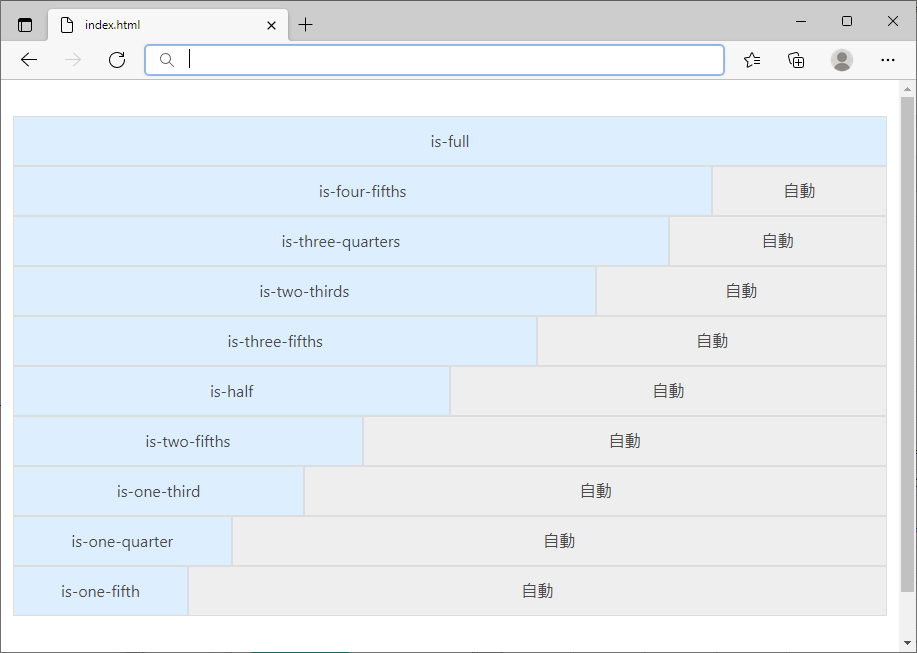
列の幅を割合で指定するクラスの実行結果
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #eee; } .column.is-full, .column.is-four-fifths, .column.is-three-quarters, .column.is-two-thirds, .column.is-three-fifths, .column.is-half, .column.is-two-fifths, .column.is-one-third, .column.is-one-quarter, .column.is-one-fifth { background: #def; } </style> <div class="section"> <div class="columns"> <div class="column is-full"> is-full </div> </div> <div class="columns"> <div class="column is-four-fifths"> is-four-fifths </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-three-quarters"> is-three-quarters </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-two-thirds"> is-two-thirds </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-three-fifths"> is-three-fifths </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-half"> is-half </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-two-fifths"> is-two-fifths </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-one-third"> is-one-third </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-one-quarter"> is-one-quarter </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-one-fifth"> is-one-fifth </div> <div class="column"> 自動 </div> </div> </div> |

列幅をサイズを表す数値(列数)で指定
columnクラスを指定した要素(列)の幅は、数値で指定することもできます。
columnで指定できる幅をサイズを表す数値で指定するクラス
| クラス | サイズ(幅) | 割合(%) |
|---|---|---|
| is-1 | 12分の1(1/12) | 8.3% |
| is-2 | 6分の1(1/6) | 16.6% |
| is-3 | 4分の1(1/4) | 25% |
| is-4 | 3分の1(1/3) | 33.3% |
| is-5 | 12分の5(5/12) | 41.6% |
| is-6 | 2分の1(1/2)半分 | 50% |
| is-7 | 12分の7(7/12) | 58.3% |
| is-8 | 3分の2(2/3) | 66.6% |
| is-9 | 4分の3(3/4) | 75% |
| is-10 | 6分の5(5/6) | 83.3% |
| is-11 | 12分の11(11/12) | 91.6% |
| is-12 | 1分の1(1/1)全部 | 100% |
列幅は12列を最大として、1~12の範囲で指定します。
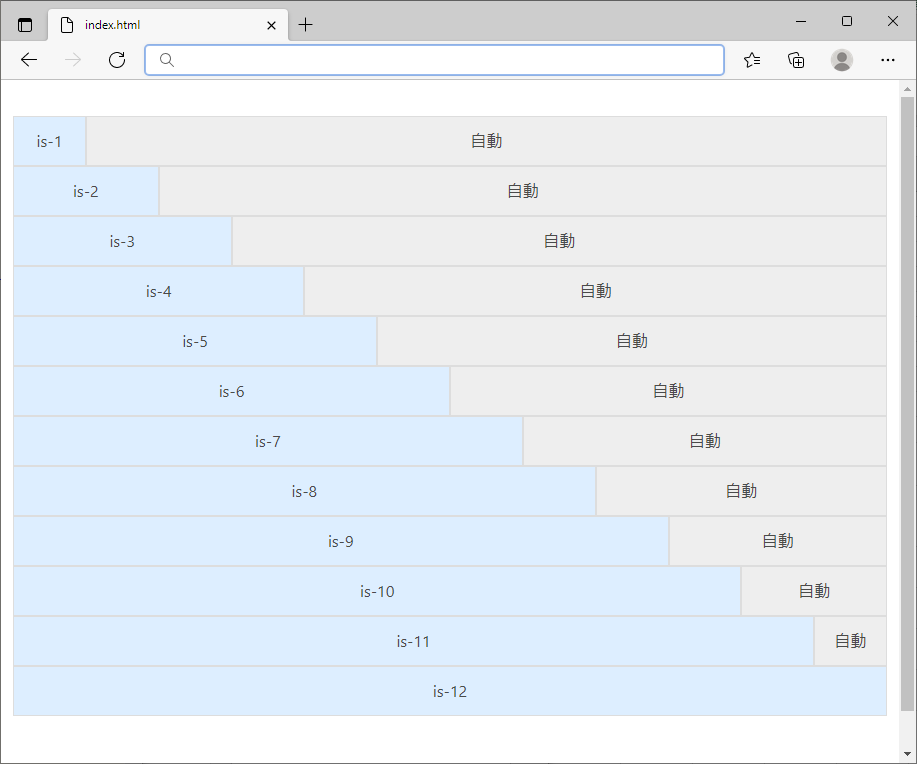
列の幅をサイズを表す数値で指定するクラスの実行結果
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #eee; } .column.is-1, .column.is-2, .column.is-3, .column.is-4, .column.is-5, .column.is-6, .column.is-7, .column.is-8, .column.is-9, .column.is-10, .column.is-11, .column.is-12 { background: #def; } </style> <div class="section"> <div class="columns"> <div class="column is-1"> is-1 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-2"> is-2 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-3"> is-3 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-4"> is-4 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-5"> is-5 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-6"> is-6 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-7"> is-7 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-8"> is-8 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-9"> is-9 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-10"> is-10 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-11"> is-11 </div> <div class="column"> 自動 </div> </div> <div class="columns"> <div class="column is-12"> is-12 </div> </div> </div> |

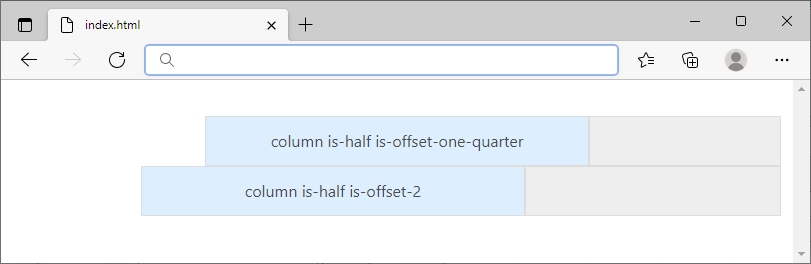
余白の指定
columnsクラスを指定した列の配置では、余白を指定することができます。
余白はis-offset-列幅の割合、またはis-offset-列幅を表す数値(列数)で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #eee; } .column.is-half { background: #def; } </style> <div class="section"> <div class="columns"> <div class="column is-half is-offset-one-quarter"> column is-half is-offset-one-quarter </div> <div class="column"> </div> </div> <div class="columns"> <div class="column is-half is-offset-2"> column is-half is-offset-2 </div> <div class="column"> </div> </div> </div> |

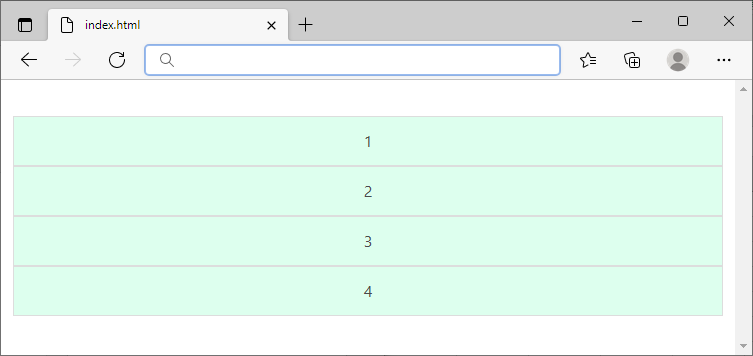
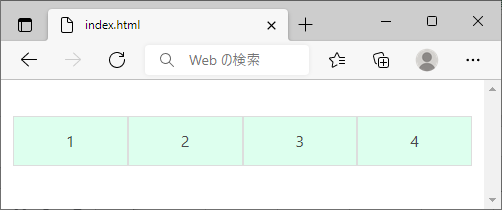
viewportの幅による列の改行指定
columnsクラスとcolumnクラスを使用したBulmaのカラムシステムでは、画面の横幅が狭くなると自動で改行(折り返し)されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #dfe; } </style> <div class="section"> <div class="columns"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> </div> </div> |

Bulmaのブレークポイントには
- モバイル(Mobile)
- タブレット(Tablet)
- デスクトップ(Desktop)
- ワイドスクリーン(Widescreen)
- フルHD(FullHD)
の5種類ありますが、デフォルトではタブレット以上で列が横向きに表示され、モバイル以下で縦向きに表示されます。
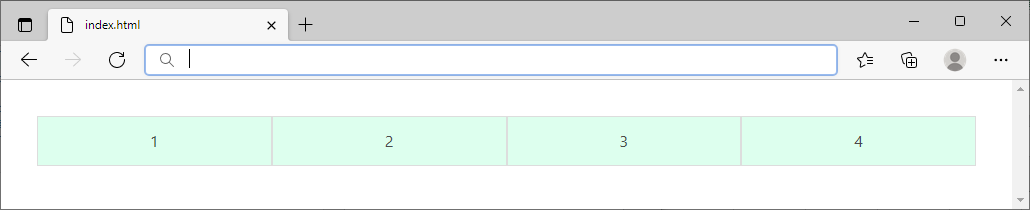
画面の横幅が狭くなりモバイルサイズになった場合でも列を横向きに表示したい場合は、is-mobileクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #dfe; } </style> <div class="section"> <div class="columns is-mobile"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> </div> </div> |

幅が狭い時とは逆にブレークポイントがデスクトップ以上になった場合に、列を横向きに表示することもできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #dfe; } </style> <div class="section"> <div class="columns is-desktop"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> </div> </div> |

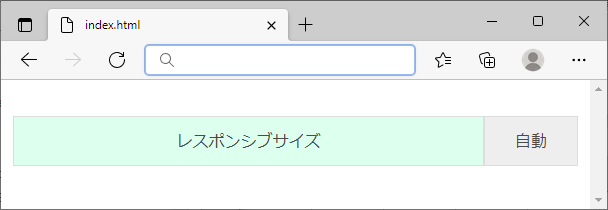
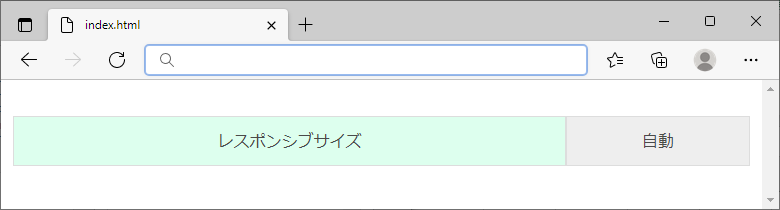
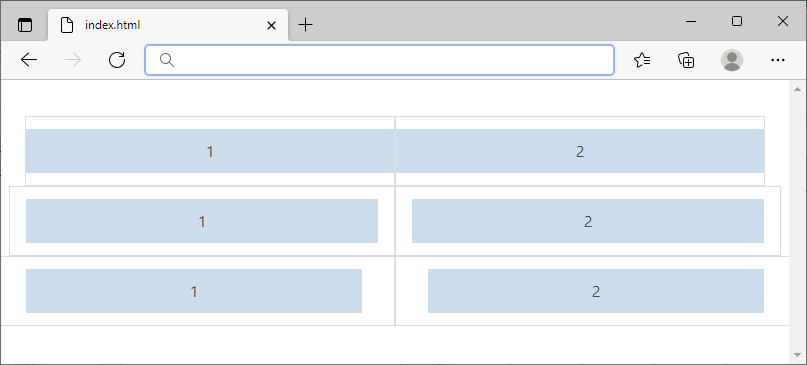
ブレークポイントごとに異なる列のサイズを指定
viewportのサイズごとに列サイズを指定することもできます。
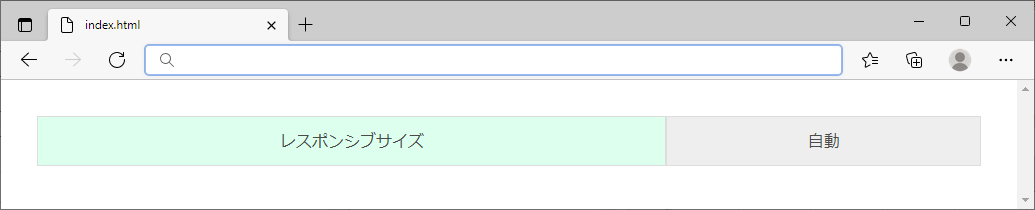
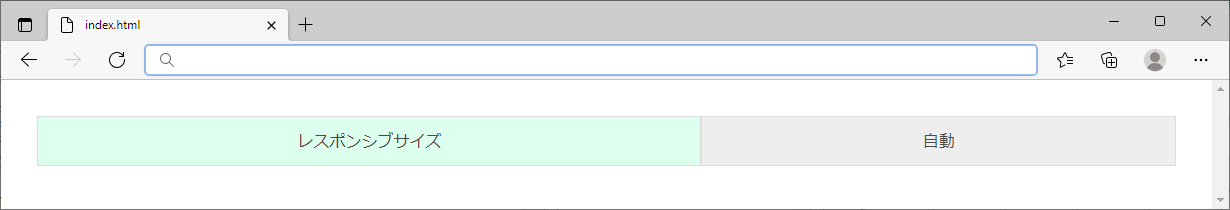
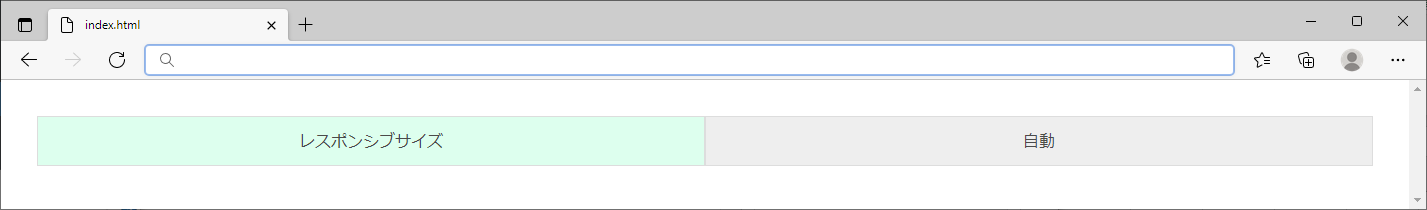
例えば、モバイル時は10列分、タブレット時は9列分、デスクトップ時は8列分、ワイドスクリーン時は7列分、フルHD時は6列分にする場合は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } .column { background: #eee; } .column.is-10-mobile, .column.is-9-tablet, .column.is-8-desktop, .column.is-7-widescreen, .column.is-6-fullhd { background: #dfe; } </style> <div class="section"> <div class="columns is-mobile"> <div class="column is-10-mobile is-9-tablet is-8-desktop is-7-widescreen is-6-fullhd"> レスポンシブサイズ </div> <div class="column"> 自動 </div> </div> </div> |
モバイル

タブレット

デスクトップ

ワイドスクリーン

フルHD

列(カラム)の余白
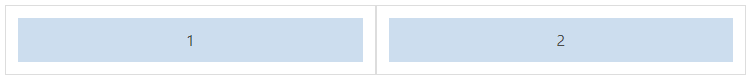
columnsクラスとcolumnクラスを使用したBulmaのカラムシステム列のには、0.75remの余白(padding)が設定されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } </style> <div class="section"> <div class="columns is-mobile"> <div class="column"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> </div> </div> |

この余白(Gap: ギャップ)は変更することができます。
余白をなくしたい場合はis-gaplessクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } </style> <div class="section"> <div class="columns is-gapless"> <div class="column"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> </div> </div> |

余白のサイズを指定する場合は、is-0 ~ is-8のサイズを表すクラスを指定します。
| クラス | サイズ |
|---|---|
| is-0 | 0 |
| is-1 | 0.25rem |
| is-2 | 0.5rem |
| is-3 | 0.75rem |
| is-4 | 1rem |
| is-5 | 1.25rem |
| is-6 | 1.5rem |
| is-7 | 1.75rem |
| is-8 | 2rem |
余白のサイズを指定する場合は、is-variableを同時に追加する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } </style> <div class="section"> <div class="columns is-variable is-0"> <div class="column"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> </div> <div class="columns is-variable is-4"> <div class="column"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> </div> <div class="columns is-variable is-8"> <div class="column"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> </div> </div> |

余白はブレークポイントごとに指定することもできます。
例えば、モバイル時は1、タブレット時は3、デスクトップ時は5、ワイドスクリーン時は7にする場合は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } </style> <div class="section"> <div class="columns is-variable is-1-mobile is-3-tablet is-5-desktop is-7-widescreen"> <div class="column"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> </div> </div> |
モバイル

タブレット

デスクトップ

ワイドスクリーン

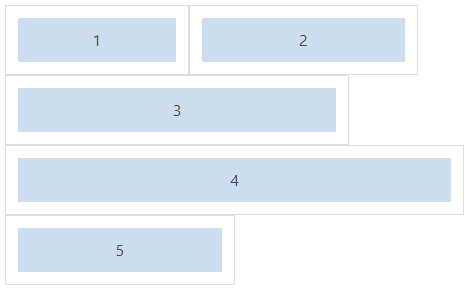
複数行(マルチライン)
is-multilineクラスを指定することで、複数行に改行して表示することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<style> .columns > div.column { border: solid 1px #ddd; text-align: center; } </style> <div class="section"> <div class="columns is-multiline is-mobile"> <div class="column is-two-fifths"> <div style="background: #cde; padding: 10px;"> 1 </div> </div> <div class="column is-half"> <div style="background: #cde; padding: 10px;"> 2 </div> </div> <div class="column is-three-quarters"> <div style="background: #cde; padding: 10px;"> 3 </div> </div> <div class="column is-full"> <div style="background: #cde; padding: 10px;"> 4 </div> </div> <div class="column is-half"> <div style="background: #cde; padding: 10px;"> 5 </div> </div> </div> </div> |

Bulmaのカラムシステムには、その他のオプションも用意されています。
フォームコントロール
Bulmaにはフォームコントロールに指定できるクラスとして
button
label
input
textarea
select
checkbox
radio
file
help
が用意されています。
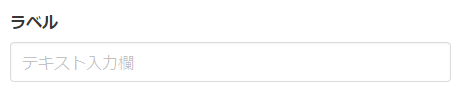
フォームコントロールはfieldクラスでフィールドコンテナを作成し、controlクラスでコントロールコンテナを作成します。
|
1 2 3 4 5 6 |
<div class="field"> <label class="label">ラベル</label> <div class="control"> <input class="input" type="text" placeholder="テキスト入力欄"> </div> </div> |

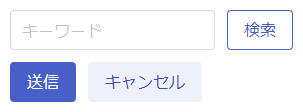
フォームグループ
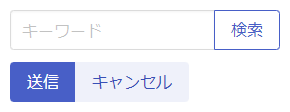
fieldクラスを指定したコンテナ要素にis-groupedクラスを指定することで、フォームをグルーピング(グループ化)することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="field is-grouped"> <p class="control"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link is-outlined">検索</a> </p> </div> <div class="field is-grouped"> <p class="control"> <button class="button is-link">送信</button> </p> <p class="control"> <button class="button is-link is-light">キャンセル</button> </p> </div> |

fieldクラスを指定したコンテナ要素には、has-addonsクラスを指定して、次のようにグルーピングすることもできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="field has-addons"> <p class="control"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link is-outlined">検索</a> </p> </div> <div class="field has-addons"> <p class="control"> <button class="button is-link">送信</button> </p> <p class="control"> <button class="button is-link is-light">キャンセル</button> </p> </div> |

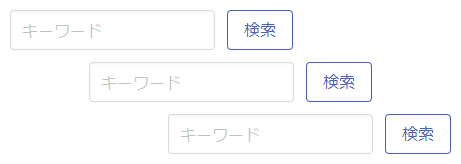
フォームグループのコントロールは、is-grouped-centeredクラスで中央寄せで配置、is-grouped-rightクラス右寄せで配置することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="field is-grouped"> <p class="control"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link is-outlined">検索</a> </p> </div> <div class="field is-grouped is-grouped-centered"> <p class="control"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link is-outlined">検索</a> </p> </div> <div class="field is-grouped is-grouped-right"> <p class="control"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link is-outlined">検索</a> </p> </div> |

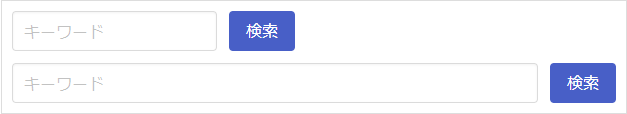
controlクラスを指定下コンテナ要素にis-expandedクラスを指定すると、余白を埋めてサイズを拡張することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="field is-grouped"> <p class="control"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link">検索</a> </p> </div> <div class="field is-grouped"> <p class="control is-expanded"> <input class="input" type="text" placeholder="キーワード"/> </p> <p class="control"> <a class="button is-link">検索</a> </p> </div> |

Horizontal form(水平配置したフォーム)
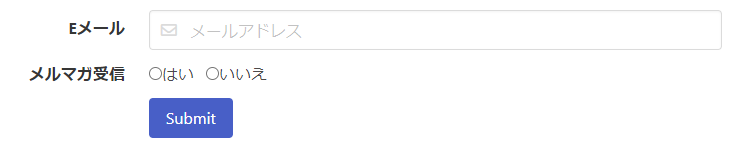
fieldクラスを指定したコンテナ要素にis-horizontalすることで、ラベルとコントロールを水平に配置することができます。
ラベル側にはfield-labelクラスを指定し、コントロール側にはfield-bodyクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<div class="field is-horizontal"> <div class="field-label is-normal"> <label class="label">Eメール</label> </div> <div class="field-body"> <div class="field"> <p class="control has-icons-left"> <input class="input" type="text" placeholder="メールアドレス"> <span class="icon is-small is-left"> <i class="far fa-envelope"></i> </span> </p> </div> </div> </div> <div class="field is-horizontal"> <div class="field-label"> <label class="label">メルマガ受信</label> </div> <div class="field-body"> <div class="field"> <div class="control"> <label class="radio"> <input type="radio" name="mailmagazine">はい </label> <label class="radio"> <input type="radio" name="mailmagazine">いいえ </label> </div> </div> </div> </div> <div class="field is-horizontal"> <div class="field-label"> <!-- 左に余白を作るために空のラベルを配置 --> </div> <div class="field-body"> <div class="field"> <div class="control"> <button class="button is-link">Submit</button> </div> </div> </div> </div> |
Eメールテキストボックスのラベルのis-normalクラスは、ラベルの位置(垂直配置)を調整するために指定しています。

Button
buttonクラスは
<button>
<a>
<input type=”submit”>
<input type=”reset”>
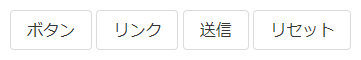
の各要素に指定することでボタンになります。
|
1 2 3 4 |
<button class="button">ボタン</button> <a class="button">リンク</a> <input class="button" type=submit value="送信" /> <input class="button" type=reset value="リセット" /> |

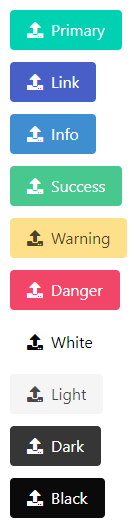
ボタンのカラー(色)
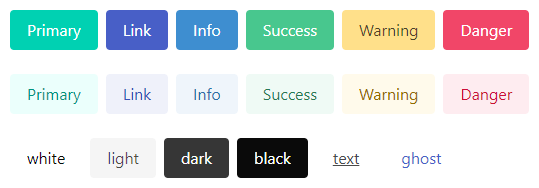
ボタンの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="buttons"> <button class="button is-primary">Primary</button> <button class="button is-link">Link</button> <button class="button is-info">Info</button> <button class="button is-success">Success</button> <button class="button is-warning">Warning</button> <button class="button is-danger">Danger</button> </div> <div class="buttons"> <button class="button is-primary is-light">Primary</button> <button class="button is-link is-light">Link</button> <button class="button is-info is-light">Info</button> <button class="button is-success is-light">Success</button> <button class="button is-warning is-light">Warning</button> <button class="button is-danger is-light">Danger</button> </div> <div class="buttons"> <button class="button is-white">white</button> <button class="button is-light">light</button> <button class="button is-dark">dark</button> <button class="button is-black">black</button> <button class="button is-text">text</button> <button class="button is-ghost">ghost</button></div> </div> |

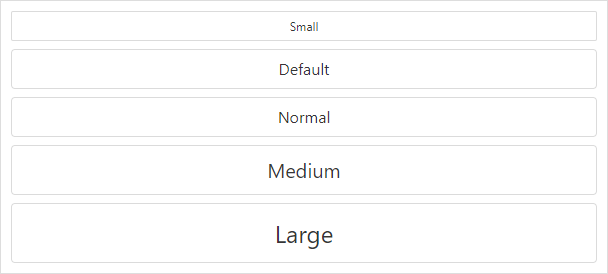
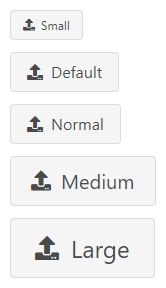
ボタンのサイズ(大きさ)
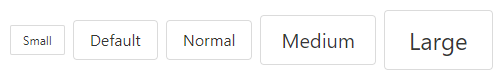
ボタンのサイズには、Small、Normal、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 |
<div class="buttons"> <button class="button is-small">Small</button> <button class="button">Default</button> <button class="button is-normal">Normal</button> <button class="button is-medium">Medium</button> <button class="button is-large">Large</button> </div> |

ボタンのサイズはbuttonsクラスで囲って一括で指定することもできます。
|
1 2 3 4 5 |
<div class="buttons are-medium"> <button class="button">ボタン1</button> <button class="button">ボタン2</button> <button class="button">ボタン3</button> </div> |

一括で指定する際は、arr-*の形式で指定します。
ボタンの横幅は、is-fullwidthクラスで横幅一杯に広げることもできます。
|
1 2 3 4 5 6 7 |
<div class="buttons"> <button class="button is-small is-fullwidth">Small</button> <button class="button is-fullwidth">Default</button> <button class="button is-normal is-fullwidth">Normal</button> <button class="button is-medium is-fullwidth">Medium</button> <button class="button is-large is-fullwidth">Large</button> </div> |

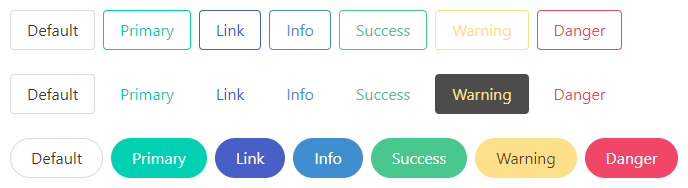
ボタンのスタイル
is-outlinedクラス、is-invertedクラス、is-roundedクラスでボタンのスタイルが変更できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="buttons"> <button class="button is-outlined">Default</button> <button class="button is-primary is-outlined">Primary</button> <button class="button is-link is-outlined">Link</button> <button class="button is-info is-outlined">Info</button> <button class="button is-success is-outlined">Success</button> <button class="button is-warning is-outlined">Warning</button> <button class="button is-danger is-outlined">Danger</button> </div> <div class="buttons"> <button class="button is-inverted">Default</button> <button class="button is-primary is-inverted">Primary</button> <button class="button is-link is-inverted">Link</button><img src="https://johobase.com/jb/wp-content/uploads/2021/11/bulma-cheatsheet-button-sample-06.png" alt="Bulmaチートシートbuttonクラスサンプル" /> <button class="button is-info is-inverted">Info</button> <button class="button is-success is-inverted">Success</button> <button class="button is-warning is-inverted">Warning</button> <button class="button is-danger is-inverted">Danger</button> </div> <div class="buttons"> <button class="button is-rounded">Default</button> <button class="button is-primary is-rounded">Primary</button> <button class="button is-link is-rounded">Link</button> <button class="button is-info is-rounded">Info</button> <button class="button is-success is-rounded">Success</button> <button class="button is-warning is-rounded">Warning</button> <button class="button is-danger is-rounded">Danger</button> </div> |

is-invertedクラスは、デフォルト状態のボタンには適用されません。
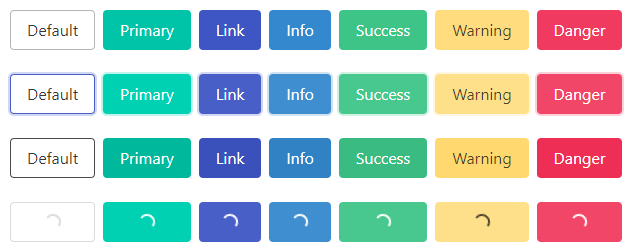
ボタンの状態
is-hoveredクラス、is-focusedクラス、is-activeクラス、is-loadingクラスを指定することでボタンの状態を変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="buttons"> <button class="button is-hovered">Default</button> <button class="button is-primary is-hovered">Primary</button> <button class="button is-link is-hovered">Link</button> <button class="button is-info is-hovered">Info</button> <button class="button is-success is-hovered">Success</button> <button class="button is-warning is-hovered">Warning</button> <button class="button is-danger is-hovered">Danger</button> </div> <div class="buttons"> <button class="button is-focused">Default</button> <button class="button is-primary is-focused">Primary</button> <button class="button is-link is-focused">Link</button> <button class="button is-info is-focused">Info</button> <button class="button is-success is-focused">Success</button> <button class="button is-warning is-focused">Warning</button> <button class="button is-danger is-focused">Danger</button> </div> <div class="buttons"> <button class="button is-active">Default</button> <button class="button is-primary is-active">Primary</button> <button class="button is-link is-active">Link</button> <button class="button is-info is-active">Info</button> <button class="button is-success is-active">Success</button> <button class="button is-warning is-active">Warning</button> <button class="button is-danger is-active">Danger</button> </div> <div class="buttons"> <button class="button is-loading">Default</button> <button class="button is-primary is-loading">Primary</button> <button class="button is-link is-loading">Link</button> <button class="button is-info is-loading">Info</button> <button class="button is-success is-loading">Success</button> <button class="button is-warning is-loading">Warning</button> <button class="button is-danger is-loading">Danger</button> </div> |

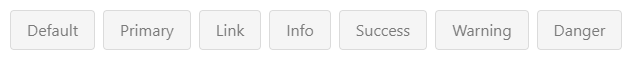
スタティック(静的)ボタン(テキストラベル)
is-staticクラスを指定することで、静的なスタティックボタンにすることができます。
|
1 2 3 4 5 6 7 8 9 |
<div class="buttons"> <button class="button is-static">Default</button> <button class="button is-primary is-static">Primary</button> <button class="button is-link is-static">Link</button> <button class="button is-info is-static">Info</button> <button class="button is-success is-static">Success</button> <button class="button is-warning is-static">Warning</button> <button class="button is-danger is-static">Danger</button> </div> |

is-staticクラスを指定したボタンはクリックできなくなります。
Disabled(無効)
disabled属性を指定すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 |
<div class="buttons"> <button class="button" disabled>Default</button> <button class="button is-primary" disabled>Primary</button> <button class="button is-link" disabled>Link</button> <button class="button is-info" disabled>Info</button> <button class="button is-success" disabled>Success</button> <button class="button is-warning" disabled>Warning</button> <button class="button is-danger" disabled>Danger</button> </div> |

アイコン付きボタン
ボタンにはアイコンを設定することができます。アイコンにはFont Awesomeのアイコンフォントが使用できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="buttons"> <button class="button is-link"> <span class="icon is-small"> <i class="far fa-question-circle"></i> </span> </button> <button class="button is-info"> <span class="icon is-small"> <i class="fab fa-windows"></i> </span> <span> Windows </span> </button> </div> |

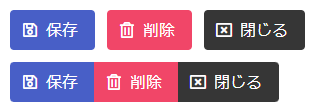
ボタンのグルーピング(グループ化)
fieldクラスとis-grouped、またはhas-addonsクラスを使用することで、ボタンをグルーピングすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<div class="field is-grouped"> <p class="control"> <button class="button is-link"> <span class="icon is-small"> <i class="far fa-save"></i> </span> <span>保存</span> </button> </p> <p class="control"> <button class="button is-danger"> <span class="icon is-small"> <i class="far fa-trash-alt"></i> </span> <span>削除</span> </button> </p> <p class="control"> <button class="button is-dark"> <span class="icon is-small"> <i class="far fa-window-close"></i> </span> <span>閉じる</span> </button> </p> </div> <div class="field has-addons"> <p class="control"> <button class="button is-link"> <span class="icon is-small"> <i class="far fa-save"></i> </span> <span>保存</span> </button> </p> <p class="control"> <button class="button is-danger"> <span class="icon is-small"> <i class="far fa-trash-alt"></i> </span> <span>削除</span> </button> </p> <p class="control"> <button class="button is-dark"> <span class="icon is-small"> <i class="far fa-window-close"></i> </span> <span>閉じる</span> </button> </p> </div> |

Input
inputクラスは
<input type=”text”>
<input type=”email”>
<input type=”tel”>
<input type=”password”>
の各テキスト入力欄のボックス(input要素)に指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="field"> <div class="control"> <input class="input" type="text" placeholder="<input type=”text”>"> </div> </div> <div class="field"> <div class="control"> <input class="input" type="email" placeholder="<input type=”email”>"> </div> </div> <div class="field"> <div class="control"> <input class="input" type="tel" placeholder="<input type=”tel”>"> </div> </div> <div class="field"> <div class="control"> <input class="input" type="password" placeholder="<input type=”password”>"> </div> </div> |

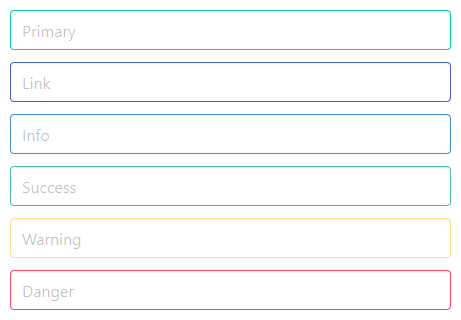
テキストボックスのカラー(色)
テキストボックスの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="field"> <div class="control"> <input class="input is-primary" type="text" placeholder="Primary"> </div> </div> <div class="field"> <div class="control"> <input class="input is-link" type="text" placeholder="Link"> </div> </div> <div class="field"> <div class="control"> <input class="input is-info" type="text" placeholder="Info"> </div> </div> <div class="field"> <div class="control"> <input class="input is-success" type="text" placeholder="Success"> </div> </div> <div class="field"> <div class="control"> <input class="input is-warning" type="text" placeholder="Warning"> </div> </div> <div class="field"> <div class="control"> <input class="input is-danger" type="text" placeholder="Danger"> </div> </div> |

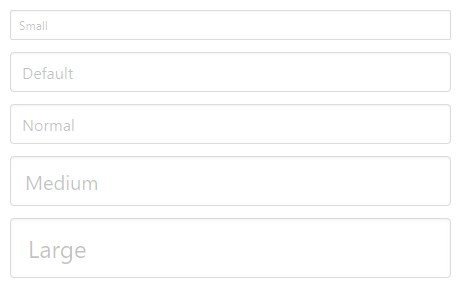
テキストボックスのサイズ(大きさ)
テキストボックスのサイズには、Small、Normal、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="field"> <div class="control"> <input class="input is-small" type="text" placeholder="Small"> </div> </div> <div class="field"> <div class="control"> <input class="input" type="text" placeholder="Default"> </div> </div> <div class="field"> <div class="control"> <input class="input is-normal" type="text" placeholder="Normal"> </div> </div> <div class="field"> <div class="control"> <input class="input is-medium" type="text" placeholder="Medium"> </div> </div> <div class="field"> <div class="control"> <input class="input is-large" type="text" placeholder="Large"> </div> </div> |

テキストボックスのスタイル
is-roundedクラスで入力欄のスタイルが変更できます。
|
1 2 3 4 5 |
<div class="field"> <div class="control"> <input class="input is-rounded" type="text" placeholder="Rounded"> </div> </div> |

テキストボックスの状態
is-hoveredクラス、is-focusedクラス、is-loadingクラスを指定することで入力欄の状態を変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="field"> <div class="control"> <input class="input is-hovered" type="text" placeholder="Hovered"> </div> </div> <div class="field"> <div class="control"> <input class="input is-focused" type="text" placeholder="Focused"> </div> </div> <div class="field"> <div class="control is-loading"> <input class="input" type="text" placeholder="Loading"> </div> </div> |

Disabled(無効)とReadonly(読み取り専用)
disabled属性、readonly属性を指定すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="field"> <div class="control"> <input class="input" type="text" placeholder="Disabled" disabled> </div> </div> <div class="field"> <div class="control"> <input class="input" type="text" placeholder="Readonly" readonly> </div> </div> |

アイコン付きテキストボックス
入力欄にはアイコンを設定することができます。アイコンにはFont Awesomeのアイコンフォントが使用できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="field"> <p class="control has-icons-left"> <input class="input" type="password" placeholder="左に配置"> <span class="icon is-small is-left"> <i class="fas fa-user"></i> </span> </p> </div> <div class="field"> <p class="control has-icons-right"> <input class="input" type="password" placeholder="右に配置"> <span class="icon is-small is-right"> <i class="far fa-times-circle"></i> </span> </p> </div> <div class="field"> <p class="control has-icons-left has-icons-right"> <input class="input" type="email" placeholder="左右両方に配置"> <span class="icon is-small is-left"> <i class="fas fa-key"></i> </span> <span class="icon is-small is-right"> <i class="fas fa-check"></i> </span> </p> </div> |

Textarea
textareaクラスは、複数行入力できるテキストボックスの<textarea>要素に指定します。
|
1 2 3 4 5 6 |
<div class="field"> <label class="label">ラベル</label> <div class="control"> <textarea class="textarea" placeholder="テキスト入力欄"></textarea> </div> </div> |

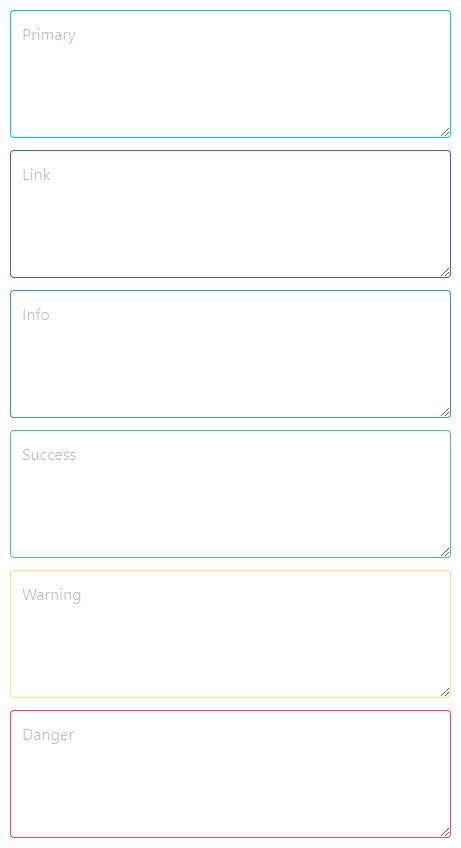
テキストエリアのカラー(色)
テキストエリアの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="field"> <div class="control"> <textarea class="textarea is-primary" placeholder="Primary"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-link" placeholder="Link"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-info" placeholder="Info"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-success" placeholder="Success"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-warning" placeholder="Warning"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-danger" placeholder="Danger"></textarea> </div> </div> |

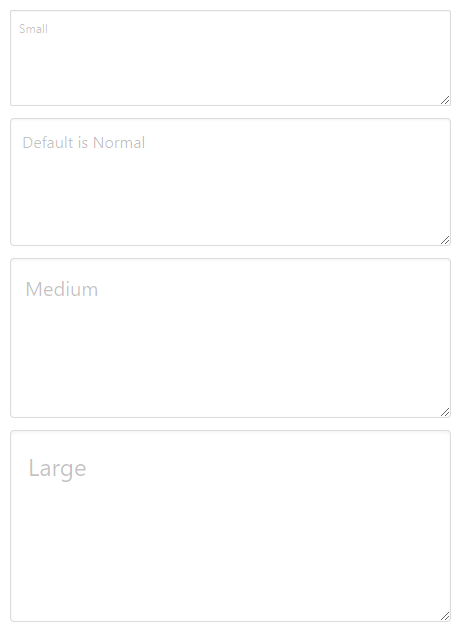
テキストエリアのサイズ(大きさ)
テキストエリアのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="field"> <div class="control"> <textarea class="textarea is-small" placeholder="Small"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea" placeholder="Default is Normal"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-medium" placeholder="Medium"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-large" placeholder="Large"></textarea> </div> </div> |

has-fixed-sizeクラスを指定することで、テキストエリアのサイズを固定することができます。
|
1 2 3 4 5 |
<div class="field"> <div class="control"> <textarea class="textarea has-fixed-size" placeholder="Fixed size"></textarea> </div> </div> |

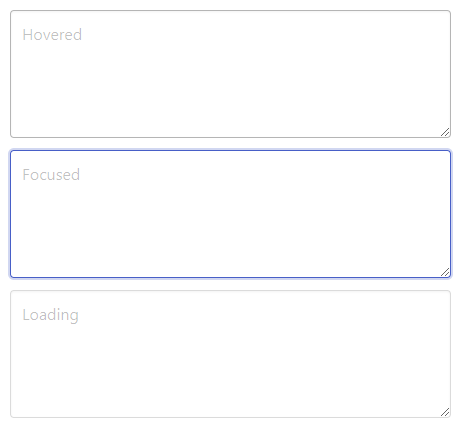
テキストエリアの状態
is-hoveredクラス、is-focusedクラス、is-loadingクラスを指定することでテキストエリアの状態を変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="field"> <div class="control"> <textarea class="textarea is-hovered" placeholder="Hovered"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-focused" placeholder="Focused"></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea is-loading" placeholder="Loading"></textarea> </div> </div> |

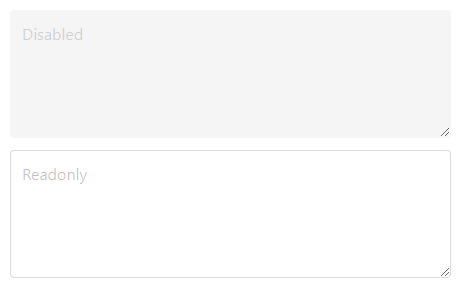
Disabled(無効)とReadonly(読み取り専用)
disabled属性、readonly属性を指定すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="field"> <div class="control"> <textarea class="textarea" placeholder="Disabled" disabled></textarea> </div> </div> <div class="field"> <div class="control"> <textarea class="textarea" placeholder="Readonly" readonly></textarea> </div> </div> |

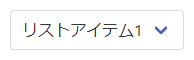
Select
selectクラスは、リストから項目を選択するセレクトボックスのselect要素のコンテナに指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="field"> <div class="control"> <div class="select"> <select> <option> リストアイテム1 </option> <option> リストアイテム2 </option> </select> </div> </div> </div> |

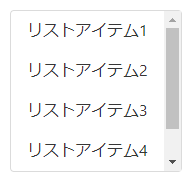
multiple属性を付けた複数行選択(マルチセレクト)形式のリストボックスには、is-multipleクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="field"> <div class="control"> <div class="select is-multiple"> <select multiple> <option> リストアイテム1 </option> <option> リストアイテム2 </option> <option> リストアイテム3 </option> <option> リストアイテム4 </option> <option> リストアイテム5 </option> </select> </div> </div> </div> |

セレクトボックスのカラー(色)
セレクトボックスの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<div class="field"> <div class="control"> <div class="select is-primary"> <select> <option> Primary </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-link"> <select> <option> Link </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-info"> <select> <option> Info </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-success"> <select> <option> Success </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-warning"> <select> <option> Warning </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-danger"> <select> <option> Danger </option> </select> </div> </div> </div> |
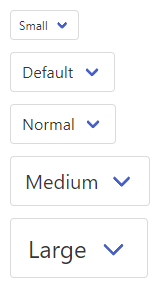
セレクトボックスのサイズ(大きさ)
セレクトボックスのサイズには、Small、Normal、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<div class="field"> <div class="control"> <div class="select is-small"> <select> <option> Small </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select"> <select> <option> Default </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-normal"> <select> <option> Normal </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-medium"> <select> <option> Medium </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-large"> <select> <option> Large </option> </select> </div> </div> </div> |

セレクトボックスのスタイル
is-roundedクラスで入力欄のスタイルが変更できます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="field"> <div class="control"> <div class="select is-rounded"> <select> <option> Rounded </option> </select> </div> </div> </div> |

セレクトボックスの状態
is-hoveredクラス、is-focusedクラス、is-loadingクラスを指定することで入力欄の状態を変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="field"> <div class="control"> <div class="select"> <select class="is-hovered"> <option> Hovered </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select"> <select class="is-focused"> <option> Focused </option> </select> </div> </div> </div> <div class="field"> <div class="control"> <div class="select is-loading"> <select> <option> Loading </option> </select> </div> </div> </div> |

アイコン付きセレクトボックス
セレクトボックスにはアイコンを設定することができます。アイコンにはFont Awesomeのアイコンフォントが使用できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="control has-icons-left"> <div class="select"> <select> <option>日本</option> <option selected>アメリカ</option> <option>フランス</option> <option>ドイツ</option> <option>イタリア</option> <option>イギリス</option> <option>ブラジル</option> <option>オーストラリア</option> <option>インド</option> <option>中国</option> <option>韓国</option> <option>その他</option> </select> </div> <div class="icon is-small is-left"> <i class="fas fa-globe-americas"></i> </div> </div> |

Checkbox
checkboxクラスは、<input type=”checkbox”>要素に指定します。
|
1 2 3 4 5 6 7 8 |
<div class="field"> <div class="control"> <label class="checkbox"> <input type="checkbox" /> チェックボックス </label> </div> </div> |

Disabled(無効)
disabled属性を指定すると以下のようになります。
|
1 2 3 4 5 6 7 8 |
<div class="field"> <div class="control"> <label class="checkbox"> <input type="checkbox" disabled /> チェックボックス </label> </div> </div> |

Radio
radioクラスは、<input type=”radio”>要素に指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="field"> <div class="control"> <label class="radio"> <input type="radio" name="answer" checked /> はい </label> <label class="radio"> <input type="radio" name="answer" /> いいえ </label> </div> </div> |

Disabled(無効)
disabled属性を指定すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="field"> <div class="control"> <label class="radio"> <input type="radio" name="answer" checked /> はい </label> <label class="radio"> <input type="radio" name="answer" /> いいえ </label> <label class="radio"> <input type="radio" name="answer" disabled /> キャンセル </label> </div> </div> |

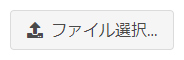
File upload
fileクラスは、ファイル選択ボタンの<input type=”file”>要素のコンテナに指定します。
ファイル選択ボタンのラベルにはfile-labelクラスを指定します。
ファイル選択ボタンにはfile-inputクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="field"> <div class="control"> <div class="file"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> ファイル選択... </span> </span> </label> </div> </div> </div> |

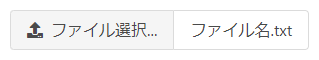
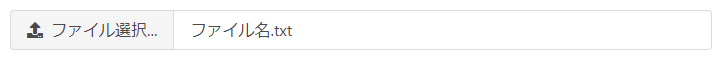
ファイル名の表示
ファイル名を表示する場合は、has-nameクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="field"> <div class="control"> <div class="file has-name"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> ファイル選択... </span> </span> <span class="file-name"> ファイル名.txt </span> </label> </div> </div> </div> |

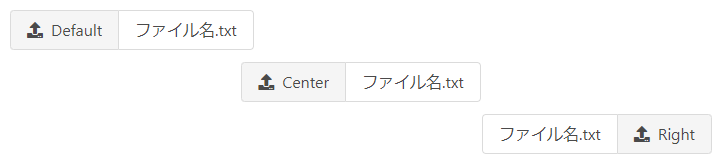
ファイル選択ボタンの配置
is-centeredクラス、is-rightクラスで、中央揃え、右揃えにすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<div class="field"> <div class="control"> <div class="file has-name"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Default </span> </span> <span class="file-name"> ファイル名.txt </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file has-name is-centered"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Center </span> </span> <span class="file-name"> ファイル名.txt </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file has-name is-right"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Right </span> </span> <span class="file-name"> ファイル名.txt </span> </label> </div> </div> </div> |

is-rightクラスを指定すると、ボタンが右側に配置されます。
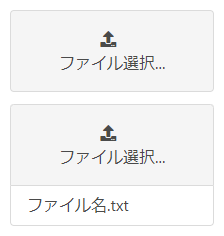
ボックス化
is-boxedクラスを指定すると、ボックス化することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class="field"> <div class="control"> <div class="file is-boxed"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> ファイル選択... </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file has-name is-boxed"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> ファイル選択... </span> </span> <span class="file-name"> ファイル名.txt </span> </label> </div> </div> </div> |

ファイル選択ボタンのカラー(色)
ファイル選択ボタンの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
<div class="field"> <div class="control"> <div class="file is-primary"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Primary </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-link"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Link </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-info"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Info </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-success"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Success </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-warning"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Warning </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-danger"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Danger </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-white"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> White </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-light"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Light </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-dark"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Dark </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-black"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Black </span> </span> </label> </div> </div> </div> |

ファイル選択ボタンのサイズ(大きさ)
ファイル選択ボタンのサイズには、Small、Normal、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<div class="field"> <div class="control"> <div class="file is-small"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Small </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Default </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-normal"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Normal </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-medium"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Medium </span> </span> </label> </div> </div> </div> <div class="field"> <div class="control"> <div class="file is-large"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Large </span> </span> </label> </div> </div> </div> |

is-fullwidthクラスを指定して全幅(横幅一杯)にすることもできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="field"> <div class="control"> <div class="file has-name is-fullwidth"> <label class="file-label"> <input class="file-input" type="file" name="file-selection"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> ファイル選択... </span> </span> <span class="file-name"> ファイル名.txt </span> </label> </div> </div> </div> |

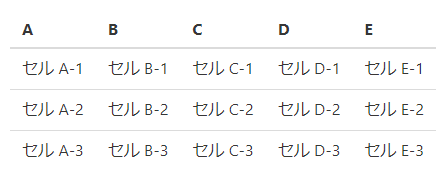
Table
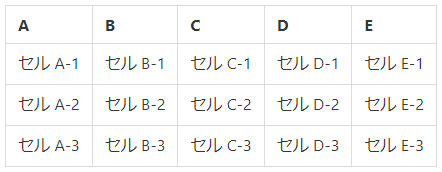
tableクラスは、table要素に指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<table class="table"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> </tbody> </table> |

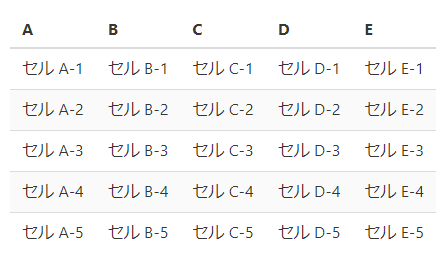
is-stripedクラスを指定すると、ストライプ(縞模様)になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<table class="table is-striped"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> <tr> <td>セル A-4</td> <td>セル B-4</td> <td>セル C-4</td> <td>セル D-4</td> <td>セル E-4</td> </tr> <tr> <td>セル A-5</td> <td>セル B-5</td> <td>セル C-5</td> <td>セル D-5</td> <td>セル E-5</td> </tr> </tbody> </table> |

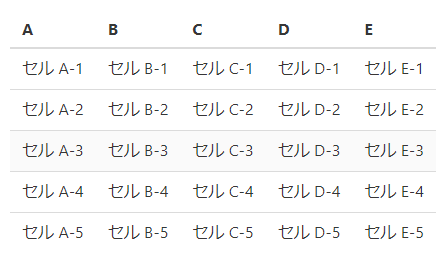
is-hoverableクラスを指定すると、マウスホバーで行選択のエフェクトが表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<table class="table is-hoverable"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> <tr> <td>セル A-4</td> <td>セル B-4</td> <td>セル C-4</td> <td>セル D-4</td> <td>セル E-4</td> </tr> <tr> <td>セル A-5</td> <td>セル B-5</td> <td>セル C-5</td> <td>セル D-5</td> <td>セル E-5</td> </tr> </tbody> </table> |

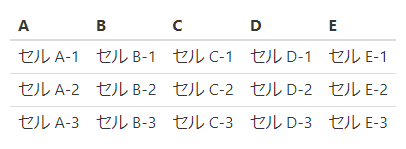
is-narrowクラスを指定すると、行の高さが狭くなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<table class="table is-narrow"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> </tbody> </table> |

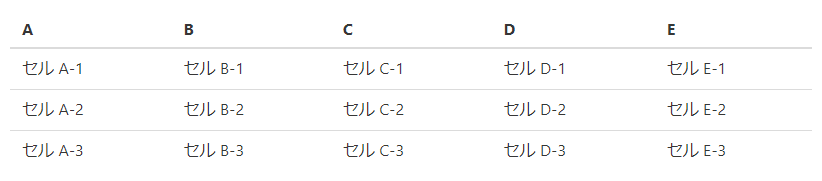
is-fullwidthクラスを指定すると、テーブルの幅が全幅(横幅が100%)になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<table class="table is-fullwidth"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> </tbody> </table> |

テーブルにボーダー(罫線)を付ける場合は、is-borderedクラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<table class="table is-bordered"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> </tbody> </table> |

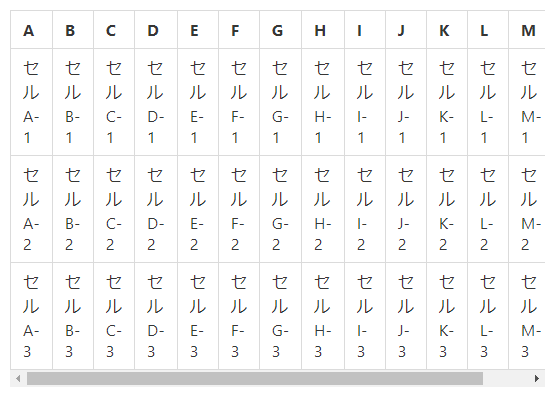
テーブルのサイズ(横幅)が大きい場合は、table-containerクラスを指定したコンテナ要素でテーブルを囲むことでスクロールバーを表示することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<div class="table-container"> <table class="table is-bordered"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> <th>F</th> <th>G</th> <th>H</th> <th>I</th> <th>J</th> <th>K</th> <th>L</th> <th>M</th> <th>N</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> <td>セル F-1</td> <td>セル G-1</td> <td>セル H-1</td> <td>セル I-1</td> <td>セル J-1</td> <td>セル K-1</td> <td>セル L-1</td> <td>セル M-1</td> <td>セル N-1</td> </tr> <tr> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> <td>セル F-2</td> <td>セル G-2</td> <td>セル H-2</td> <td>セル I-2</td> <td>セル J-2</td> <td>セル K-2</td> <td>セル L-2</td> <td>セル M-2</td> <td>セル N-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> <td>セル F-3</td> <td>セル G-3</td> <td>セル H-3</td> <td>セル I-3</td> <td>セル J-3</td> <td>セル K-3</td> <td>セル L-3</td> <td>セル M-3</td> <td>セル N-3</td> </tr> </tbody> </table> </div> |

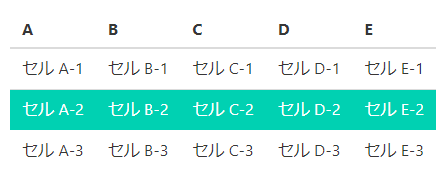
is-selectedクラスを使用すると、テーブルの行を選択して背景色を変えることができます。
is-selectedクラスは、選択する行の<tr>要素に指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<table class="table"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> <tbody> <tr> <td>セル A-1</td> <td>セル B-1</td> <td>セル C-1</td> <td>セル D-1</td> <td>セル E-1</td> </tr> <tr class="is-selected"> <td>セル A-2</td> <td>セル B-2</td> <td>セル C-2</td> <td>セル D-2</td> <td>セル E-2</td> </tr> <tr> <td>セル A-3</td> <td>セル B-3</td> <td>セル C-3</td> <td>セル D-3</td> <td>セル E-3</td> </tr> </tbody> </table> |

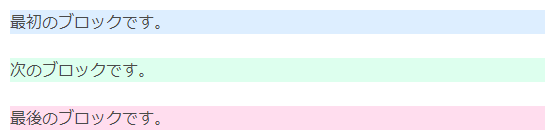
Block
blockクラスは、コンテンツをブロックに分ける(区切る)際に指定します。
blockクラスを指定することで、ブロック間に適切な余白が設定されます。
|
1 2 3 4 5 6 7 8 9 |
<div class="block" style="background: #def;"> 最初のブロックです。 </div> <div class="block" style="background: #dfe;"> 次のブロックです。 </div> <div class="block" style="background: #fde;"> 最後のブロックです。 </div> |

Box
boxクラスは、コンテンツをボックスで囲む時に使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="box"> <div class="field"> <label class="label">ID</label> <div class="control"> <input class="input" type="email" placeholder="アカウントのIDを入力してください。"> </div> </div> <div class="field"> <label class="label">Password</label> <div class="control"> <input class="input" type="password" placeholder="********"> </div> </div> <div class="field"> <div class="control"> <button class="button is-primary">サインイン</button> </div> </div> </div> |

Delete
deleteクラスは、閉じるボタンや削除ボタンに使用できます。
|
1 2 3 4 |
<div class="notification is-danger is-light"> <button class="delete"></button> このメッセ―ジを閉じるには、右上の×ボタンをクリックしてください。 </div> |

ボタンのサイズ(大きさ)
ボタンのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 |
<button class="delete is-small"></button> <button class="delete"></button> <button class="delete is-medium"></button> <button class="delete is-large"></button> |

Icon
iconクラスは、アイコンフォントのコンテナです。
|
1 2 3 |
<span class="icon"> <i class="fas fa-home"></i> </span> |
![]()
Image
imageクラスは、画像(img要素)のコンテナです。
|
1 2 3 |
<figure class="image is-128x128"> <img src="image.png"> </figure> |

is-roundedクラスを指定して、画像を円形に切り抜くこともできます。
|
1 2 3 |
<figure class="image is-128x128"> <img src="image.png" class="is-rounded"> </figure> |

Notification
notificationクラスは、通知ボックス(ブロック)を表示します。
|
1 2 3 4 |
<div class="notification"> <button class="delete"></button> ここに通知の内容を記載します。 </div> |

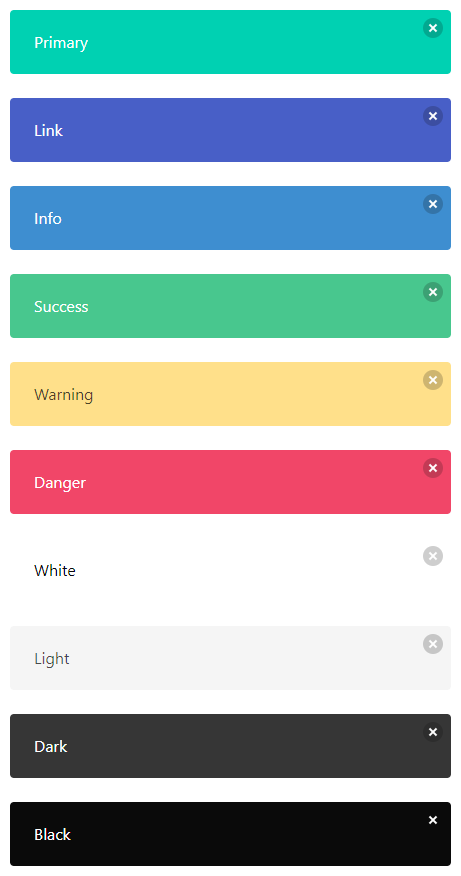
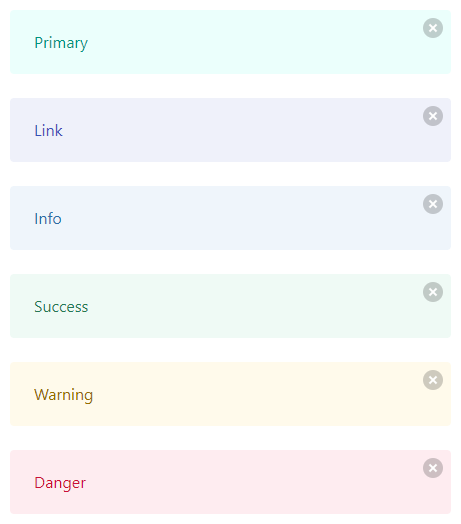
通知ボックスのカラー(色)
通知ボックスの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<div class="notification is-primary"> <button class="delete"></button> Primary </div> <div class="notification is-link"> <button class="delete"></button> Link </div> <div class="notification is-info"> <button class="delete"></button> Info </div> <div class="notification is-success"> <button class="delete"></button> Success </div> <div class="notification is-warning"> <button class="delete"></button> Warning </div> <div class="notification is-danger"> <button class="delete"></button> Danger </div> <div class="notification is-white"> <button class="delete"></button> White </div> <div class="notification is-light"> <button class="delete"></button> Light </div> <div class="notification is-dark"> <button class="delete"></button> Dark </div> <div class="notification is-black"> <button class="delete"></button> Black </div> <div class="notification is-primary is-light"> <button class="delete"></button> Primary </div> <div class="notification is-link is-light"> <button class="delete"></button> Link </div> <div class="notification is-info is-light"> <button class="delete"></button> Info </div> <div class="notification is-success is-light"> <button class="delete"></button> Success </div> <div class="notification is-warning is-light"> <button class="delete"></button> Warning </div> <div class="notification is-danger is-light"> <button class="delete"></button> Danger </div> |


Progress bars
progressクラスは、プログレスバー(進捗バー)を表示します。
|
1 |
<progress class="progress" value="40" max="100">40%</progress> |

プログレスバーは、value属性を省略すると、マーキースタイルになります。
|
1 |
<progress class="progress" max="100"></progress> |

プログレスバーのカラー(色)
プログレスバーの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 |
<progress class="progress is-primary" value="5" max="100">5%</progress> <progress class="progress is-link" value="10" max="100">10%</progress> <progress class="progress is-info" value="15" max="100">15%</progress> <progress class="progress is-success" value="20" max="100">20%</progress> <progress class="progress is-warning" value="25" max="100">25%</progress> <progress class="progress is-danger" value="30" max="100">30%</progress> <progress class="progress is-white" value="35" max="100">35%</progress> <progress class="progress is-light" value="40" max="100">40%</progress> <progress class="progress is-dark" value="45" max="100">45%</progress> <progress class="progress is-black" value="50" max="100">50%</progress> |

プログレスバーのサイズ(大きさ)
プログレスバーのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 |
<progress class="progress is-small" value="20" max="100">20%</progress> <progress class="progress" value="40" max="100">40%</progress> <progress class="progress is-medium" value="60" max="100">60%</progress> <progress class="progress is-large" value="80" max="100">80%</progress> |

Tag
tagクラスは、タグラベル(バッジ)を作成する際に使用します。
|
1 2 3 |
<span class="tag"> タグラベル </span> |

タグのカラー(色)
タグの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="tags"> <span class="tag is-primary">primary</span> <span class="tag is-link">link</span> <span class="tag is-info">info</span> <span class="tag is-success">success</span> <span class="tag is-warning">warning</span> <span class="tag is-danger">danger</span> </div> <div class="tags"> <span class="tag is-primary is-light">primary</span> <span class="tag is-link is-light">link</span> <span class="tag is-info is-light">info</span> <span class="tag is-success is-light">success</span> <span class="tag is-warning is-light">warning</span> <span class="tag is-danger is-light">danger</span> </div> <div class="tags"> <span class="tag is-white">white</span> <span class="tag is-light">light</span> <span class="tag is-dark">dark</span> <span class="tag is-black">black</span> </div> |

タグのサイズ(大きさ)
タグのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 |
<div class="tags"> <span class="tag is-small">Small</span> <span class="tag">Default</span> <span class="tag is-medium">Medium</span> <span class="tag is-large">Large</span> </div> |

タグのサイズはtagsクラスで囲って一括で指定することもできます。
|
1 2 3 4 5 |
<div class="tags are-large"> <span class="tag">タグ1</span> <span class="tag">タグ2</span> <span class="tag">タグ3</span> </div> |

一括で指定する際は、arr-*の形式で指定します。
タグのスタイル
is-roundedクラスを指定すると、丸いタグにすることができます。
|
1 2 3 |
<span class="tag is-rounded"> タグラベル </span> |

is-deleteクラスを指定すると、×タグにすることができます。
|
1 |
<span class="tag is-delete"></span> |

Breadcrumb
breadcrumbクラスは、パンくずリストを配置する際に使用します。
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |

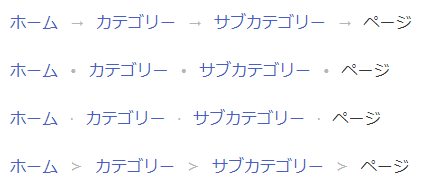
パンくずリストの区切り文字(セパレーター)は、デフォルトでは「/」ですが
has-arrow-separatorクラス
has-bullet-separatorクラス
has-dot-separatorクラス
has-succeeds-separatorクラス
で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<nav class="breadcrumb has-arrow-separator" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb has-bullet-separator" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb has-dot-separator" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb has-succeeds-separator" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |

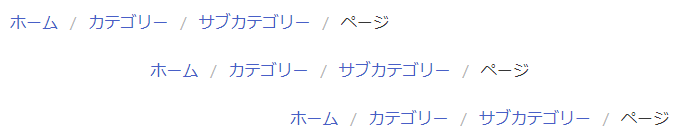
パンくずリストの配置
is-centeredクラス、is-rightクラスで、中央揃え、右揃えにすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<nav class="breadcrumb" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb is-centered" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb is-right" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |

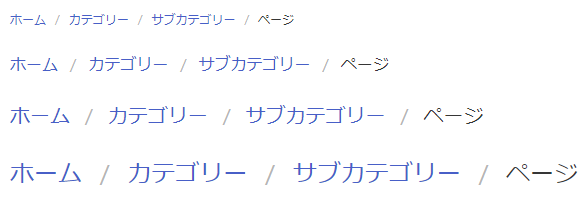
パンくずリストのサイズ(大きさ)
セレクトボックスのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<nav class="breadcrumb is-small" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb is-medium" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> <nav class="breadcrumb is-large" aria-label="breadcrumb"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |

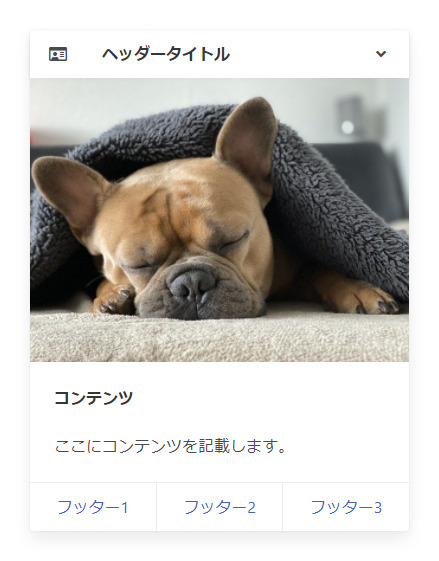
Card
cardクラスは、カード型のUIを作成する際に使用できます。
カードにはヘッダー、イメージ、コンテンツ、フッターを配置することができます。
ヘッダーは、card-headerクラスで配置します。
イメージは、card-imageクラスで配置します。
コンテンツは、card-contentクラスで配置します。
フッターは、card-footerクラスで配置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="card"> <header class="card-header"> <button class="card-header-icon" aria-label="id-card"> <span class="icon"> <i class="far fa-id-card" aria-hidden="true"></i> </span> </button> <p class="card-header-title"> ヘッダータイトル </p> <button class="card-header-icon" aria-label="angle-down"> <span class="icon"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </header> <div class="card-image"> <figure class="image is-4by3"> <img src="image.png" alt="イメージ"> </figure> </div> <div class="card-content"> <div class="content"> <strong>コンテンツ</strong> <br><br> ここにコンテンツを記載します。 </div> </div> <footer class="card-footer"> <a href="#" class="card-footer-item">フッター1</a> <a href="#" class="card-footer-item">フッター2</a> <a href="#" class="card-footer-item">フッター3</a> </footer> </div> |

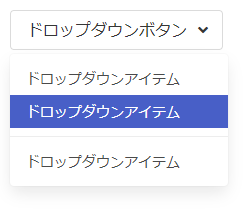
Dropdown
dropdownクラスは、ドロップダウンメニューを作成する際に使用します。
dropdownクラスは、ドロップダウンメニューのメインコンテナになります。
ドロップダウンメニューを構成するクラスには
dropdown-trigger
dropdown-menu
dropdown-content
dropdown-item
dropdown-divider
があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="dropdown is-active"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ドロップダウンボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <a href="#" class="dropdown-item is-active"> ドロップダウンアイテム </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> </div> </div> </div> |

ドロップダウンリストを展開するには、dropdownクラスを指定した要素にis-activeクラスを指定します。
ドロップダウンリストのアイテムを選択する際は、dropdown-itemクラスを指定した要素にis-activeクラスを指定します。
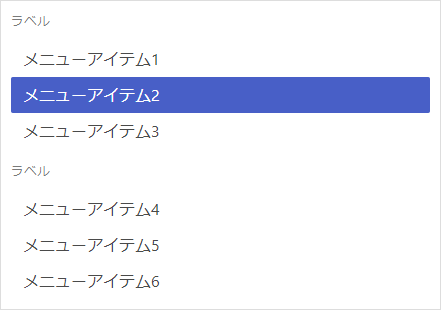
Menu
menuクラスは、縦(垂直方向)に並んだメニューを配置する際に使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<aside class="menu"> <p class="menu-label"> ラベル </p> <ul class="menu-list"> <li><a>メニューアイテム1</a></li> <li><a class="is-active">メニューアイテム2</a></li> <li><a>メニューアイテム3</a></li> </ul> <p class="menu-label"> ラベル </p> <ul class="menu-list"> <li><a>メニューアイテム4</a></li> <li><a>メニューアイテム5</a></li> <li><a>メニューアイテム6</a></li> </ul> </aside> |

メニューアイテムを選択する際は、a要素にis-activeクラスを指定します。
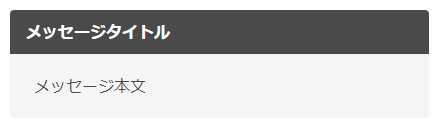
Message
messageクラスを使用すれば、メッセージブロック(ボックス)を表示することができます。
|
1 2 3 4 5 6 7 8 |
<article class="message"> <div class="message-header"> メッセージタイトル </div> <div class="message-body"> メッセージ本文 </div> </article> |

メッセージブロックは、ヘッダーなしの本文のみで表示することもできます。
|
1 2 3 4 5 |
<article class="message"> <div class="message-body"> メッセージ本文 </div> </article> |

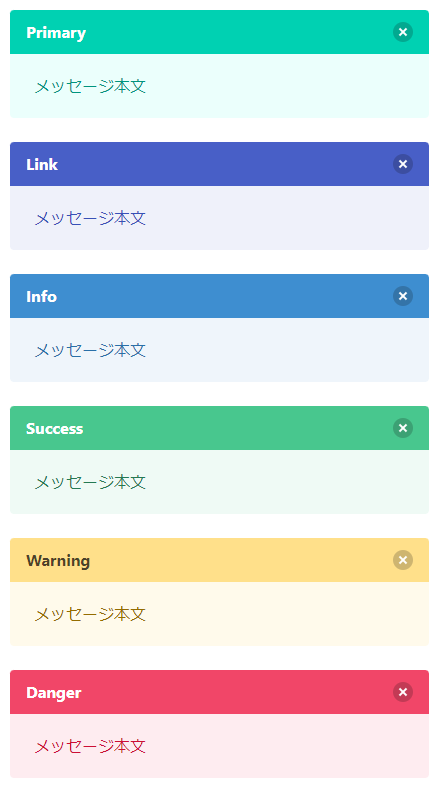
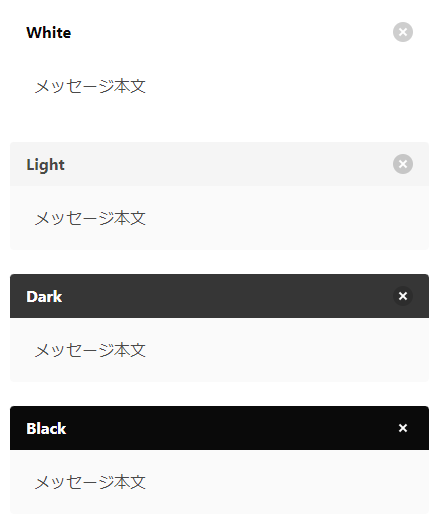
メッセージブロックのカラー(色)
メッセージブロックの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<article class="message is-primary"> <div class="message-header"> <p>Primary</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-link"> <div class="message-header"> <p>Link</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-info"> <div class="message-header"> <p>Info</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-success"> <div class="message-header"> <p>Success</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-warning"> <div class="message-header"> <p>Warning</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-danger"> <div class="message-header"> <p>Danger</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-white"> <div class="message-header"> <p>White</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-light"> <div class="message-header"> <p>Light</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-dark"> <div class="message-header"> <p>Dark</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-black"> <div class="message-header"> <p>Black</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> |


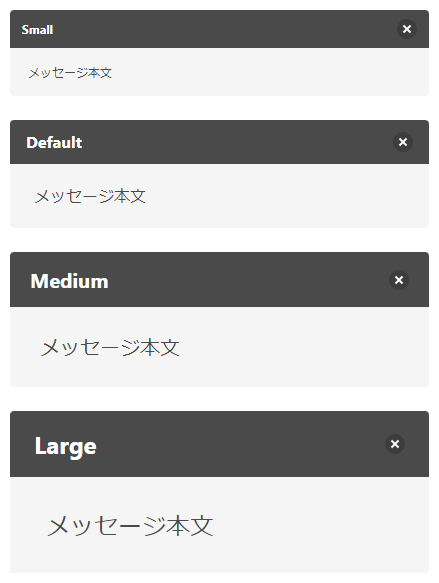
メッセージブロックのサイズ(大きさ)
メッセージブロックのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<article class="message is-small"> <div class="message-header"> <p>Small</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message"> <div class="message-header"> <p>Default</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-medium"> <div class="message-header"> <p>Medium</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> <article class="message is-large"> <div class="message-header"> <p>Large</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> メッセージ本文 </div> </article> |

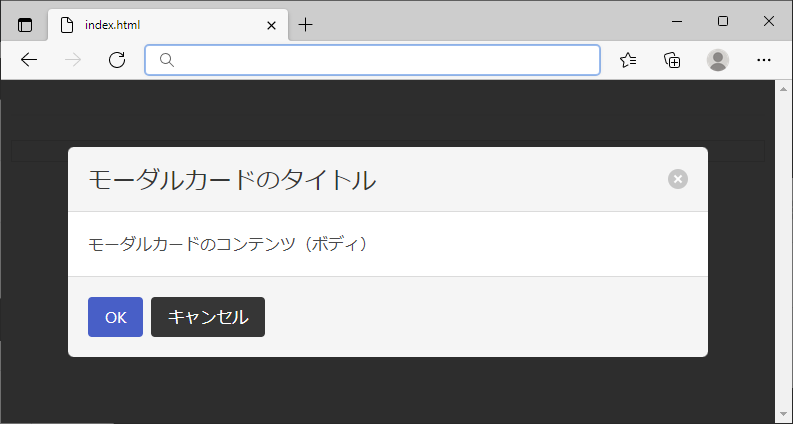
Modal
modalクラスを使用すると、様々なモーダルウィンドウを表示できます。
モーダルを表示するためのクラスには
modal-background
modal-content
modal-close
modal-card
modal-card-head
modal-card-title
modal-card-body
modal-card-foot
があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="modal is-active"> <div class="modal-background"></div> <div class="modal-card"> <header class="modal-card-head"> <p class="modal-card-title">モーダルカードのタイトル</p> <button class="delete" aria-label="close"></button> </header> <section class="modal-card-body"> <div class="content"> モーダルカードのコンテンツ(ボディ) </div> </section> <footer class="modal-card-foot"> <button class="button is-link">OK</button> <button class="button is-dark">キャンセル</button> </footer> </div> </div> |

モーダルを表示する際には、modalクラスを指定している要素にis-activeクラスを指定します。
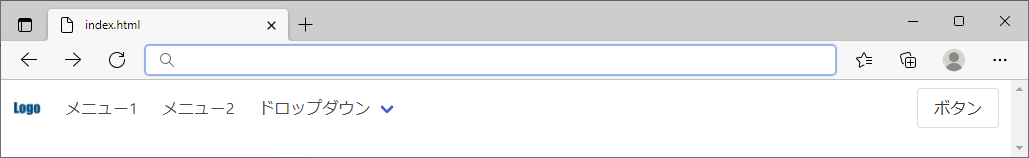
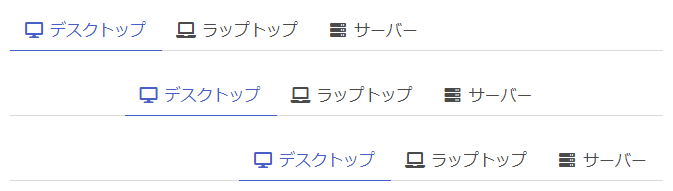
navbarクラスは、ナビゲーションバーのメインコンテナクラスです。
ナビゲーションバーを構成するクラスには、以下のものがあります。
navbar-brand
navbar-burger
navbar-menu
navbar-start
navbar-end
navbar-item
navbar-link
navbar-dropdown
navbar-divider
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<nav class="navbar" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="#"> <img src="image.png"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="menu"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="menu" class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item"> メニュー1 </a> <a class="navbar-item"> メニュー2 </a> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link"> ドロップダウン </a> <div class="navbar-dropdown"> <a class="navbar-item"> ドロップダウン1 </a> <a class="navbar-item"> ドロップダウン2 </a> <hr class="navbar-divider"> <a class="navbar-item"> ドロップダウン3 </a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <a class="button"> ボタン </a> </div> </div> </div> </nav> |


Pagination
paginationクラスを使用すると、ページネーションを配置できます。
ページネーションに使用するクラスには
pagination-previous
pagination-next
pagination-list
pagination-link
pagination-ellipsis
が用意されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="12ページ目へ">12</a> </li> <li> <a class="pagination-link is-current" aria-label="13ページ" aria-current="page">13</a> </li> <li> <a class="pagination-link" aria-label="14ページ目へ">14</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="25ページ目へ">25</a> </li> </ul> </nav> |

現在のカレントページを表すには、pagination-linkクラスを指定したページボタンの要素にis-currentクラスを指定します。
Panel
panelクラスは、を使用すると、パネルが作成できます。
パネルを構成するクラスには
panel-heading
panel-tabs
panel-block
が用意されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<nav class="panel"> <p class="panel-heading"> ヘッダー </p> <p class="panel-tabs"> <a>タブ1</a> <a class="is-active">タブ2</a> <a>タブ3</a> </p> <div class="panel-block"> <p class="control has-icons-left"> <input class="input" type="text" placeholder="検索"> <span class="icon is-left"> <i class="fas fa-search" aria-hidden="true"></i> </span> </p> </div> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-address-book" aria-hidden="true"></i> </span> ブロック1 </a> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-book" aria-hidden="true"></i> </span> ブロック2 </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-book-medical" aria-hidden="true"></i> </span> ブロック3 </a> </nav> |

タブを選択する状態にする際は、panel-tabsクラスの子要素のa要素にis-activeクラスを指定します。
ブロックを選択する状態にする際は、panel-blockクラスを指定した要素にis-activeクラスを指定します。
パネルのカラー(色)
パネルの色は、Bulmaに用意されている色をis-*の形式で変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
<nav class="panel is-primary"> <p class="panel-heading"> Primary </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-link"> <p class="panel-heading"> Link </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-info"> <p class="panel-heading"> Info </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-success"> <p class="panel-heading"> Success </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-warning"> <p class="panel-heading"> Warning </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-danger"> <p class="panel-heading"> Danger </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-white"> <p class="panel-heading"> White </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-light"> <p class="panel-heading"> Light </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-dark"> <p class="panel-heading"> Dark </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> <nav class="panel is-black"> <p class="panel-heading"> Black </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-square" aria-hidden="true"></i> </span> ブロック </a> </nav> |

Tabs
tabsクラスを使用すると、タブ(ナビゲーション)を配置することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="tabs"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-desktop" aria-hidden="true"></i> </span> <span>デスクトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-laptop" aria-hidden="true"></i> </span> <span>ラップトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-server" aria-hidden="true"></i> </span> <span>サーバー</span> </a> </li> </ul> </div> |

タブの配置
is-centeredクラス、is-rightクラスで、中央揃え、右揃えにすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<div class="tabs"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-desktop" aria-hidden="true"></i> </span> <span>デスクトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-laptop" aria-hidden="true"></i> </span> <span>ラップトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-server" aria-hidden="true"></i> </span> <span>サーバー</span> </a> </li> </ul> </div> <div class="tabs is-centered"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-desktop" aria-hidden="true"></i> </span> <span>デスクトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-laptop" aria-hidden="true"></i> </span> <span>ラップトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-server" aria-hidden="true"></i> </span> <span>サーバー</span> </a> </li> </ul> </div> <div class="tabs is-right"> <ul> <li class="is-active"> <a> <span class="icon is-small"> <i class="fas fa-desktop" aria-hidden="true"></i> </span> <span>デスクトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-laptop" aria-hidden="true"></i> </span> <span>ラップトップ</span> </a> </li> <li> <a> <span class="icon is-small"> <i class="fas fa-server" aria-hidden="true"></i> </span> <span>サーバー</span> </a> </li> </ul> </div> |

タブのサイズ(大きさ)
タブのサイズには、Small、Medium、Largeを指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<div class="tabs is-small"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> <div class="tabs"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> <div class="tabs is-medium"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> <div class="tabs is-large"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> |

is-fullwidthクラスを指定すると全幅(横幅100%)のタブになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="tabs is-fullwidth"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> |

タブのスタイル
is-boxedクラスを指定すると、クラシックなスタイルになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="tabs is-boxed"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> |

is-toggleクラスを指定すると、トグルボタンスタイルになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="tabs is-toggle"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> |

is-toggleクラスにis-toggle-roundedクラスを追加すると丸いボタンになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="tabs is-toggle is-toggle-rounded"> <ul> <li class="is-active"> <a> タブ1 </a> </li> <li> <a> タブ2 </a> </li> <li> <a> タブ3 </a> </li> </ul> </div> |

Level
levelクラスは、水平方向に項目を並べます。
項目のアイテムにはlevel-itemクラスを指定します。
項目を左側に配置する際はlevel-leftクラスをlevelクラスを指定した要素の子要素に配置します。
項目を右側に配置する際はlevel-rightクラスをlevelクラスを指定した要素の子要素に配置します。
項目を中央に配置する際はlevel-itemクラスをlevelクラスを指定した要素の子要素に配置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<nav class="level"> <div class="level-left"> <div class="level-item"> <a>レベルアイテム1</a> </div> <div class="level-item"> <a>レベルアイテム2</a> </div> <div class="level-item"> <a>レベルアイテム3</a> </div> </div> <div class="level-item"> <div class="field has-addons"> <p class="control"> <input class="input" type="input" /> </p> <p class="control"> <button class="button"> 検索 </button> </p> </div> </div> <div class="level-right"> <p class="level-item"><a class="button is-link">オプション</a></p> </div> </nav> |

Media Object
mediaクラスを使用すると、メディアオブジェクトを簡単に配置することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="image.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>名前</strong> <small>3時間前</small> <br> メッセージや本文を記載する。<br> 掲示板やSNSなどの形式で利用できる。 </p> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item"> <span class="icon is-small"><i class="far fa-thumbs-up"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="far fa-comment-alt"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fas fa-reply"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fas fa-retweet"></i></span> </a> </div> </nav> </div> <div class="media-right"> <button class="delete"></button> </div> </article> |

Tiles
tileクラスを使うと、要素をMetroスタイルのようなタイル形式で配置することができます。
tileクラスは、タイルレイアウトをする際のコンテナになります。
Bulmaのタイルレイアウトでは
is-ancestor
is-parent
is-child
is-vertical
の各クラスを使用して内部のタイルを構成していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="tile is-ancestor"> <div class="tile is-vertical is-8"> <div class="tile"> <div class="tile is-parent is-vertical"> <article class="tile is-child notification is-primary"> <p>縦(垂直方向)に分割された最も上のタイル</p> </article> <article class="tile is-child notification is-link"> <p>縦(垂直方向)に分割された中間のタイル</p> </article> <article class="tile is-child notification is-warning"> <p>縦(垂直方向)に分割された最も下のタイル</p> </article> </div> <div class="tile is-parent"> <article class="tile is-child notification is-info"> <p>横(水平方向)に分割された真ん中のタイル</p> </article> </div> </div> <div class="tile is-parent"> <article class="tile is-child notification is-danger"> <p>左下のワイド幅のタイル</p> </article> </div> </div> <div class="tile is-parent"> <article class="tile is-child notification is-success"> <div class="content"> <p>右端の高いタイル</p> </div> </article> </div> </div> |

テキストカラーとバックカラー
Bulmaにはテキストカラー(前景色)とバックカラー(背景色)を設定するクラスが用意されています。
テキストカラーはhas-text-*形式で指定します。
バックカラーはhas-background-*形式で指定します。
「*」には、色を表すキーワードを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<section class="content"> <div> <p> Bulmaには様々なテーマカラーが用意されています。<br> テーマカラーには </p> <ul> <li class="has-text-primary has-background-primary-light"> primary </li> <li class="has-text-link has-background-link-light"> link </li> <li class="has-text-info has-background-info-light"> info </li> <li class="has-text-success has-background-success-light"> success </li> <li class="has-text-warning has-background-warning-light"> warning </li> <li class="has-text-danger has-background-danger-light"> danger </li> </ul> <p> などがあります。 テーマカラーには明るい形式のlightと暗い形式のdarkがあります。 </p> </div> </section> |

テキストカラーとバックカラーの一覧については、以下の記事をご参照ください。












































